この記事はRUNTEQ Advent Calendar 2022の25日目、最終日の記事です。
2021年12月にRUNTEQを卒業しました。そして、2021年12月からWebエンジニアとしての実務をスタートしてからちょうど1年になります。
この記事では、業務委託で3社、契約社員で1社、正社員で1社(現在)という形で、5社でお仕事をさせてもらう中で学んだ、駆け出しエンジニアが実務の中で生き残っていく方法について書きたいと思います。
その中で、エンジニアとしての仕事を得る上で大層な個人開発アプリ(いわゆるポートフォリオ)は必要ないし、最低限の技術力さえあれば仕事はできるということも同時にお伝えできたらと思っています。
未経験からの転職はハードルが高すぎると感じて挫折してしまう人を少しでも減らすことができたら幸いです。
なぜ最低限の技術力でいいのか
まず、最低限の技術力をざっくり定義すると、「不明点をググったり、先輩に質問することで、問題解決ができる状態」とします。適切に調査するためには、Web開発の基礎用語を理解している必要があります。RailsならMVC、HTTPリクエスト、ActiveRecordなど挙げるとキリがないですが、RailsチュートリアルやRUNTEQの基礎編までで習う用語で十分です。
そこさえ押さえれば、ソースコードやエラーログを丁寧に読み、仮説を立てながら調査していくことで、簡単なタスクであれば実装できると思います。流石に広告システムや検索エンジンなど処理速度を求められたり、FPSの位置計算のような高度な数学が求められるようなことはできないと思いますが、どんなプロジェクトにも簡易なタスクは転がっているので、未経験者にも貢献できる余地は十分にあります。
自分が初めて取り組んだタスクは、「Rails製のプロダクトのルーティングを適切なものに修正する」という内容で、意図的に簡単なタスクを振っていただいたのもあり、数時間で解決することができました。
実装系のタスクでなくとも、例えば古いままで放置されているドキュメントを更新したりするのも大変喜ばれます。プロジェクトに入った時に自ら環境構築をして、同時にドキュメントを正しいものに更新するのは最初のタスクとしてよくあるものだと思います。
そうやって様々なタスクをこなしていけば自然とソースコードや事業ドメインの理解が深まっていき、新しいタスクをスムーズにこなせるようになっていきます。必要なコマンドやプルリクのお作法なども自然と身についていくので、半年も働ければ十分に戦力になれるのではないかと思います。
話は戻りますが、最低限の用語が分からない状態だと、「何が分からないのか分からない」となってググったり、質問したりもできないので、その状態で仕事することはできないと思います。教育コストが高く、先輩エンジニアの工数が取られすぎてしまいチームにとってマイナスが大きいので、やはり最低限の技術力は必要です。レベル感としてはRailsチュートリアルをクリアしていれば問題ないですし、それに加えてMVCに毛が生えた程度の個人開発アプリを作れれば十分だと思います。
駆け出しエンジニアが意識したいこと
どうしても技術力やドメイン知識が不足しているため、最初は自力でタスクをこなすのが難しいです。先輩に質問したり、画面共有してペアプログラミング(以下ペアプロ)をお願いする機会が多くなります。自分自身、未経験から1年間働いてみて、コミュニケーション効率を上げる工夫がすごく重要だなと実感しました。具体策を以下に書きます。
1. ドキュメント化してから質問する
「分からないどうしよう」となった時に、いきなり質問してはいけません。以下のようなことをざっくりとでいいので箇条書きして、NotionのURLを貼ったり、Slackに貼り付けたりするとスムーズに相談に乗ってもらえます。
