目標物の確認
ProgateのNode.jsコースで作ったブログアプリと同じものをDjangoで作ってみます。
Djangoでのアプリ開発の一連の流れを整理するために記していきます。
models.py
models.pyファイルの作成を進めていきます。
今回作成するブログに使う情報は、タイトル、要約、本文、カテゴリーの4つです。
BlogModelというclassを定義して、modelsモジュールの中のModelクラスを継承させるために、BlogModelの中でmodels.Modelというコードを書きます(☆1)。
ブログのタイトルはCharFieldを定義しました。CharFieldは短めの文字列情報を扱うフィールドです。CharFieldを作成するときはMax_length(最大文字数)という引数を設定します。今回は最大100文字とします(☆2)。
要約と本文はTextFieldを定義します。TextFieldはCharFieldと同じイメージで長めの文字列情報を扱うときに使います(☆3)。
最後のカテゴリーはまた、CharFieldです。ですが、さっきのタイトルと異なり、choices=CATEGORYという引数が入っています。右の表示がhtmlファイル上で表示される項目、左の表示がhtmlファイル上で表示される項目です。つまり、CATEGORY = (('all', '全員'), ('limited', '会員限定'))の左側は機械が理解できる項目で、右側が人が理解できる項目です
from django.db import models # ☆1
CATEGORY = (('all', '全員'), ('limited', '会員限定')) # ☆4
class BlogModel(models.Model): # ☆1
title = models.CharField(max_length=100) # ☆2
summary = models.TextField() # ☆3
content = models.TextField() # ☆3
category = models.CharField( # ☆4
max_length=50,
choices=CATEGORY)
def __str__(self):
return self.title
マイグレーションしていきます。
> python manage.py makemigrations
> python manage.py migrate
admin.py
admin.pyファイルにコードを追加し、管理画面にBlogModelを表示させることも忘れずに。
from django.contrib import admin
from .models import BlogModel
admin.site.register(BlogModel)
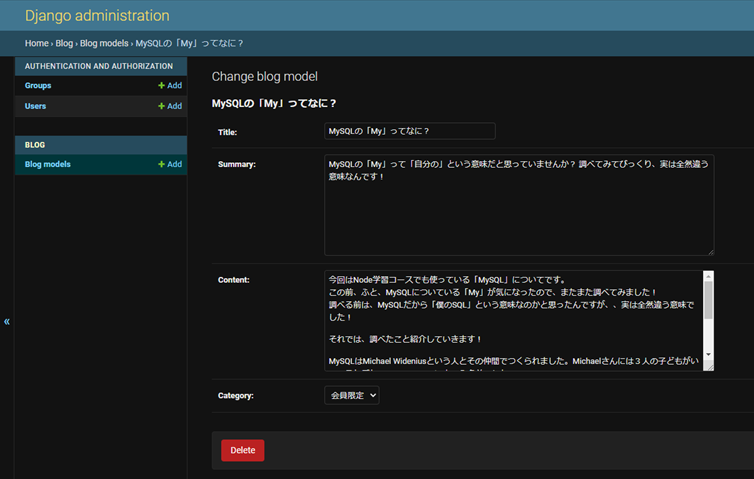
ブログ記事の追加
最後に管理者ツールからBlogModelを選択して、個々の記事を入れていきます。