本記事は株式会社 Works Human Intelligence の アドベントカレンダー の 24 日目の記事となります。
いよいよ今日はクリスマスイブですね。そんな今日は、普段AWSを触ったり、アーキテクチャ図を書く中でAWSの アイコン というものに頭を悩まされたことがある人々へのクリスマスプレゼント記事を送ります。
ちなみに私のAWS歴は約3年です。
来年は AWS ALL Certifications Engineers になる予定、そして AWS Top Engineers にもなりたい予定です。
AWSあるある①
AWSマネジメントコンソール(通称マネコン)の使っている中でよく使うサービスをお気に入りにすると思いますが、そのうちよく使うサービスが増えて、お気に入りが見切れてしまいます。
これではお気に入りのサービスにすぐ遷移できなくて困るので、AWSの設定で お気に入りバーの表示を サービスアイコンのみ にします。

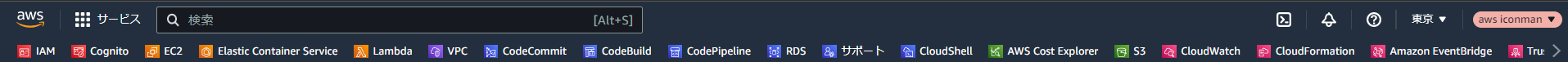
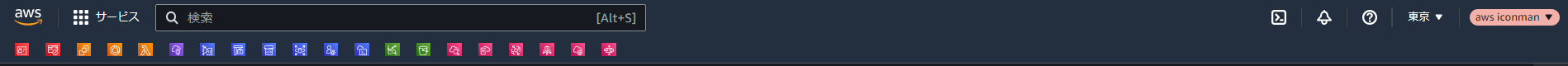
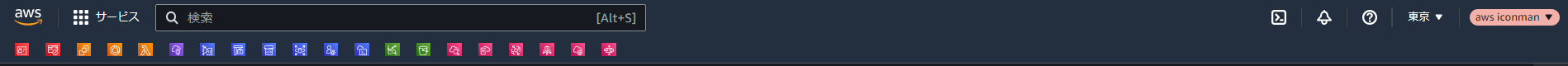
するとかなりスタイリッシュになって全部のアイコンが表示されました。めでたしめでたし。
、、、っておい、、、ちょってくれよ、、、
どれが何のサービスかまったくわからないじゃないですか。
カラフルなのはわかった。でもどれが何のサービスかまったくわからない。
あてずっぽうで遷移すると大体外れる。
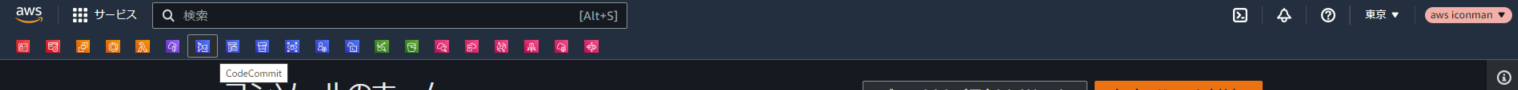
だからいちいちマウスオーバーしてサービス名を確認してから遷移する。

そのうち慣れるかなと思い早半年。「青の1番左がCodeCommit」という残念な覚え方をしてしまっています。
これじゃあお気に入りと言っておきながら、全然お気に入れてないですよね。
ちなみに以下の記事でも同じような動機で覚え方まとめを書いてくれてました。
が、見てみると今とアイコンがだいぶ変わっている。7年前の記事なんでね、AWSの7年っていうのは人間でいう100年くらいの変化ですから、変わっていて当然ですね。
っていうか今更ですけどマネコンってなんですか。プロコンみたいに言うな!(マネジメントコンソールをマネコンと略すと知った時に全員が最初に思う感想)
AWSあるある②
アーキテクチャ図上でリソースを表現しようとしたとき、「あれ、これってどのアイコン使えばいいんだろ?」って困った経験ありませんか?
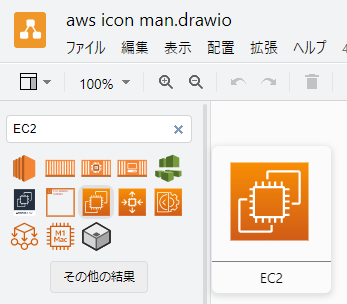
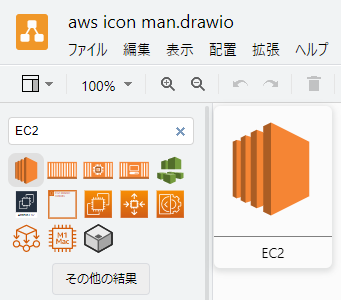
例えば、みんな大好き drawio で EC2 を図に表現するとき、drawioの画像検索機能で EC2 と検索すると

