あらすじ
マンションに住んでおり、エントランスに郵便受けがあります。テレワークや緊急事態宣言によって家から出る日が減り、郵便受けを毎日確認しにいくのがめんどくさくなりました。確認しても何も入ってない時もあり、郵便物があるときだけエントランスに行きたいなという気持ちが高まっていました....
つくったもの
郵便受けに何かしらのセンサーを設置して値をHTTPでどっかに投げればやりたいことができる!(はず)

M5Stack Basicが家で眠っていたので活用してみました。
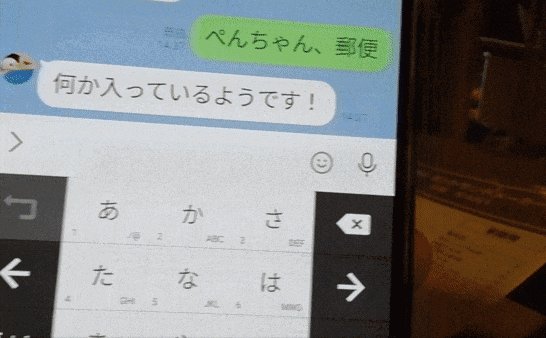
ティッシュの箱を郵便受けに見立てた動作デモです。距離センサーの値によってLINEBotに郵便物のあるなしを答えてもらっています。

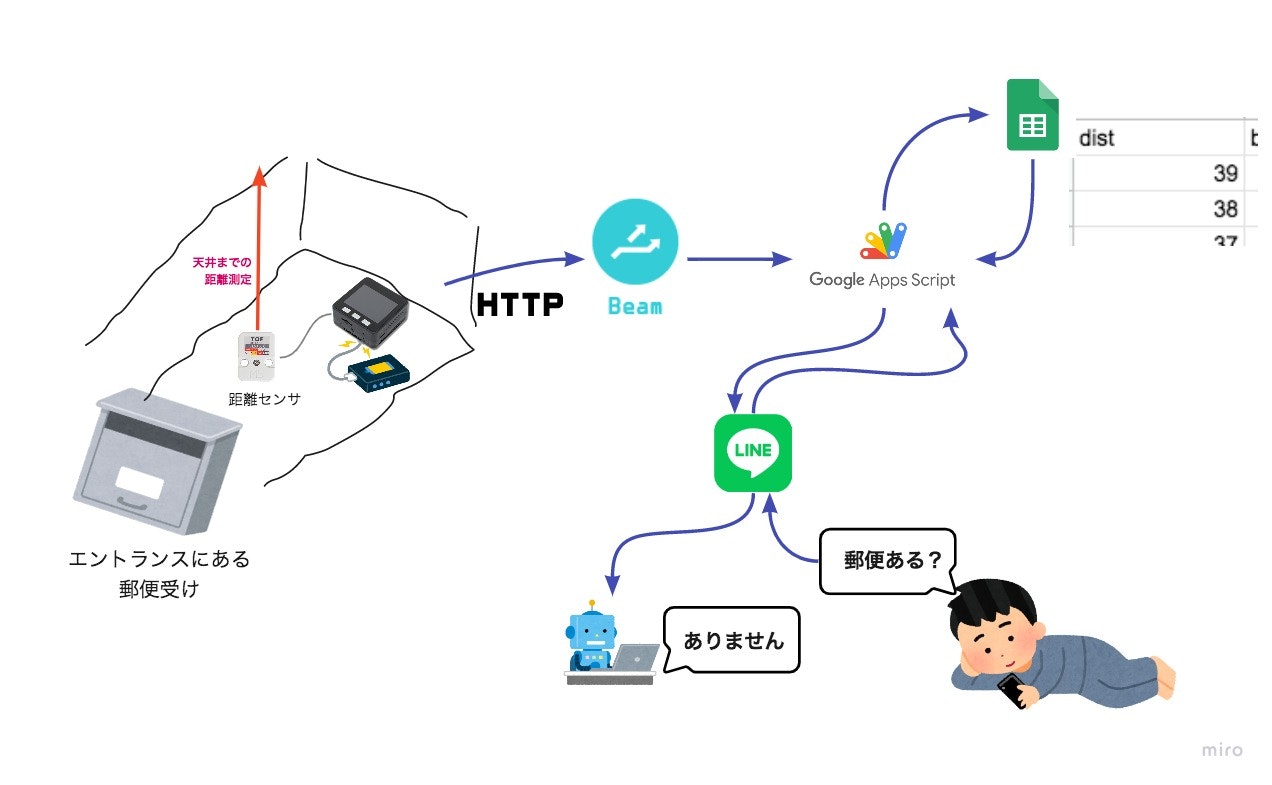
システム構成
郵便受け内では、距離センサーを底面に置いて天井までの距離を測っています。
得られた値を自分で作ったAPI(GoogleAppsScript)にSORACOM Beam経由でHTTPでPOSTし、スプレッドシートに記録しています。郵便にものが入っているかどうかはLINEBotを使ってスプレッドシートの値をもとに教えてもらいます。
