■今回の目標
⇨index.htmlを作成し、cssを使ってブラウザに”Hello,world!”と表示させる
■以下テキストの作成
・templates/myapp/index.html
<templates/myapp/index.html>
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
■<views.py>の修正
<views.py>
from django.http import HttpResponse
def index(request):
return HttpResponse("こんにちわ")
⬇︎
<views.py>
from django.shortcuts import render
def index(request):
return render(request,'myapp/index.html')
jangoフレームワークではアプリケーション内のテンプレートフォルダの中の内容を自動的に読み込んでくれます
⇨myapp/index.htmlと書くと、templates内にあるmyappフォルダ内のindex.htmlという意味になります
⇨index.htmlはmyappフォルダと同じ階層に置いてしまうと、他のアプリケーションを作成したときに、他のアプリケーションがindex.htmlを読み込んでしまうので、myapp内に入れておきましょう
⇨アプリケーション内で使用する共通のファイルがあれば、作成してみるのはアリかもしれません
■さらに便利な記載方法(本名)
<views.py>
from django.shortcuts import render
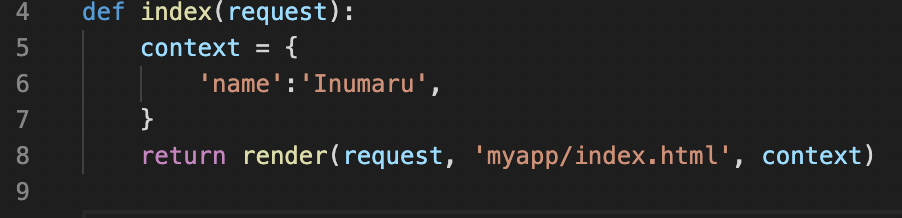
def index(request):
context = {
'name':'Inumaru',
}
return render(request, 'myapp/index.html', context)
<index.html>
<h1>Hello, {{name}}</h1>
<index.html>
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, {{name}}</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
■ {{}}でその中に変数を入れることができる
・format()メソッドと似ているよ
・こうした埋め込み機能やファイルのことを『テンプレート』と呼ぶよ
■ {{}}の使い方
context = {'name':'Inumaru',}
・<index.html>に{{}}を定義したら、<views.py>に変数名と値を記載し、"context"に代入します
return render(request, 'myapp/index.html', context)
・render()メソッドの引数の中に"context"を追記しています
今後はDBから取得したデータを渡す、みたいな処理も書いていきます