なんのオブジェだかはわからないが、これが EC2 と名乗っているのでこれを使おうと思ったら

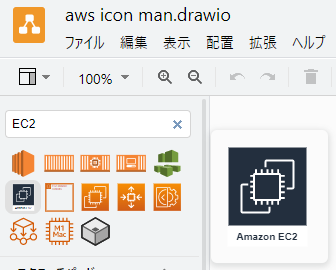
いやいや、ついには色違いのレアそうなやつも出てきてしまってます。でもなんとなく君は偽物な気がする。
AWS アーキテクチャアイコン
そんな経験をしたことがあるすべての方へ、公式がちゃんとまとめてくれてます。
※上記リンクカードの表記が「AWS シンプルアイコン」となってますが、「シンプルアイコン」は旧称であり、今は AWS アーキテクチャアイコン が正式名称です
アーキテクチャダイアグラムは、設計、デプロイ、トポロジーを伝達する手段として優れています。このページでは、AWS 製品アイコン、リソース、およびダイアグラムの作図に役立つその他のツールを含む AWS アーキテクチャアイコン (旧称シンプルアイコン) の公式セットをご覧いただけます。
AWS は、お客様やパートナーがアーキテクチャダイアグラムを作成するために以下のリソースを使用することを許可します。これらのアイコンは、ホワイトペーパー、プレゼンテーション、データシート、ポスター、または技術資料などのダイアグラムに取り入れやすいよう、シンプルなデザインになっています。
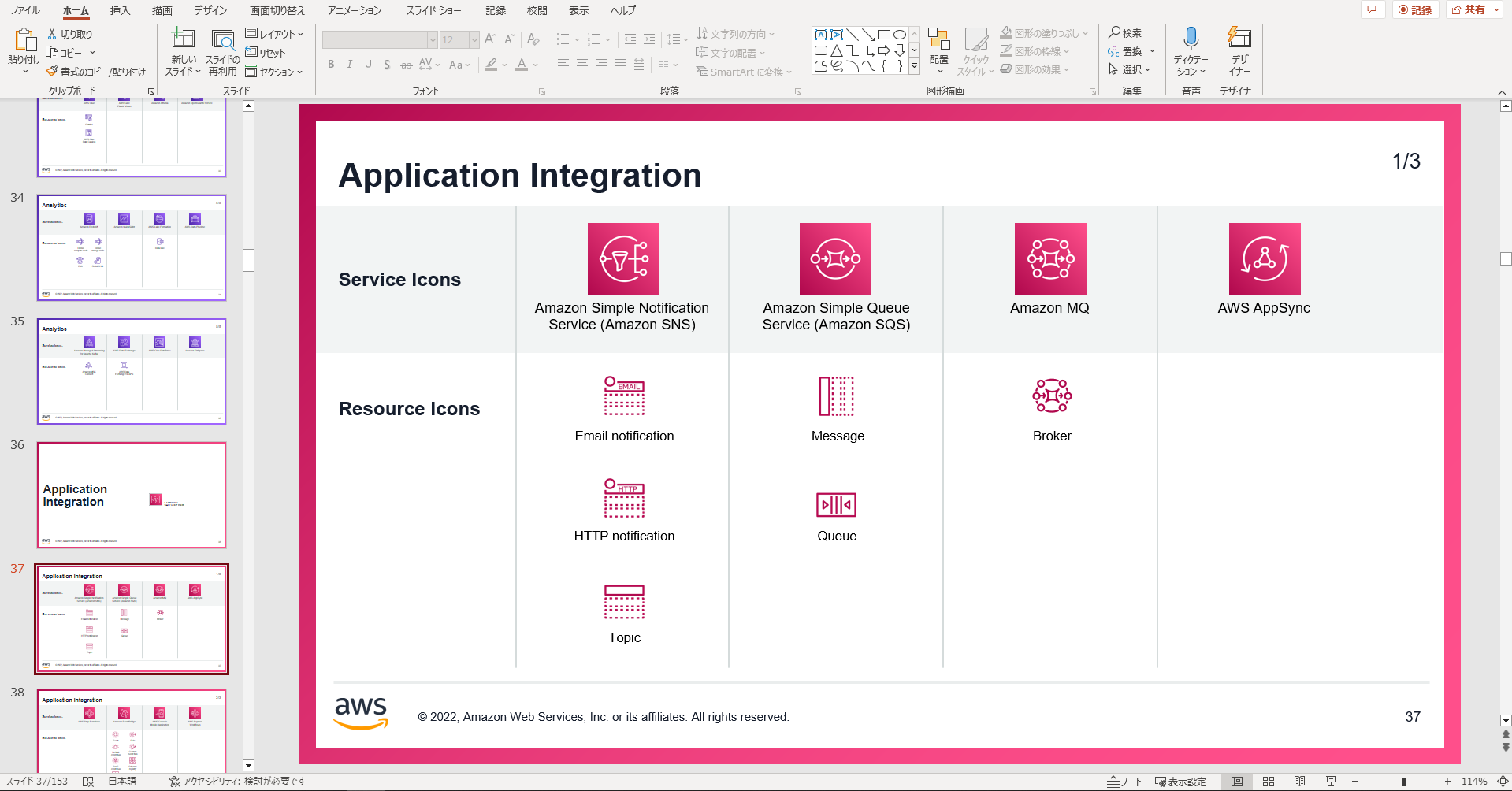
なるほど。公式セットをダウンロードして中に入っているパワポを読めばアイコンをまとめて勉強できるし、どれが正式なアイコンかもわかるってわけですね。