- 何を解決したいのか
- 何を試したのか
- 発生したエラー
- 考えられる仮説
- 分かっていること、分かっていないこと
- ソースコードのパーマリンク
最低限、エラーログとソースコードのリンクを貼っておくとそれを元に考えてもらえるので、やっておきたいところです。
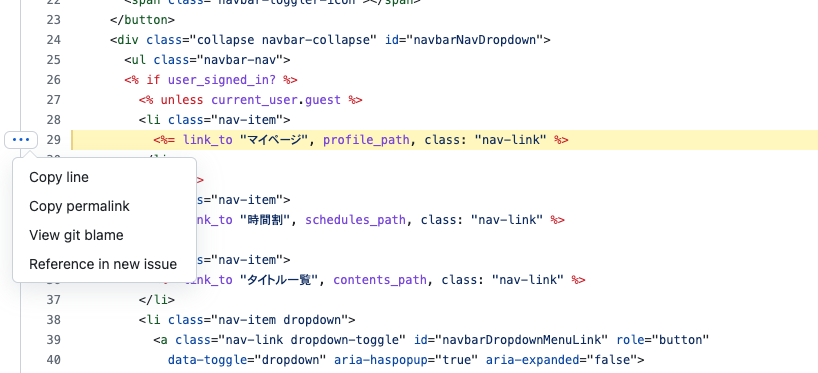
パーマリンクは以下のようにGitHub上で該当のソースコードを開いて、左端にある行番号をクリックし、「・・・」の箇所をクリックして「Copy permalink」でコピーできます。(複数行の選択も可能)
2. できる限りキーボードで操作する
これは画面共有してペアプロをしてもらう際に意識したいことです。ブラウザやエディタを操作する際に、マウスではなくできる限りキーボード(ショートカットキー)で操作するようにするといいです。マウスよりキーボードを使った方が早く操作できるからです。単純にお互いの時間を節約できますし、モタモタしていると相手をイライラさせてしまうことがあります。お互いに気持ちよく仕事するためにも、早いうちからショートカットを身につけておきたいです。自分はVSCodeとGoogle Chromeを使用しているので、必要最低限のものだけ紹介します。
VSCodeで使いたいショートカット
- command + P: ファイル検索
- command + F: 文字列検索
とりあえず最初はこの2つだけ徹底するようにします。目視でファイルをポチポチ探したりするとすごく時間がかかるので、それだけは避けたいです。
Chromeで使いたいショートカット
- command + F: ページ内で文字列検索
- command + option + (← or →): タブ移動
- command + R: ページのリロード
- command + T: 新規タブを開く
- command + W: 現在のタブを閉じる
- command + T + shift: 閉じたタブを再度を開く
- command + ←: 戻る
- command + →: 進む
- command + Enter: 新規ページで開く
- command + L: アドレスバーにフォーカス
上から順によく使うコマンドを並べました。アドレスバーにフォーカスは最近使うようになりましたが、URLをコピーしてすぐに検索できるので便利です。
※コピー&ペーストは誰でも知っていると思うので省略しました。
ターミナルで使いたいショートカット
ターミナル操作は自分もまだまだ改善の余地がありますが、これだけは使えると良さそうというものを紹介します。
- control + A: 行頭にカーソル移動
- control + E: 行末にカーソル移動
- control + U: 1行削除
- control + K: 行末まで削除
- control + W: 前の単語の先頭まで削除
特にcontrol+Uとcontrol+Wは時短効果が高いと思います。コマンドを打っていて、「あ、間違えた」という時に、deleteキーで1文字ずつ削除していくと時間がかかるからです。
その他のショートカットについては以下のApple公式ページをご参照ください。
https://support.apple.com/ja-jp/guide/terminal/trmlshtcts/mac
その他高速化ツール
-
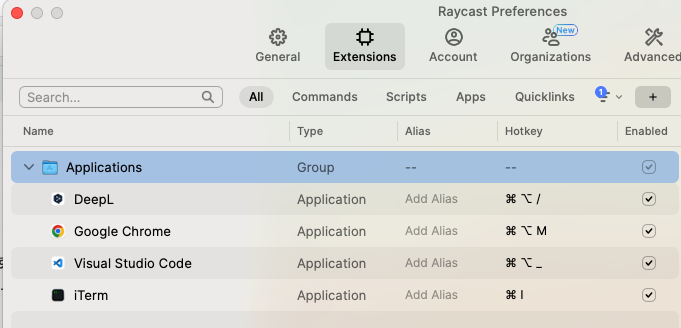
Raycast