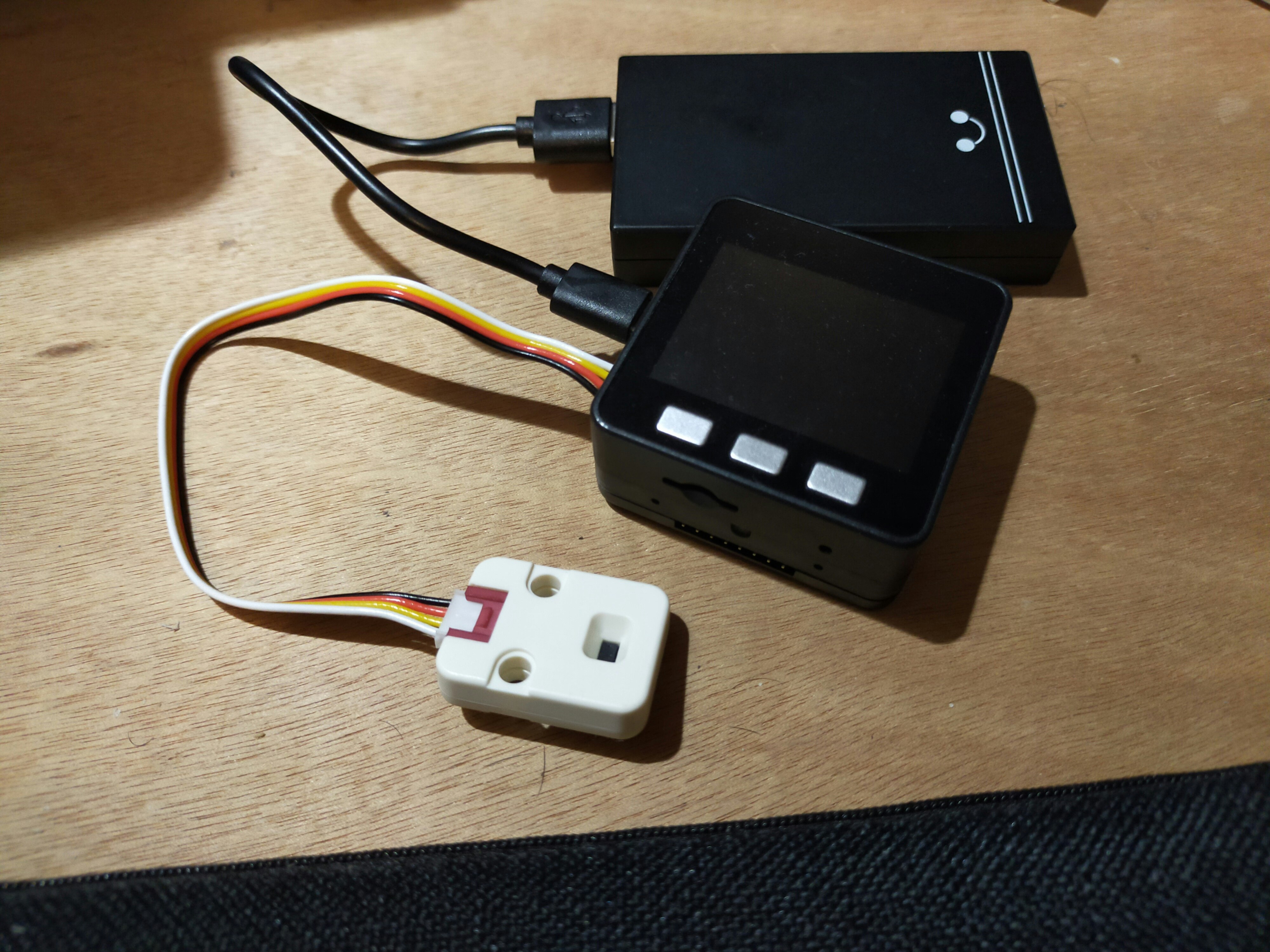
郵便受け内のセンサー
郵便受け内のセンサーは下記を組み合わせました。
M5Stack Basic
M5Stack用ToF測距センサユニット
M5Stack用 3G 拡張ボード
SORACOM IoT SIM(plan01s - Low Data Volume)
モバイルバッテリー cheero Canvas 3200mAh IoT 機器対応
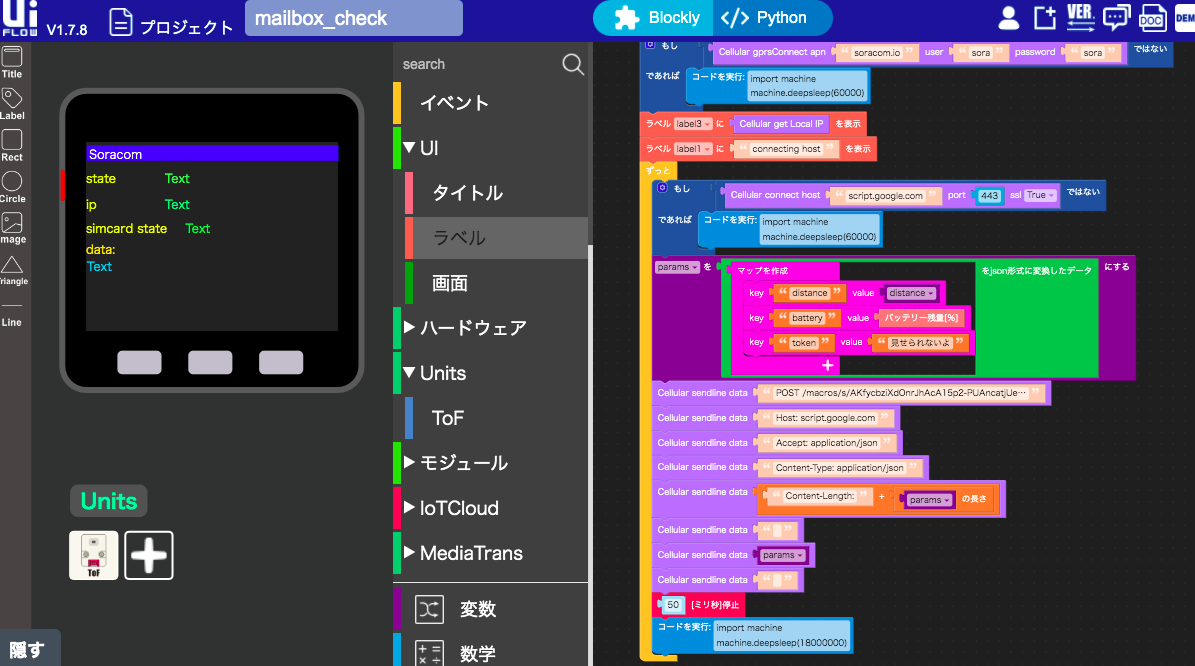
はんだ付けも必要なく、やったことは六角レンチでネジ外して3G拡張モジュールをガチャンとスタックしたくらいです。距離センサーはケーブル挿しただけ、モバイルバッテリーもケーブル挿しただけ、そしてコーディングすらしておらずUIFlowを使ったビジュアルプログラミングでプログラムを作成しました。
ビジュアルプログラミングって初めてやってみましたが想像以上に楽で楽しいです⭐️
こんな感じ↓

UIFlowの開発環境セットアップもUIFlow Quick Startに沿ってポチポチやったくらいです。
USB接続したM5Stackを最初認識できなくて少しだけハマりましたが、ググったら最新のドライバ入れたらいいよ的な感じだったので入れたら解消しました。
