はじめに
Vercel Labsが提供する生成AIサービスV0を使用して2か月ほど経ったのでレビューをします。
V0とは
Next.jsで有名なVercel社独自が開発している生成AIとなっております。
v0は特にReactやNext.jsを使用したフロントエンド開発に強みを持っています。これらの技術を使ったウェブアプリケーションの設計、実装、最適化などを得意としています。
v0はフロントエンドだけでなく、Next.jsのサーバーサイド機能やAPIルートなど、バックエンド的な要素も扱うことができます。つまり、フロントエンドに特化しつつも、フルスタック開発のサポートも可能です。
https://v0.dev/
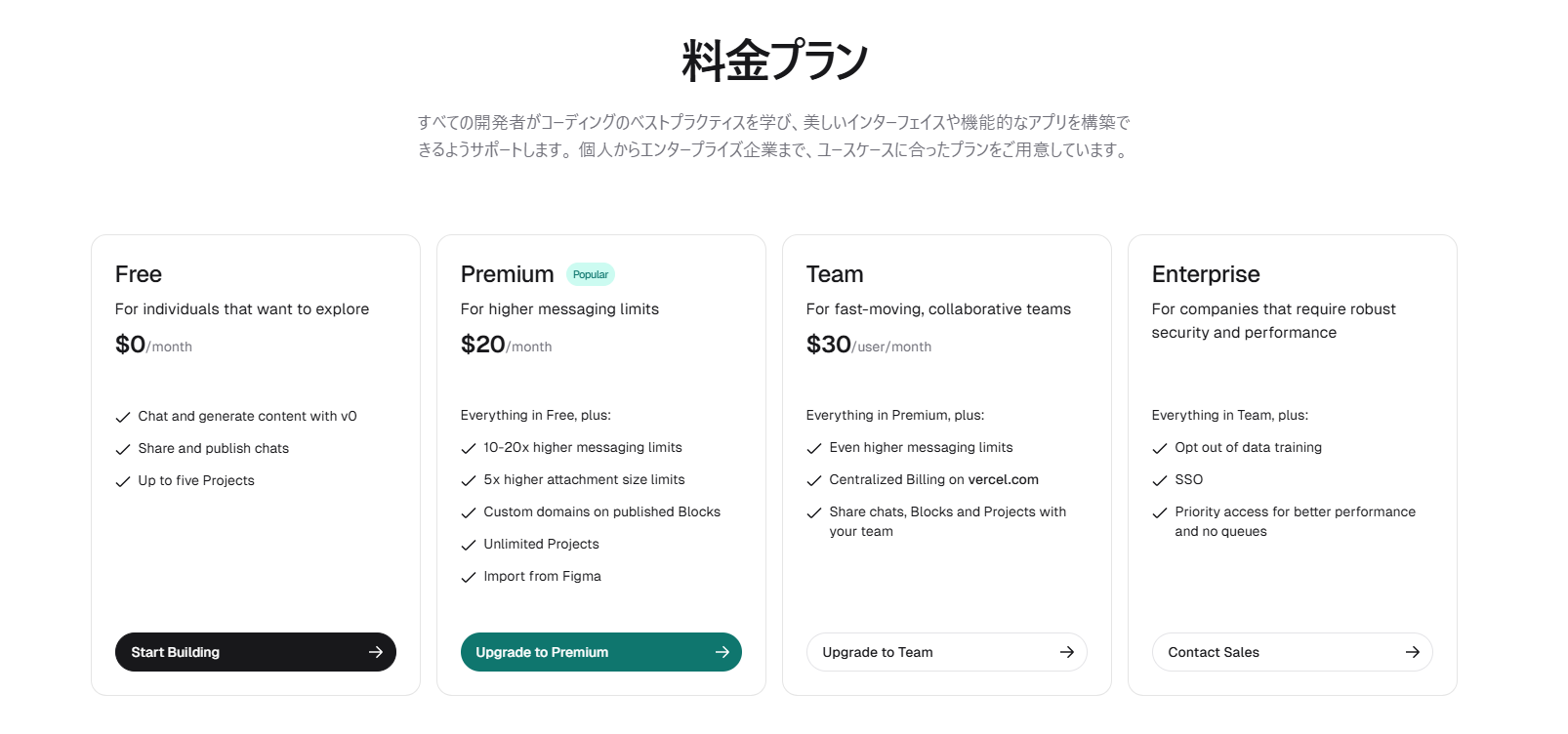
料金

有料プランではメッセージ制限はありますが10~20倍に増加のほか、プロジェクト作成が無制限であったり、モックアップ作成で有名なFigamaからデザインをインポートすることが可能になっております。
実際に使ってみる
以前まで日本語には対応しておらず、英語でプロンプトを入力しなければならなかったが、設定に 日本語(プレビュー版) があったので、言語を日本語に変更しました。

試しにECサイトを生成
