キャプチャ取り忘れていたので雑な記事です。
手順はこの通りなので次やるときは迷わないように残しておきます。
この記事を書いた理由
AWS S3以外の安いサービスを探していました。
また、CloudFlareのArgoを使ってみたかったので、DigitalOcean独自のCDNは使用しませんでした。
料金
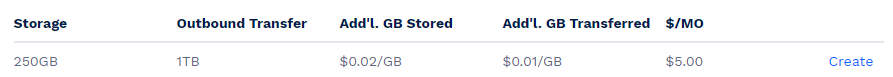
5TB保存して、転送量(out)を仮に1TBとしたときの概算です(適当なので大きく間違っていたらご指摘ください)
Digital Ocean Spaces: 90(Stored) + 0 (Transferred) + 5(基本料金) = $95
S3: 125(Stored) + 113.8(Transferred) + etc = $238.8↑
Spaces安くていいですね。
CloudFlareのWebサイトを構築する
ドメインを取得し、CloudFlareのWebサイトを構築します。
私はRoute53でドメインを取得していたのですが、ホストゾーンのNSレコードを変更してしまい時間を無駄にしました。
正解の手順→https://teratail.com/questions/188602
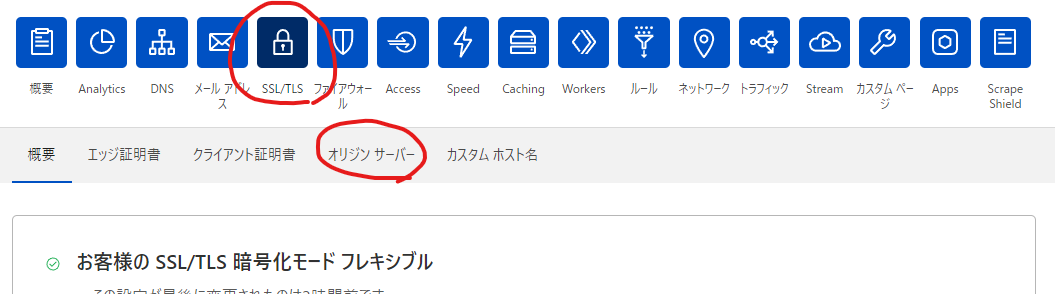
CloudFlareのSSL証明書を発行する
上記箇所から証明書を発行します。
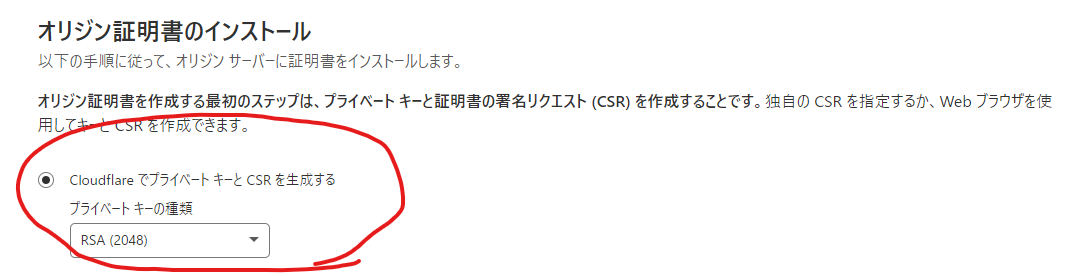
CloudFlareでプライベートキーとCSRを生成する、を選択して発行してください。
DigitalOceanのSpacesを作成する
DigitalOceanでSpacesを作成してください。
CDNを有効にするのを忘れないようにしてください。
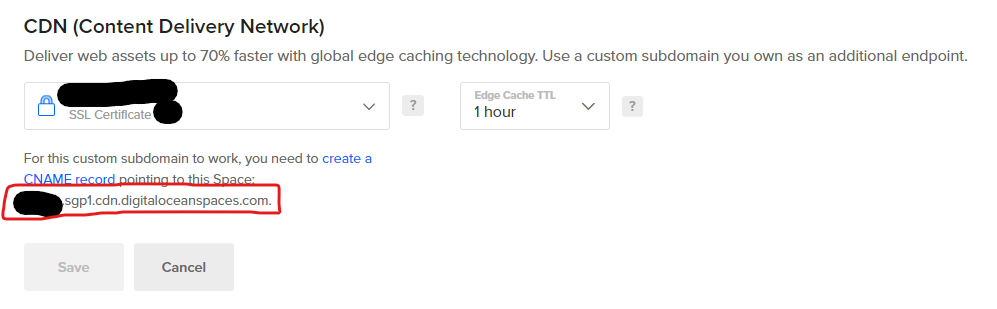
先程発行した証明書のキーを2つ設定します。
任意のサブドメインが必要なので入力します。
設定できると上記のような表示になります。CNAMEレコード用の文字列(画像の赤い枠の部分)を控えておいてください。
「Enabled. Your Space is being served via the content delivery network.」と表示されます。
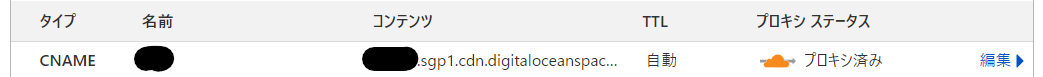
CloudFlareのDNSを設定する
CNAMEで設定するだけです。
名前はDigitalOceanで入力したサブドメインの名前を使用します。
コンテンツにはSpacesで控えておいたCNAMEレコード用の文字列を入力します。
サブドメインでアクセスしてみる
Spacesに適当にファイルをアップロードして、サブドメインでアクセスできるか検証してみてください。
ブラウザで表示できたらOKです。