開いてみるとこんな感じで全部のアイコンが載っていました。
ここからは、現時点での最新版、Release 14-2022.07.31 から学んだことを私なりにまとめていきます。
サービスアイコンとリソースアイコンは違う
大前提として私はこの違いを認識していなかったため、たくさんの混乱をしてました。
先ほどの EC2 の例だと、 EC2 は サービス の名称であり、実際に作られるのはインスタンスという リソース です。
だから先ほど私がアーキテクチャ図で表現したかったのは、正しくはインスタンスであり

これが正解だったわけです。そもそも検索ワードが間違っていたとは。。
このサービスアイコンとリソースアイコンの違いを認識するだけで、AWS のアイコンレベルが50に上がります。
サービスアイコンの歴史
ちなみに公式セットの中にあった EC2 の正式なアイコンはこちらでした。

オブジェみたいなこのアイコンは過去のEC2サービスアイコンでした。2018年に大きな変更があったみたいです。

そして色違いのレアキャラくんも、なんと過去のEC2サービスアイコンだったようです。

順番的には オブジェ(~2018年10月) → 色違い(2018年10月~) → 今(2019年2月~) のようですね。
ちなみに色違いくんが登場した時は全部のサービスが白黒になったようです。

さすがにこれは辛すぎるw
きっとたくさんの不評があったのでカラー版がそのあとすぐ出たって感じですかね。
結論、全員正しくEC2でした。疑ってごめんね。
アイコンを覚える
材料は手に入れたのであとは覚えていくだけです。
色ごとに分ければちょっと覚えやすい気がしたので、色ごとにいくつかのサービスアイコンを紹介していきます。
以下は断りがない限りすべて2022年12月時点で公式セットに記載のある正式なアイコンになります。
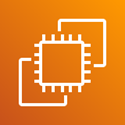
オレンジ色のサービスアイコン(Compute, Containers)
EC2 (Amazon Elastic Compute Cloud)