参考にしたいサイトがあれば、スクリーンショットなどのキャプチャーからコードを生成することも可能ですが、
今回はプロンプトでコードを生成します。
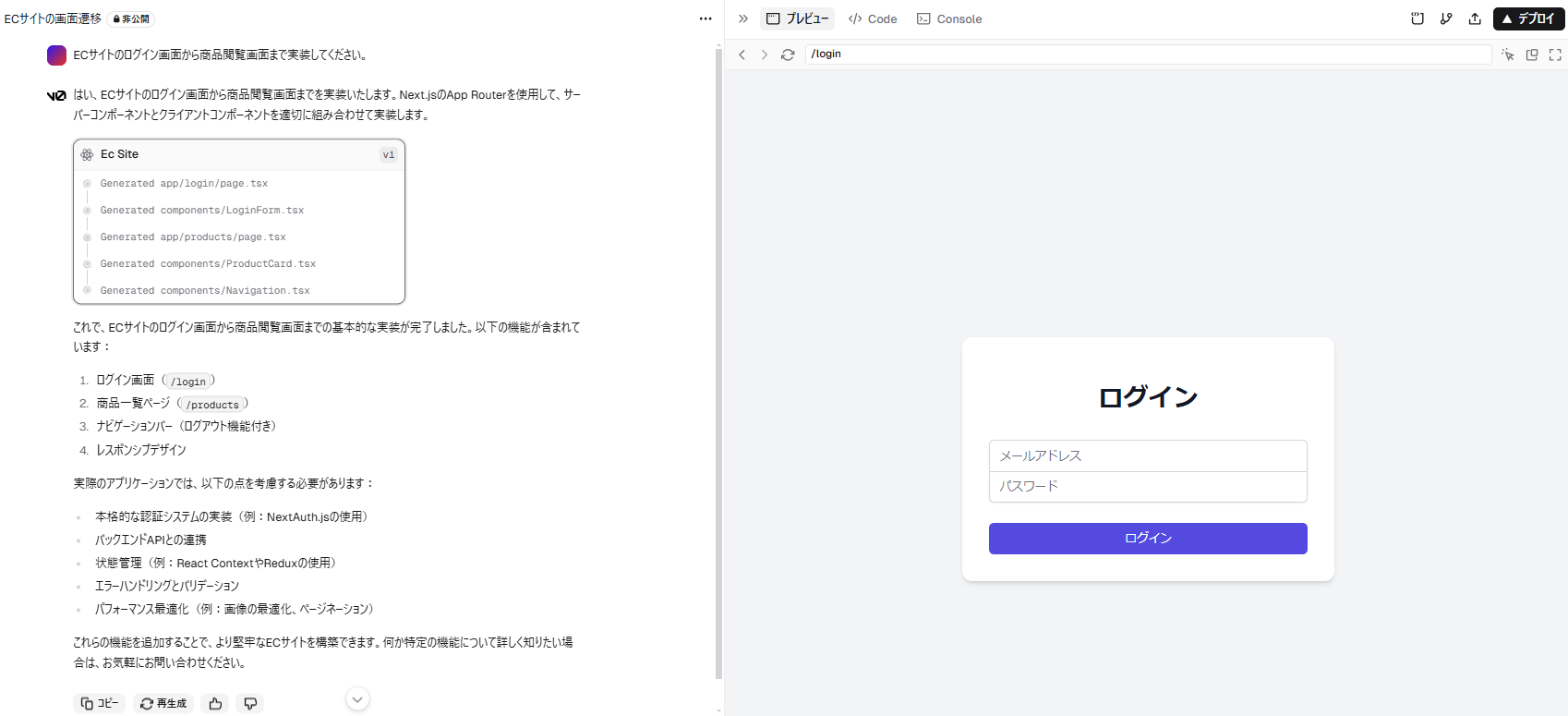
プロンプト「ECサイトのログイン画面から商品閲覧画面まで実装してください。」
結果
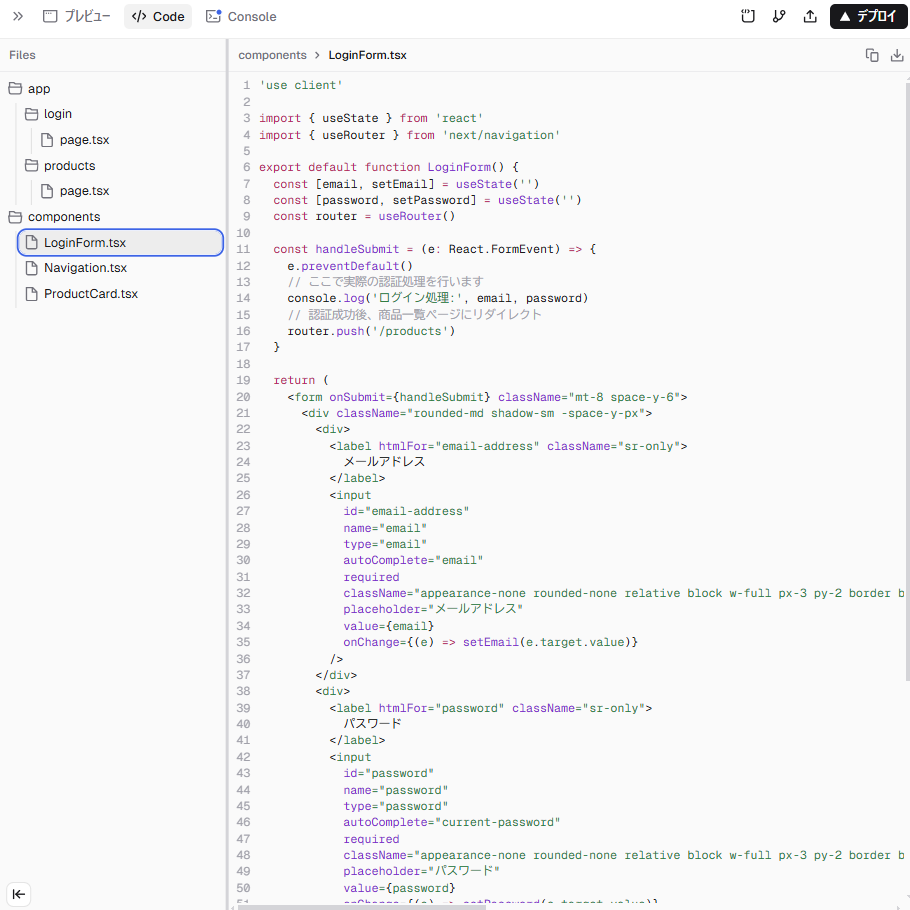
実際に使用が可能なレベルのECサイトを生成してくれます。
しっかりフォルダー構造を考慮してコードをコードが生成されるようになっております。
