社内の勉強会で発表されたものですが一般的な知見なので公開したいと思います。
第1回フロントエンド調査発表
~フロントエンド概要~
フロントエンドとは?
Webシステムにおいて利用ユーザーに近い部分
主な構成要素
- ブラウザ・・・IE, Edge, Chrome…etc
- HTML・・・ページの枠組み、API
- CSS・・・装飾
- JavaScript・・・イベントアクション
フロントエンド技術調査の目的
-
開発効率の向上
- 新しい技術を使うことで開発・メンテナンスの効率化
- クロスブラウザの対応
- クロスプラットフォームの対応
-
保守性の向上
- コーディングルールや静的型付けによってコードの可読性をあげる
- 静的チェックの適用や単体テストの自動化でバグを発見しやすくする
-
ユーザビリティの向上
- リッチなUIで直観的に操作できるようにする
- ユーザーへのレスポンス速度をあげる
フロントエンドフレームワークとは何者なのか?
フロントエンドの開発を助けてくれる便利なもの
- 役立つライブラリ
- 設計手法
前提の歴史やとりまく技術がたくさんあるので
詳細は後述
技術進化の背景と歴史
どういう目的でどんな技術が進化してきたのか?
-
Flashとは?
- 当時のリッチUI
- 動画の再生とかもこれでやってた
-
Flashの問題点
- 消費電力が大きくモバイル端末に向かない
- プラグインがないと動作しない
- 動作が重い
- セキュリティ虚弱性
- Adobeが全て握っている
- Apple iOSでFlash非対応
Flashがなくなると・・・
- リッチなUI表現ができない
- 動画再生ができない
代わりの技術が必要
- 2009年:ES5 (JavaScript標準)
- strictモードやネイティブJSONの追加
- 2011年:CSS3
- 影を付けたり、拡大・縮小・回転など豊かな装飾
- 2014年:HTML5
- Flashに代わりビデオ再生をサポート
- 2015年:ES6 (JavaScript標準)
- Class構文などが追加され、一般的なプログラム言語の仕様に近づいた
- スマートフォンやタブレット端末の普及
- 画面サイズの異なる端末
- 多種類のブラウザ
- 低い回線スピード
- ネイティブアプリが盛り上がる
- Webと比べて見た目が綺麗、直観的
環境変化で発生した問題
- JavaScript、CSSの複雑化、巨大化と開発コスト、保守コストの増加
- ネイティブアプリ同様のUI/UXを求められるようになってきた
- クロスブラウザの対応
- クロスプラットフォームの対応
- モバイル端末への対応
- ページ表示速度改善への要求
問題の解決に向けて
- 効率的にJavaScriptを書こう
- 豊かな装飾を簡潔に書こう
- データの通信量を抑えてUI/UXを向上しよう
効率的にJavaScriptを書けるようにするには?
新しいJavaScriptを使おう!
- ES3→ES5→ES6→現在はES9(ECMAScript2018)と進化してきている
- JavaScriptの上位互換であるAltJSという選択肢
- ES6以降のJavaScriptに機能を追加したJavaScript(TypeScriptやCoffeeScriptなど)
シェア率の高いTypeScriptを使ってみよう
- TypeScriptとは?
- Microsoftが開発
- JavaScriptを改善する目的で作られたJavaScriptのスーパーセット
- Googleが社内言語に採用
- 静的型付け言語
新しいJavaScriptはブラウザによっては動かない

どうすればいいのか?
TypeScriptをES5に変換してブラウザに渡そう
- BABEL
- TypeScriptで開発したコードをBABELを使って事前にES5のコードに変換
- ES5のコードをサーバにインストール
豊かな装飾を簡潔に書けるようにするには?
新しいCSSを使おう!
- CSS→CSS3→CSS4と進化してきている
- CSSの上位互換であるAltCSSという選択肢
- CSSを簡潔に書けるようになる(SassやPostCSSなど)
- コーディングルールの導入
- 開発速度とメンテナンス性の向上 (BEMやAtomicなど)
シェア率の高いSassとBEMを使ってみよう
Sassとは?
- 複雑になりがちなCSSの再利用性、可読性向上が目的のAltCSS
- CSSを構造的に書くことができる(ネストが使える)
- CSS内で変数が使える
- 他にも関数やimportも・・・
- SASS記法とSCSS記法がある
BEMとは?
- CSSの保守性をあげるためのコーディングルール
- Block、Element、Modifierという概念の導入
- 命名規則のルール化
新しいCSSはブラウザによっては動かない
どうすればいいのか?
SassをCSSに変換してブラウザに渡そう
- webpackの役割
- Sassで開発したコードをwebpackを使って事前にCSSのコードに変換
- CSSのコードをサーバにインストール
データの通信量を抑えてUI/UXを向上させるには?
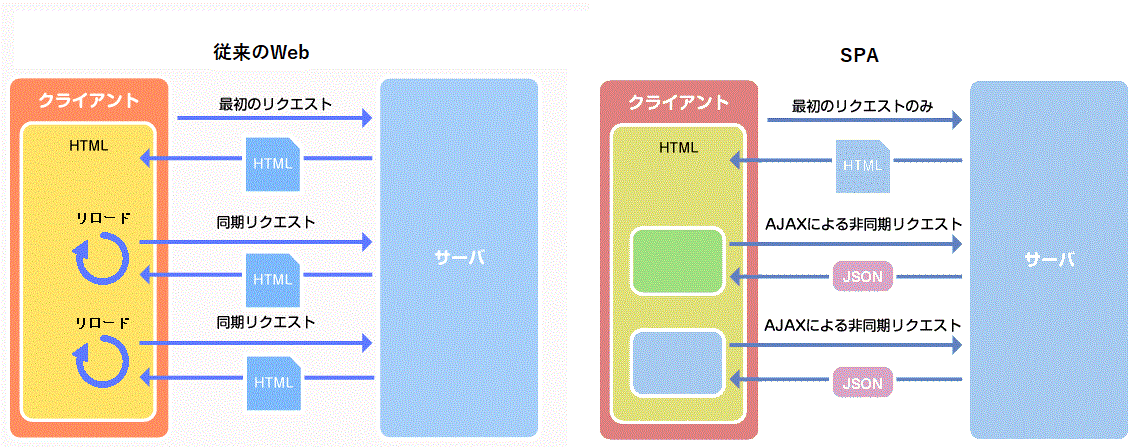
SPA(Single Page Application)という考え方
- ページ内で更新が必要な部分のデータだけを非同期通信で取得する
- HTMLの組み立てはブラウザ側で実施
- データ転送量削減
- ページ更新速度向上
- SPAの代表格
- Googleの各種アプリ(GoogleMaps, GooglePhoto,etc...)
ブラウザに渡すデータを圧縮する
- webpackを使った通信回数、データ量の削減
- ページ描写に必要なJS、CSS、フォントや画像を一つのファイルにまとめる
- 改行やスペース、コメントなどをカット
今のWeb開発に求められているもの
- SPAという開発手法
- 通信データの軽量化
- AltJS(TypeScriptなど)を使った開発
- AltCSS(Sassなど)を使った開発
これらを使ってWebアプリを作っていく
全部自作していくのは大変
フロントエンド
フレームワークとは?
- これまでに紹介してきた技術を組み合わせ、Webアプリ開発を効率化してくれるJavaScriptのフレームワークである