はじめに
お世話になっております。
猫ミームを見すぎて、X(旧Twitter)もYoutubeも猫ミームだらけになってしまい危機感を感じています。
さて、前回書いた記事をもとにReflex、Solara、Taipyを使用して、Webアプリケーションを弄っていましたが、まったく理解できずに
僕「Streamlitしか勝たん。」
と心の中に住んでいるギャルがつぶやいていたところ、コメントでStreamsyncというフレームワークがあることを教えていただきました。
Streamlitのパチモンか?と気になりながら、調べてみるとJuliaのGenieBuilderのようにGUIなどのコンポーネントをビジュアライゼーションで組み立てることができるとのこと。
気になったらやってみる精神のため、とりあえず触ってみたので、簡単にまとめたいと思います。
前回記事↓
Streamsyncとは
フロントエンドはノーコード、バックエンドはPythonで。とうたってるようですね。
実際に、streamsync toolkitというGUIを組み立てるツールを用いて、自由にカスタマイズし、それらのコンポーネントに対して、Pythonで書いた内容を反映させる感じのようです。
まあ、実際に前回と同様にアヤメのデータセットを用いて、データフレームとPlotlyのグラフを表示させてみましょう。
書いてみた。
ドキュメントを見てみると、導入は以下のコマンドを実行するようです。
pip install "streamsync[ds]"
Python3.9.2以上に対応していると書いていますが、Python3.12.1ではインストールできませんでした。なんで?
Python3.11.3で試したところ、問題なく入りました。
以下のコマンドでは、デモアプリを起動できるようですね。
streamsync hello
今回はデモアプリの紹介は割愛します。
それではアプリケーションを作成していきましょう。
まずは、任意のディレクトリに移動して、以下のコマンドでアプリを作成して下さい。
streamsync create testapp
testappというフォルダが作成され、
- main.py
- ui.json
- static/
が作成されるかと思います。
作成されたディレクトリに移動して、アプリを編集するためのツールキットを起動してみましょう。