真ん中の毛が生えた四角がインスタンス、まわりの毛が生えていない四角もインスタンス。
リソースアイコンを見てみると、インスタンス単体のリソースアイコンでは毛が生えていて

複数インスタンスを表現するリソースアイコンになると毛がなくなる。

毛が何を表現しているのかは皆目見当がつかないが、この2つを合体させて出来ているのがEC2のサービスアイコン。
AWS Lambda

君はわかりやすくて素晴らしい。
波長を表すλ(ラムダ)の文字がそのまま表現されてますね。
ECS (Amazon Elastic Container Service)
紫色のサービスアイコン(Networking & Content Delivery)
VPC (Amazon Virtual Private Cloud)
赤色のサービスアイコン(Security, Identity, & Compliance)
IAM (AWS Identity and Access Management)

セキュリティの象徴である鍵のマークと、マネジメント(管理)を表現しているような文書の組み合わせなのでIAM。
Amazon Cognito

マイナンバーカードみたいなのにチェックマークがついてます。
だからマイナンバーカードのように識別/認証などしてくれるCognito。
青色のサービスアイコン (Developer Tools, Database, Customer Enablement)
AWS CodeCommit

よくみるとブランチが表現されてますね。だからソース管理サービスのCodeCommit。
AWS CodeBuild

こりゃクレーン使ってなんか作ってますね。なんか構築(Build)してます。だからCodeBuild。
AWS CodePipeline

</> は CodeCommitのアイコンで出てきました。</>がなんのことかわからないが、CodeCommitを土台にパイプが流れている感じがする。だからCodePipeline。
AWS CloudShell

そのまんまクラウドの上でシェル実行しているからCloudshell。
RDS (Amazon Relational Database Service)

自由自在に拡張できそうなデータベースが表現されているのでRDS。
AWS Support

AWSに対して問い合わせとか起票出来るサービス。設定マークのそばでいろいろなことに詳しそうな人がいるからSupport。
緑色のサービスアイコン (Storage, Cloud Financial Management)
S3 (Amazon Simple Storage Service)

S3といえばバケット(≒バケツ)。これは非常にわかりやすいですね。
注意点としてはS3 Standardのリソースアイコンも同じ形の色違いです。

ちなみに2018年10月以前のS3のサービスアイコンがこちら。

このアイコン見てS3を連想するのは私には難しすぎました。新しくなってよかった。
AWS Cost Explorer

利用料金のグラフがあって虫メガネでそれを分析しているのでCost Explorer。
ピンク色のサービスアイコン (Management & Governance, Application Integration)
Amazon CloudWatch
Amazon CloudFormation

Cloudをドキュメントで表現しているので、Infrastructure as Code の CloudFormation。
AWS Trusted Advisor

盾と剣でAWSが守ってくれる雰囲気がすごいからTrusted Advisor。
SSM (AWS Systems Manager)

クラウドと設定マークのボスみたいなのがいるから、SSM。
Systems Managerって、システムズのマネージャーですからね。ボスですよ。
AWS Step Functions

ワークフローが表現されているのでStep Functions。
Amazon EventBridge

〇と〇を六角形(イベント)で橋渡し(ブリッジ)しているのでEventBridge。
なぜ六角形がイベントかというと、イベントのリソースアイコンがこれだからです。

なぜこれがイベントなのかは謎。太陽にしか見えない。
マネコンリベンジ
これで私のお気に入りしていたサービスは一通り覚えました。
さて、アイコンレベル100になった今、もう一度マネコンを見てみましょう。