任意のショートカットキーを登録しておくことで、そのコマンドでアプリを呼び出せるようになるランチャーツールです。自分はcommand + option + MでChrome、command + option + _でVSCode、command + option + LでSlackを呼び出したりしています。地味ですが、アプリを切り替えるストレスがなくなってとても快適です。既存コマンドと被らないようにご注意ください。 -
Fig
ターミナル操作を高速にしてくれます。Gitなど汎用コマンドの入力補完をしてくれたり、エイリアスを設定して、コマンドを呪文のように呼び出すことができます。インストール方法などは以下記事を参考にさせてもらいました。
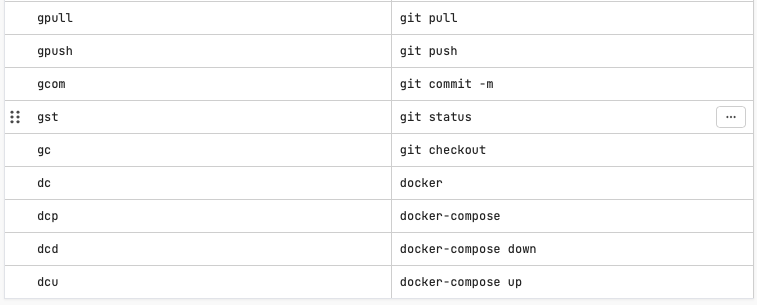
あまり良い例ではないかもしれませんが、↑のようなエイリアスを設定することで、「gst」と打てばgit statusを実行できたりします。Docker系のコマンドは長くなりがちなので、積極的に活用すると良いと思います。
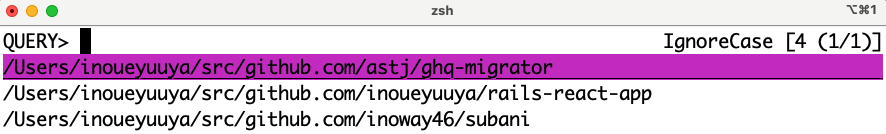
Gitのリポジトリ管理をシンプルかつ高速にしてくれるツールです。 command + ]でリポジトリ一覧を表示してすぐに移動できたり、ghq get [リポジトリURL]でcloneできたり、以下コマンドで全リポジトリを一括pullできたりと非常に便利です。
ghq list | ghq get --update --parallel
インストール方法などは以下記事を参考にさせてもらいました。
3. Pull Requestベースで会話する
開発用のブランチを切ったら、"first commit"などと空コミットをして、早めにPull Request(以下PR)をDraftで上げておくようにします。
プロジェクトによってPRの出し方やcommitの積み方のお作法は異なりますが、いずれにしても早めにPRを上げておくことで、詰まった時にスムーズに相談できるようになります。FilesChangedでコード差分が可視化されますし、PRのDescription(最初に内容を書くところ)に関連するissueやPRのリンクを貼っておいたり、何を実装するのかを書いておくことで、実装の背景が理解しやすくなるからです。
時にはbinding.pry等が含まれている状態でもいいので、現状のコードをcommit&pushして、先輩にそのブランチをpullしてもらうことで、ペアプロせずとも一緒に試行錯誤してもらうことができます。commitログが汚くなっても、revertしたりsquashしたりブランチを切り直したりといくらでもやりようはあるので、詰まったらpushしてPRのURLと共に相談レスを送るという動きは非常におすすめなのでぜひトライしてみてください。
さらに言うと、Slack等のチャットツール上で相談すると、レスが流れていったり分散してしまう一方で、PR上でレスを展開することで情報を一元化できて、マージされた後も履歴として残せるので、できる限りPRをベースに相談するようにするといいと思います。
エラー解決のコツ
どれだけ熟練者でも毎日何かしらのエラーにぶち当たるほどエラー解決は日常茶飯事なので、少しでもコツを知っておくと開発がスムーズになると思います。
ログをちゃんと見る
自分もですが、エラー解決のヒントがログに書いてあるのに、それをスルーしてオレオレ仮説を立ててググり始めたりしてしまいがちです。エラーが発生したらまずログを見るが鉄則です。Dockerを使っているプロジェクトだと、ログを出力するコマンドが最初は分からなかったりすると思いますが、先輩に「どのコマンド使ってますか?」と聞けばOKです。
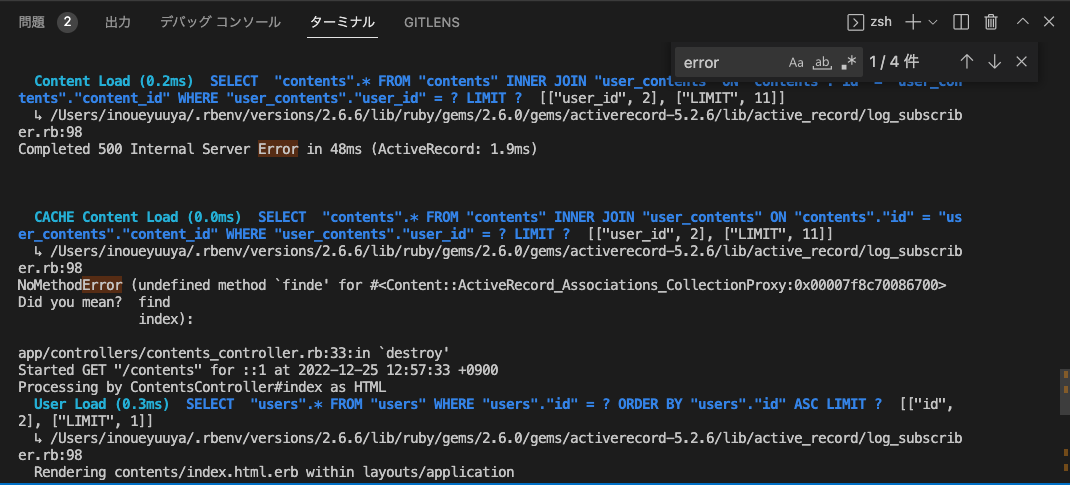