cd testapp
streamsync edit testapp
起動すると、ターミナル上に
Builder is available at: http://127.0.0.1:3006
と表示されるので、開いてみましょう。
このようなツールが起動します。
本来であれば、アプリを作成した段階でサンプルコードが書かれているので、何かしら表示されてますがいろいろ弄ってたら戻せなくなったので、全部消しておりますm(__)m
ちなみに画面はまっさらですが、左下の+ Add Pageでページを追加しないとコンポーネントは追加できません。
ではこのツールキットを用いて編集していきましょう。
左のタブにコンポーネントがあります。
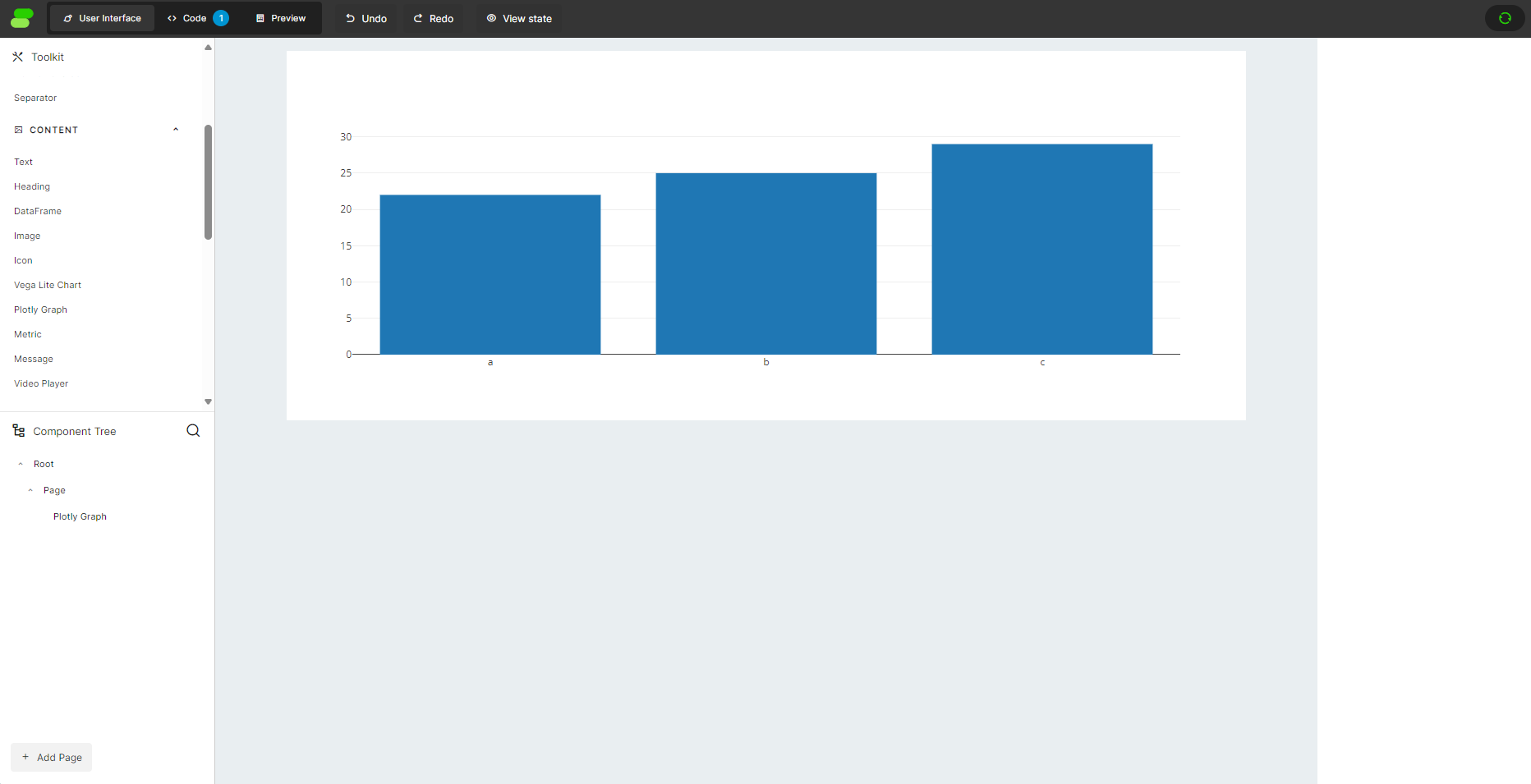
適当にPlotly Graphというコンポーネントをドラッグアンドドロップで画面の真ん中に持っていってみましょう。
はい、このようにPlotlyのグラフを表示することができました。
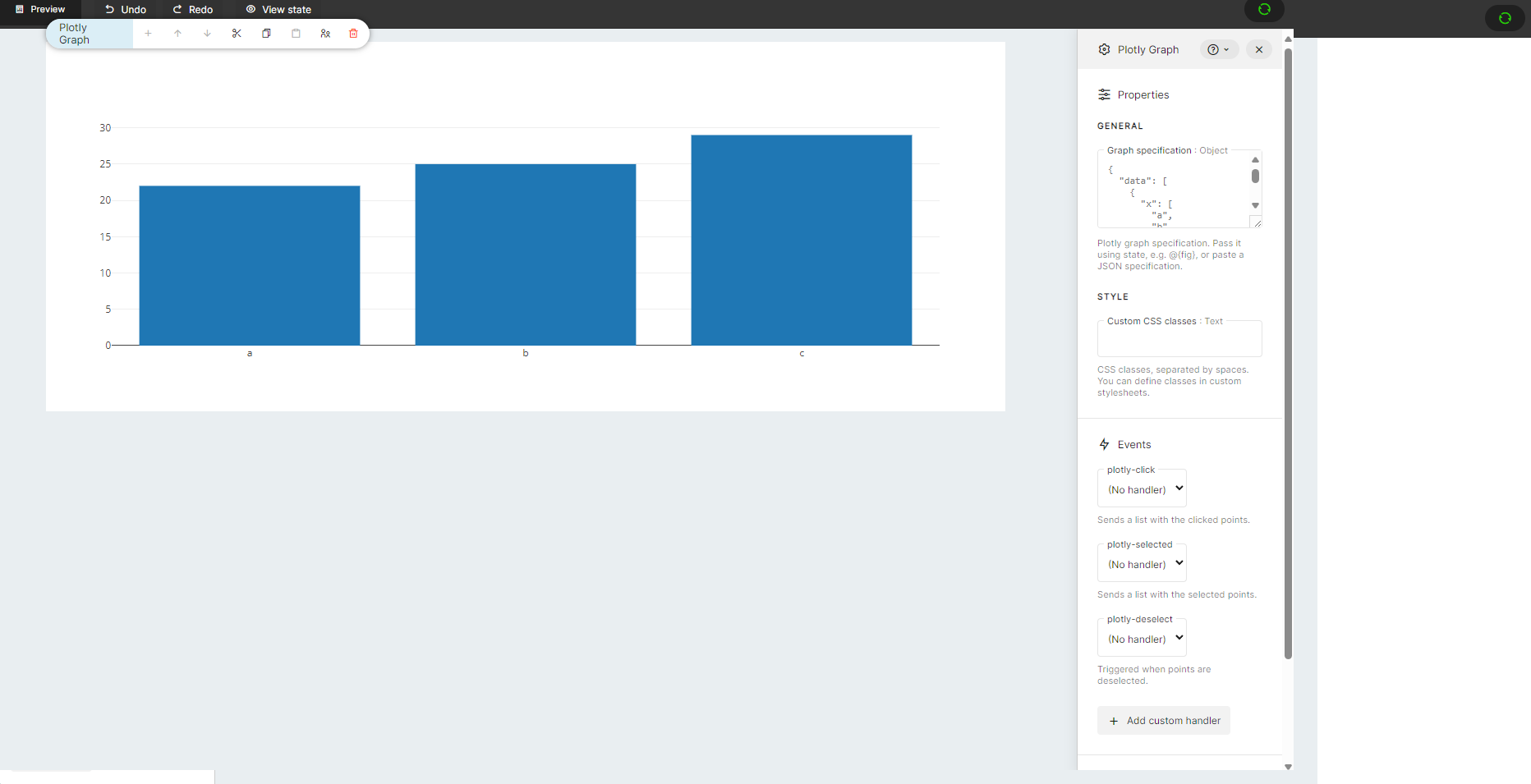
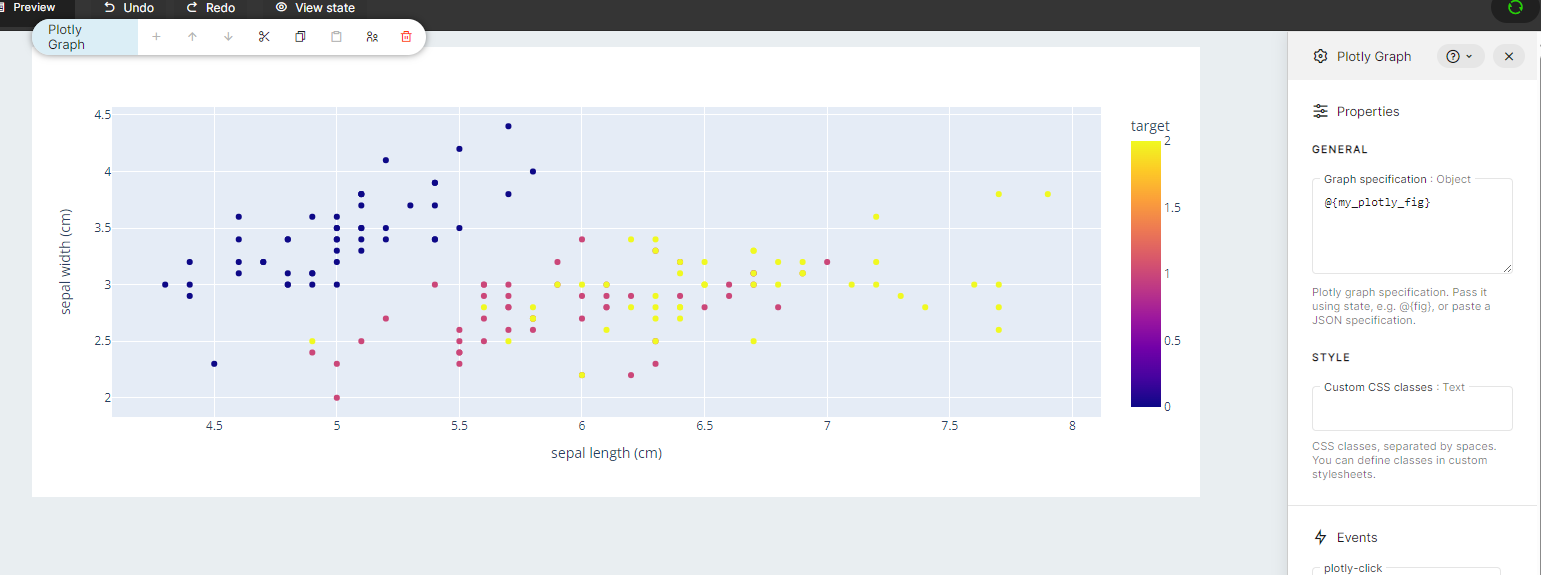