おお!!わかるわかる!これでいろんなサービスに瞬時に遷移できます!!
とは、残念ながらなりませんでしたorz
なぜならアイコンが小さいこと小さいこと。
結局目を凝らしてアイコンを認識してそこから思い出すっていう時間が、マウスオーバーさせて確認するのにかかる時間と変わりませんでしたw
次のステップは視力を上げることのようです。
最後に
AWSのお気に入りを使いこなすにはもう少し工夫が必要そうですが、アーキテクチャ図作成時にどのアイコンをつかえばいいかわからないという悩みは解決されました。
また、AWSのサービスアイコン、リソースアイコンは都度調べればいい話ですから、必ずしも覚える必要はないと思います。
ただ、きっと凄腕のデザイナーが1個1個寝る間も惜しんで考えたアイコンですから、その人がどんな思いでそのアイコンにしたのか、デザイナーに思いを馳せながら覚えてみるのも楽しいかもしれません。
AWS アーキテクチャアイコン ではアイコン以外にもアーキテクチャ図の作成時にやっていいこと/ダメなことなとのルールなどが記載されていますので、一読することをお勧めいたします。
そして、たくさんのアイコンを覚えた方はぜひ次のクイズに挑戦してみてください。
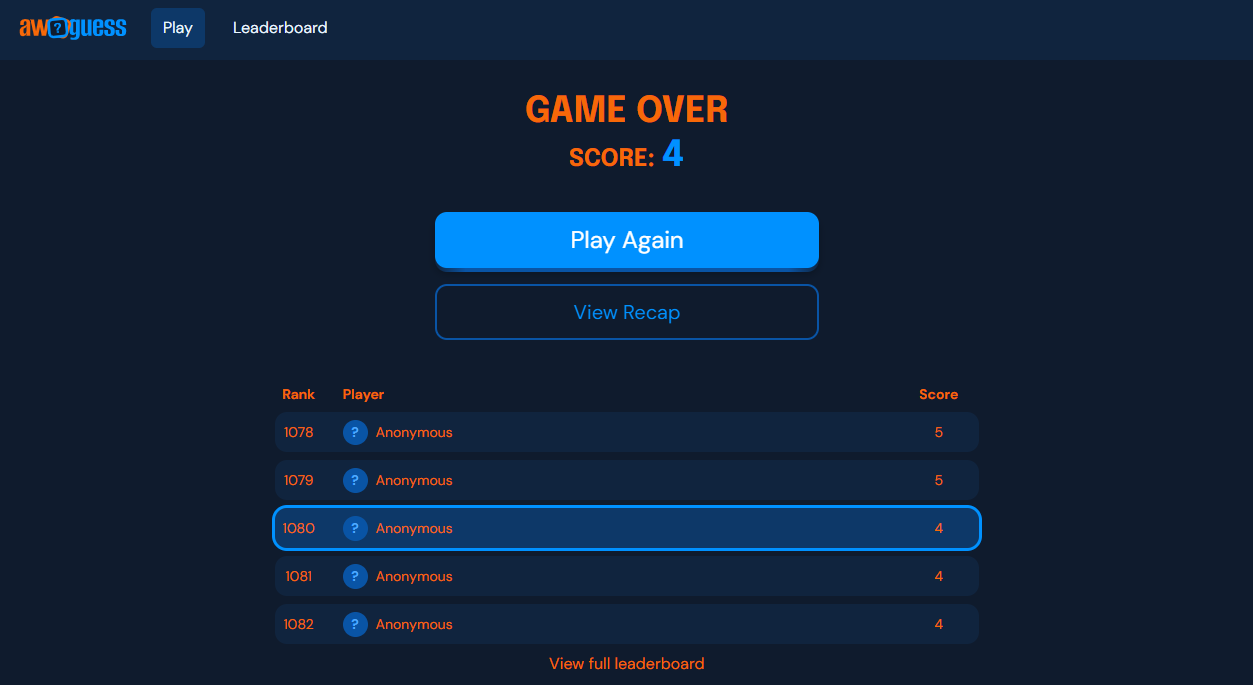
awguess という AWS をモジった粋なサービスアイコンクイズサイトです。
ちなみに私はアイコンレベル100になったというのにスコアは4でした。
AWS サービスアイコンの世界はまだまだ広いようですね~。
参考にしたリンク
AWS シンプルアイコン(全52種類)の覚え方まとめ
AWSサービスのアイコンだけ見て何のサービスか言えたらめっちゃかっこよくないですか?
AWS アーキテクチャアイコン
AWS Architecture Icons、新しいAWS製品アイコンがリリースされました
[2019年2月] AWS: カラーのアーキテクチャアイコンと re:Invent2018 の新しい製品アイコンがリリースされました