概要
AppSyncとDynamoDBを使用した簡易的なAPIの作成方法を紹介します。
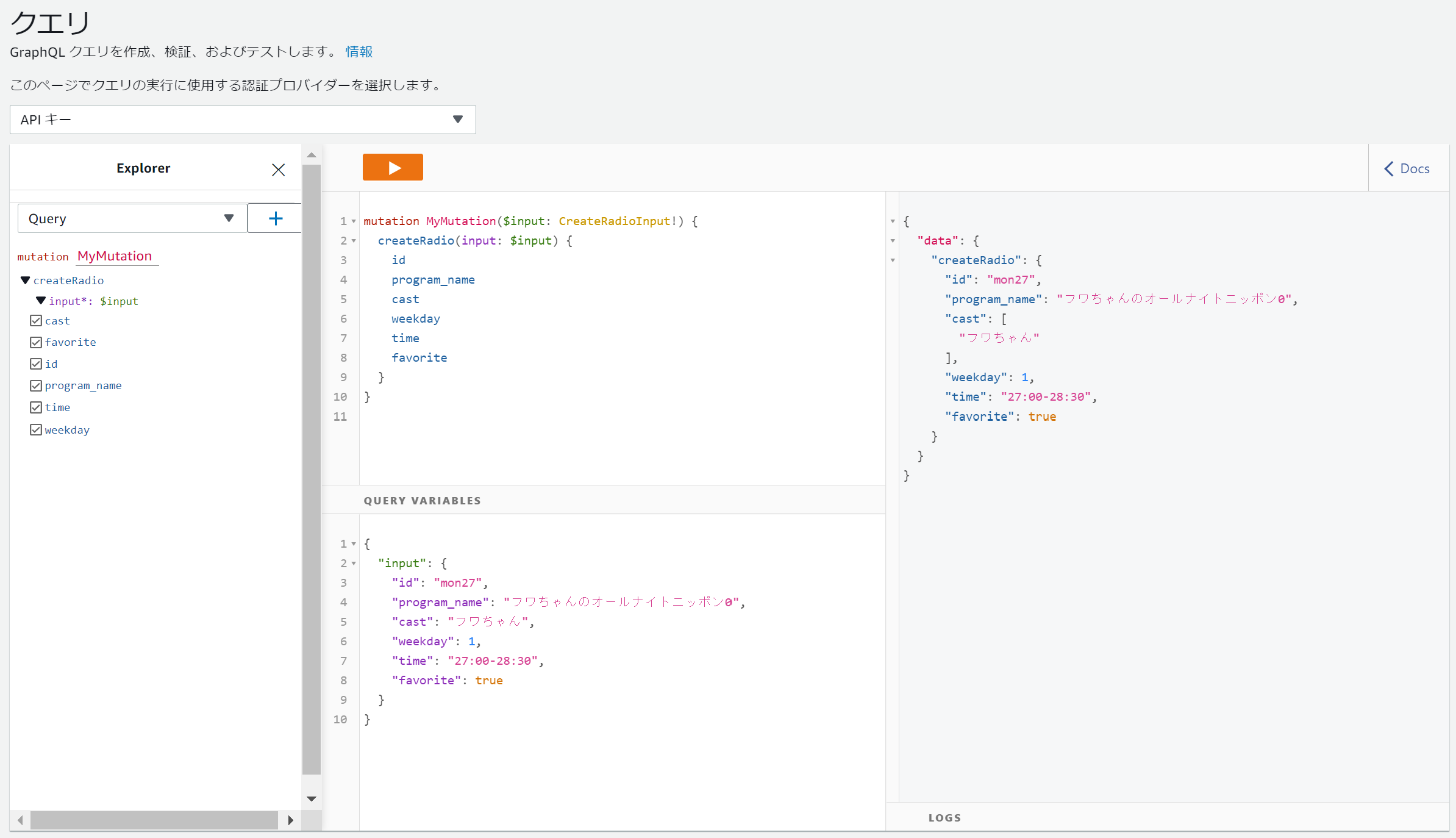
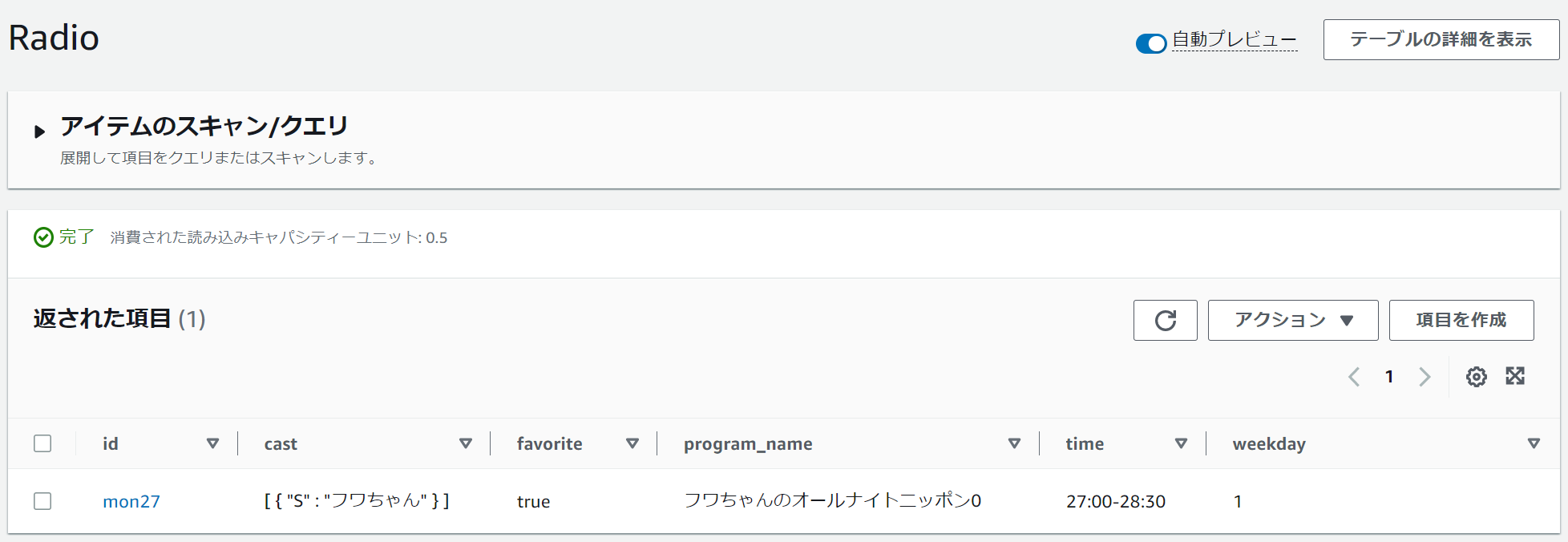
この記事では、DBにデータを登録する処理を紹介します。
また、個人的にラジオが好きなので、記事全体を通してDBで管理するデータはラジオ番組情報としています。
各々読み替えていただければと思います。
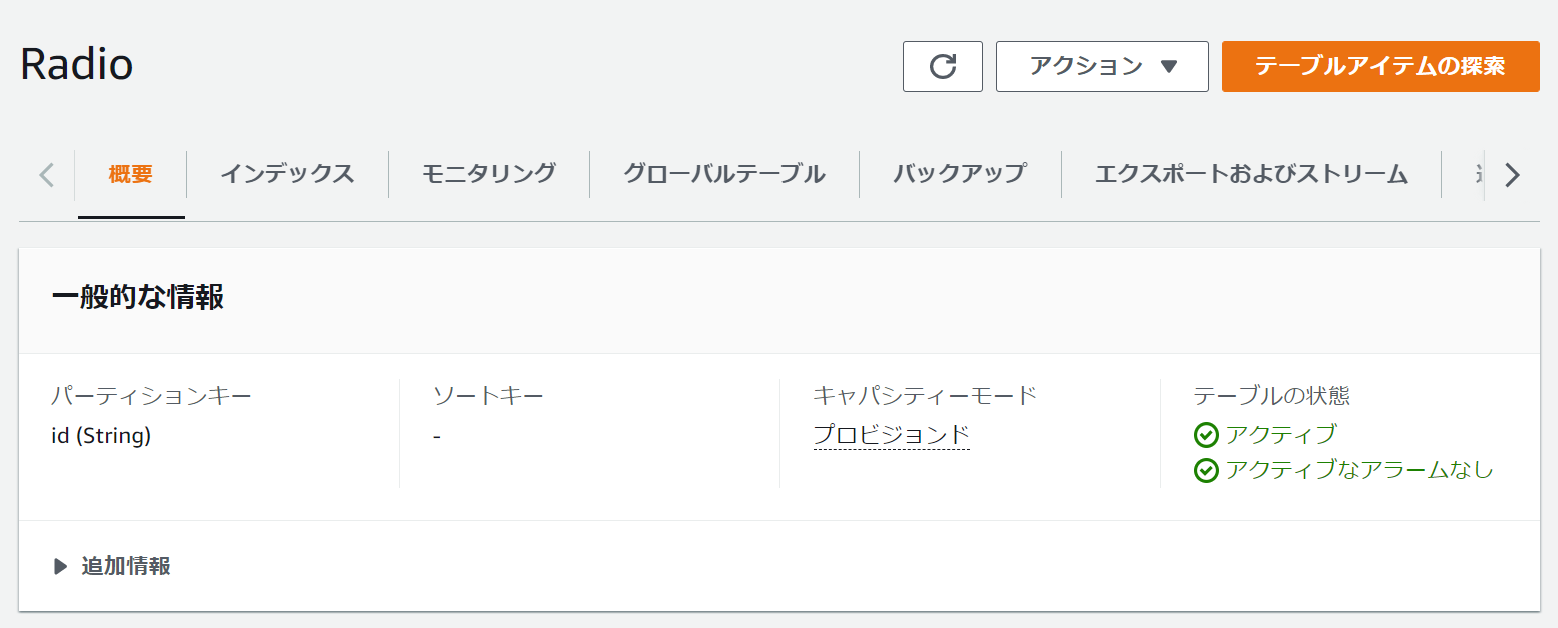
DynamoDBでテーブルを作成する
AppSyncを作成する
- 一から構築
- API名:Radio App
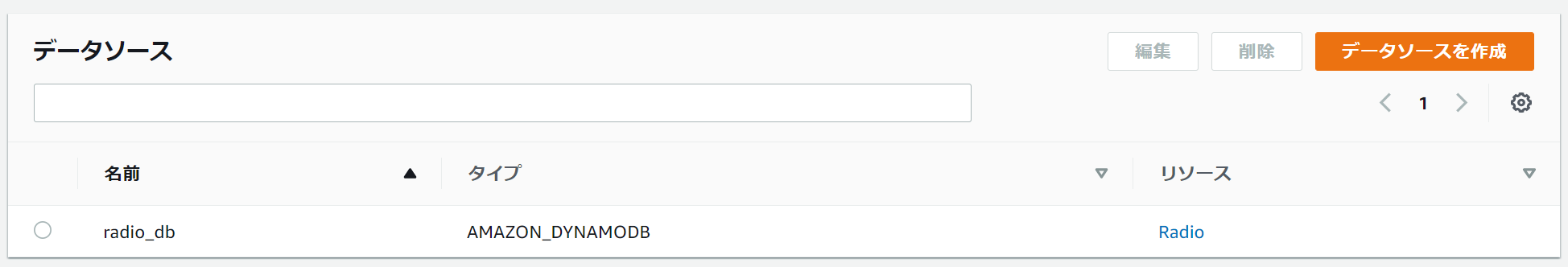
データソース
- データソース名:radio_db
- データソースタイプ:Amazon DynamoDB テーブル
- リージョン:AP-NORTHEAST-1
- テーブル名:Radio
- 既存のロールを作成または使用する:新しいロール

スキーマ
input CreateRadioInput {
id: ID!
program_name: String
cast: [String!]
weekday: Int
time: String
favorite: Boolean
}
type Mutation {
createRadio(input: CreateRadioInput!): Radio
}
type Query {
getRadio(id: ID!): Radio
}
type Radio {
id: ID!
program_name: String
cast: [String!]
weekday: Int
time: String
favorite: Boolean
}
リゾルバー
- リゾルバーのMutationから
createRadio(...): Radioのアタッチを選択
リクエストマッピングテンプレート
{
"version": "2017-02-28",
"operation": "PutItem",
"key": {
"id": $util.dynamodb.toDynamoDBJson($ctx.args.input.id)
},
"attributeValues": $util.dynamodb.toMapValuesJson($ctx.args.input),
"condition": {
"expression": "attribute_not_exists(#id)",
"expressionNames": {
"#id": "id"
}
}
}
レスポンスマッピングテンプレート
$util.toJson($ctx.result)