このコンポーネントをクリックしてみると、画面右にコンポーネントの設定が表示されます。
ここで、バックエンドで処理した内容を渡すんですね。
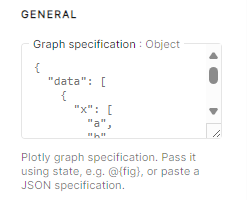
ちなみにデフォルトでは、以下のようにJSON形式でデータが入力されているようです。
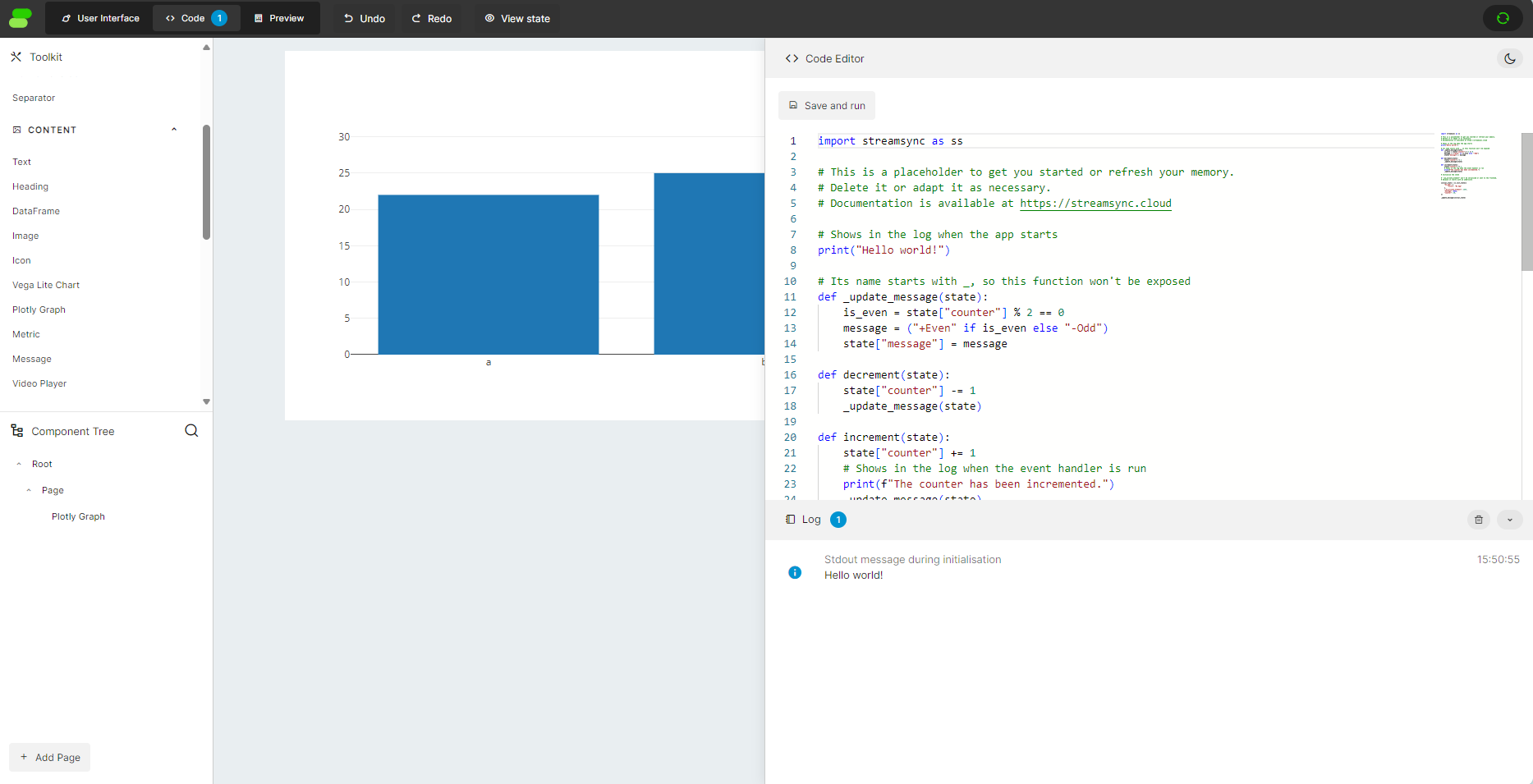
それでは、コードを編集していきます。
エディタに戻って…と、思ったところ、上部タブにCodeの文字が。
クリックしてみると、
神~( ;∀;)!!!
ツールキット上で編集することができます。
さらに、編集して更新するとUI側も自動でリロードされているようです!
素晴らしいですね!
それではコードを編集していきましょう!
実装コード
import streamsync as ss
import pandas as pd
from sklearn.datasets import load_iris
import plotly.express as px
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df['target'] = iris.target
fig = px.scatter(df,x='sepal length (cm)', y='sepal width (cm)',color='target')
ss.init_state({
"my_app":{
"title":"StreamSync SampleApp"
},
"my_plotly_fig":fig,
"dataframe":df
})
まじでコードの量が少なくて感動します。
フロントエンドはノーコード、嘘ではなかったようです。
ss.init_state({
"my_app":{
"title":"StreamSync SampleApp"
},
"my_plotly_fig":fig,
"dataframe":df
})
ここでフロントエンドに渡すデータを記載してるっぽいです。
実際に、先ほどのコンポーネントの設定画面で、JSON形式ではなく、
@{my_plotly_fig}
と入力することで
このようにplotlyのグラフを表示することができます。
簡単ですね!