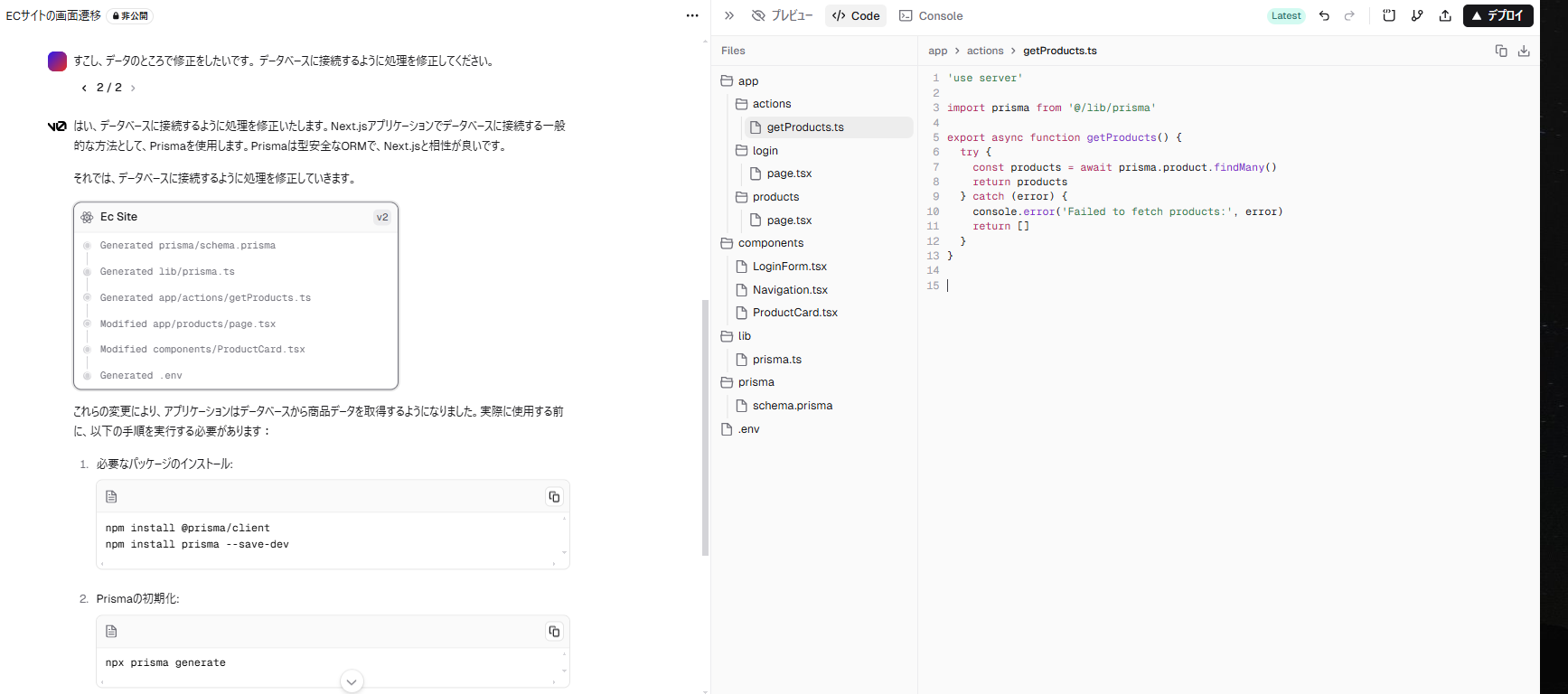
修正について
ダウンロードについて
生成されたコードはZIPファイルでまとめてダウンロードすることが可能です。

公開について
生成したコードは公開することも可能です。
https://v0.dev/chat/VxyWo5hrDqe?b=b_DHxTrjpjpvR
まとめ
今回はプロンプトによるコード生成を行いました。
機会があればスクリーンショットなどのキャプチャーによるコードの生成や、投稿主はC#(WPF)をよく使用するのでV0からXAMLのコードを生成する方法などについても共有したいと思っています。