趣味でiOSアプリ開発をかじっていた自分が、改めてiOS開発を勉強し始めた際に、曖昧に理解していたところや知らなかったところをメモしています。いつか書き直します。
参考文献
この記事は以下の書籍の情報を参考にして執筆しました。1章と3章を読んだ時のメモです。
アプリ開発の流れ
1.企画
2.製作 : デザインの検討や画面パーツを作成する
3.開発 : プログラミングを行う
4.テスト
5.リリース
6.フィードバック対応 : ユーザの反響への対応とアップデートの内容を考える
Xcodeについて
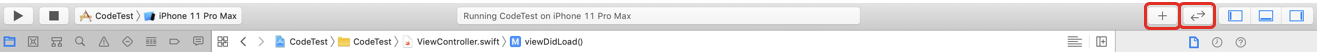
ツールバー
ツールバーで知らなかった機能をまとめた。


コードファイルを開いて選択すると、よく利用されるコードが集められたライブラリが表示される。
Storybordを開いて選択すると、UI部品などが集められたライブラリが表示される。

プログラムコードのバージョン履歴を回覧できるエディッタを表示する。回覧できるのはローカルのbranchのみ。
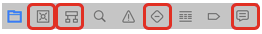
ナビゲータエリア
ナビゲータエリアで知らなかった機能をまとめた。


プロジェクト内のソース管理状態の一覧を表示する。チームの人のコミットメッセージとか。

ビルド操作の結果を一覧する。ビルド日時、成功したかどうかなど。
インスペクターエリア
storyboardのインスペクターエリアでアイコンごとに何ができるか曖昧だったのでまとめた。


UI部品の識別子に関する設定を行う。部品に対応するクラスとか。

UI部品の各属性の設定を行う。書式とか初期表示の文字列とか。
デバッグエリア
デバッグエリアで知らなかった機能をまとめた。


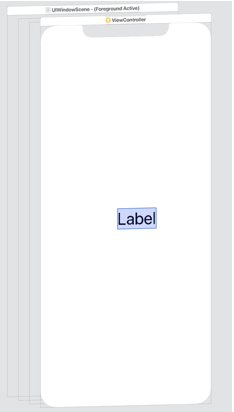
プログラムで停止中のビュー階層を表示。部品を右クリックしてPrint Description of~を選択すると部品の制約などを表示できる。


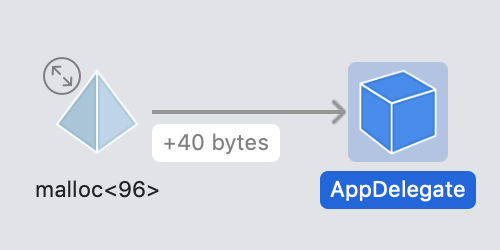
メモリをビジュアル表示する。どの値でどれくらいのメモリを使っているのかがわかる。また参照の関係性がわかるので循環参照に気づける。

シュミレータ
特殊なシュミレータの操作
二本指でのドラッグ : [option]と[shift]を押したままドラッグ
ピンチイン・ピンチアウト : [option]を押しながら内側・外側にドラッグ
シミュレータでスクショ
PNG形式でデスクトップに保存する場合 : [File] → [New Screen Shot]
クリップボードに貼り付ける場合 : [Edit] → [CopyScreen]
実機とワイヤレスで接続する設定
1.Macとデバイスをケーブルで接続
2.[window] → [Device and Simulators] を選択
3.[Device]を選択
4.接続するiOSデバイスを選択
5.Connect via netwoek にチェックを入れる
定義情報の確認
[command]+[control]キーを同時に押したままUIViewControllerにカーソルを持って行ってクリックすると定義が観れる。
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
Storyboard
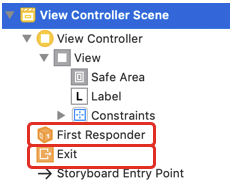
ドキュメントアウトラインの構成要素

First Responder : このViewControllerを最初に起動した時に反応するクラスを制御する。
Exit : このViewContorollerを終了して他の画面に遷移するときの処理を制御する。