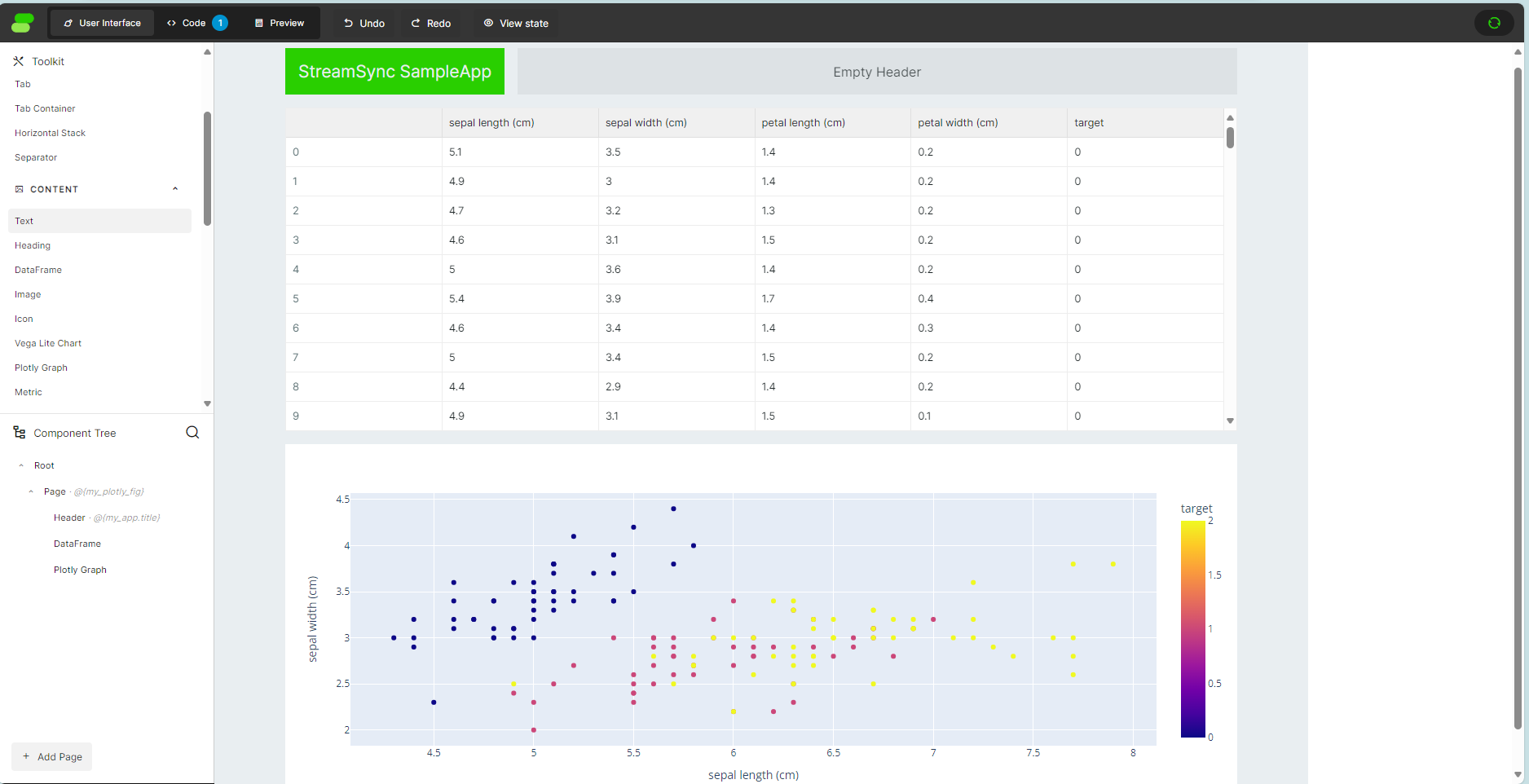
同じ要領でタイトルとデータフレームのコンポーネントを追加して、データを渡してあげると、
このようにアプリケーションを作成することができました。
まじで簡単すぎて感動しました。
ちなみに、タイトルとデータフレームはそれぞれ以下の記述してデータを渡しています。
タイトル → @{my_app.title}
データフレーム → @{dataframe}
データフレームはplotlyのグラフと同じ感じですが、タイトルはmy_appの中のtitleを取ってくる感じですね。
作成したアプリを実際に使用したい場合は、ターミナル上で以下のコマンドを実行すればOKです。
streamsync run testapp
まとめ
お疲れ様でした!
streamsyncいかがだったでしょうか。
個人的にはStreamlitよりも使いやすく、かなり簡単に導入することができました。
今回は紹介できませんでしたが、コンポーネントの見た目をCSSなどで変更することも可能なようです(コンポーネントの設定画面上でCSSを書くことができる)。
非常にカスタマイズ性もあり、使い勝手が良い気がします!
Streamlitの後継者見つかったかもしれないですね(笑)!
今後も情報収集していきたいと思います!
それでは!!!