また当初デスクトップ版UIFlow使っていましたが、コピペが行えずにGASのURLを手動で書くということになったためWeb版に変えました...😅
日持ちさせたい
せっかく3G通信してモバイルバッテリーまで用意して屋外に置くので、最低限1ヶ月くらいは放置したいところです。
欲張るなら3ヶ月くらい放置できれば、モバイルバッテリー充電は4回/年でよくなるのでだいぶほったらかしでよくなりそうです。
- 距離センサーの値取得
- 3G通信でPOSTリクエスト
- 1分間sleep
これをワンセットとして、何セット行えるかを検証しました。
M5StackBasic備え付けのバッテリー(150mAh)だと3セット程度が限界でした。モバイルバッテリーに繋いだところ...約500セット程度行ったところでモバイルバッテリーが切れました。
この結果から、1日何回くらいの頻度で郵便受けの状況を取得するかを考えます。。。
1ヶ月を30日として、3ヶ月で90日。
500 / 90 ≒ 5.5 余裕持って見積もりたいので5回だとすると1日あたり5回、つまり4.8時間おきに更新ということになります。
1時間に1回とかで更新すれば、郵便受けにモノが入ったらそれなりに早く知ることができます。今回の想定利用シーンとしては「今日1日まったく家出てなくて郵便受けを見てないけど、なんかモノ入ってるかな?」「1日ぶりに家出てスーパー行ってきたけど、エントランスに寄って郵便受け見る必要あるかな?」といった感じです。
なのでリアルタイム性はそこまで必要なさそうです。バッテリー持ちを優先して5時間に1回の更新で動かすことにします。
実際に運用してみないとどれくらいの頻度が欲しくなるかはわからないので、不便だったらそのときまた考えれば良いでしょう。きっと![]()
ちなみにモバイルバッテリーの容量を上げるという手もありますが、一般的なスマホ用モバイルバッテリーだと電力供給が止まってしまうということで、IoT対応を謳っている製品を使いました。
距離センサーの値をAPIにPOSTする
なんでも良いのですが、私はGoogleAppsScriptsで公開ウェブアプリケーションとして作成しました。
決められたトークンを付与しないと利用できないようにして、M5Stack側ではそのトークンもセットでPOSTしています。
受けた値はスプレッドシートに書き込んでいます。

M5Stackから直接GASにPOSTするのではなく、間にSORACOM Beamを挟んだ構成にしています。
当初はこの構成ではなかったのですが、運用しているうちに変えました。この理由は追記部分にて詳細を記載します....