ターミナル内で「command + F」とすると、ログを文字列検索できるようになります。「error」と入れてみると、ヒントが見つかったりするので試してみるといいと思います。(errorでヒットしないものもあるのでご注意ください)

デバッグする
Railsアプリであれば、怪しい処理の周辺に「binding.pry」と入れておくと、そこで処理が止まってくれます。
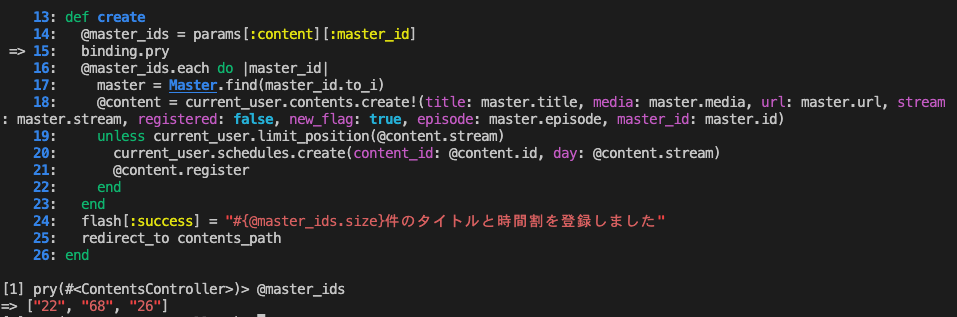
上記画像のように、パラメータの受信処理の直後にbinding.pryを追記し、どのような値が送られてきているかを確認する動きはあるあるです。1つ1つ値を確認しながら、前後の処理に問題がないか丁寧にチェックしていくと、タイポが見つかったりするので粘り強くやってみてください。
加えてRSpecなどのテストフレームワークを使って、期待する値が返ってくるかテストを書いておくと、コードを修正するたびにブラウザからポチポチ操作したり、PostmanでHTTPリクエストを送ったりする手間が省けるのでおすすめです。
英語で検索する
Railsは日本語のドキュメントが豊富ですが、言語フレームワークによっては日本語で検索しても全然情報が出てこなかったりします。プログラミングに限らず、英語の情報量はネット上で60%を占めているのに対して、日本語は2%ほどしかないため約30倍の差があるそうです。(間違ってたらすみません)
自分は以前LaravelのLivewireというパッケージを使用した開発プロジェクトに入らせてもらったのですが、日本語の情報がほとんど出てこない。。ある時エラーが発生した際に、2時間ほどかけて先輩とペアプロしながらデバッグしていたのですが一向に解決策が見つからず途方に暮れていました。そこで「~~ not working」と検索してみると、StackOverFlowで似たような事例が議論されているスレを発見しました。そこに書かれている方法を試すと、一発でエラーが解決してしまったという出来事がありました。
上記の例は典型的すぎるかもしれませんが、英語の情報量の方が圧倒的に多いことは間違いないので、積極的に英語の情報に当たってみてください。具体的な方法は以下の記事がとても参考になると思います。
また翻訳ツールはDeepLがおすすめです。
ダウンロード版だと翻訳したい文字を選択して(青くして)、「command + CC」とすると、DeepLが起動して瞬時に翻訳してくれるので便利です。Chrome拡張の方を使ってもいいと思います。
終わりに
ここまで様々なTipsを紹介してきましたが、これらは全て自ら壁にぶち当たりながら徐々に取り入れてきたものです。初めて先輩とペアプロした時に、マウスでモタモタと操作していたために先輩の口調がだんだんと厳しくなって冷や汗をかきまくった記憶が蘇ります。
でも、「このままだとヤバい」という危機感は自分を突き動かす力になるので、積極的にペアプロをお願いしてみるといいと思います。いつまでも改善されなければ見放されますが、普通の感情を備えている人間であれば、徐々に改善していけるはずなので、とにかく冷や汗をかくような経験をたくさん積んで、自分は成長できると信じて取り組み続けてもらえればいいのではないかと思います。
熟練のプログラマもキャッチアップが早いだけで、毎日ググりまくっていますし、分からないことにぶち当たり続けているそうです。自分はダメだと諦めてしまわずに、昨日の自分より一つでもできることを増やせればいいという意識で学習を続けていくことが大事です。自戒を込めて。
もし未経験や駆け出しの方で悩んでいることがあれば、気軽にTwitter(@inoway46)でお声がけください。
最後まで読んでいただきありがとうございました!