ここでコーディングしてるんじゃないの?と思う方もいるかもしれません。その通りです。ここは検知の部分じゃないから....というタイトル詐欺気味ですみません。
しかし、IFTTTを使えばコーディングしなくてもスプレッドシートに値を貯められます!私はIFTTTアプレット作成上限のため試していませんが....たぶんできるはず😥
通知のしくみ
過去の記事のときにLINEBotを作成していました。
なので、それに乗っかる形でbotに聞いたら答えてくれるようにしました。
ここでコーディングしてるんじゃないの?と思う方もいるかもしれません。その通りです。ここは検知の部分じゃないから....というタイトル詐欺気味ですみません🙇♀️
そもそも知りたいだけならたとえばスプレッドシートのアプリでもいれて直接見ても全然実現できます。今回はそういったことに疎い妻にも郵便受け検知システムを使ってもらいたかったため、LINEBotを使いました。
費用
●初期費用
| 費用 | |
|---|---|
| M5Stack Basic | 4,050円 |
| ToF測距センサユニット | 1,177円 |
| 3G 拡張ボード | 9,958円 |
| SORACOM IoT SIM | 555円 |
| モバイルバッテリー | 2,500円 |
| 1.5mm六角レンチ | 110円 |
| 合計 | 18,350円 |
●ランニングコスト
ひと月あたり
| 費用 | |
|---|---|
| SIM(plan01s - Low Data Volume) | 55円 |
まだ1ヶ月経ってないので見込みですが、郵便受けセンサーを5時間に1回更新だとおそらくこれくらいです。
追記: SORACOM Beamの利用
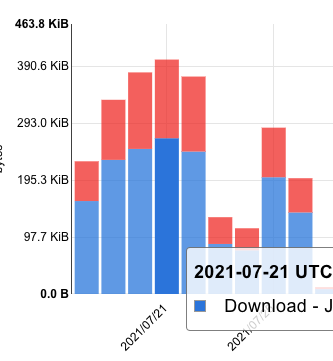
当初はM5Stackから直接GASにPOSTしていました。動作としても問題なかったのですが、料金の確認のためにダッシュボードを見ると以下のようになっていました...

これは何かというと、青がダウンロードで赤がアップロードを示したデータ使用量です。
今回やっていることは郵便受け内の距離を測って値をPOSTしているだけなのに、ダウンロード量が多すぎることに気がつきました。
あれやこれやと調べた結果、GASへのPOSTしたレスポンスのサイズが大きいことに気がつきました。
試しにcurlしてみたところ下記のようなものが返ってきました。
<HTML>
<HEAD>
<TITLE>Moved Temporarily</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#000000">
<H1>Moved Temporarily</H1>
The document has moved <A HREF=...略
そう、リダイレクトしているのです。これをPOSTのたびに受け取っていたので、ダウンロード量が多かったのです。
しかも、過去に自分で記事にしていたのです。なんてニッチな記事なんだ...
POSTしてレスポンスがリダイレクトするなどとは考えもしていませんでした;
で、これどうしようと試しにSORACOM Beamを通してGASにPOSTすることにしました。M5StackはBeamとだけやりとりするようにしたらいけるかも?と考えたらズバリ成功しました。
M5Stack & 3G拡張ボード & GAS の組み合わせの際にはSORACOM Beam経由が経済的でオススメです。
きちんとGAS側から戻り値を取得したいときにも最適です。
おわりに
UIFlowでのビジュアルプログラミングがめちゃくちゃ楽しいです!
こんなことできるかな、あんなことしてみようかな、っていうのが童心に返ったように湧いてきます。個人開発でも完全独立した屋外設置デバイスが、こんなに簡単にできてしまうことに感動です。
UIFlowでの開発は楽しい一方で、用意されていないブロックがあったりするのが難点です。そこは「コード実行」というブロックでコードも書けたりします。実は今回もdeepsleepという1文だけ書いてます;
今回のこの記事は、下記の記事を見て面白そう、自分もやりたいな〜と思ったのが発端です。SORACOMのこともこちらの記事で初めて知りました。ありがとうございます
また、Qiitaで今たまたま「SORACOMを使ったIoTにチャレンジしよう!」なる企画開催中なので参加してみています。
※本当にたまたまでびっくりしています