はじめに
ご無沙汰しております。
最近、猫ミームを見るのハマってしまって時間を確保できておりませんでした。
先日、株式会社サイカ様で開催されたJulia Tokyoに参加してきましたが、大学の教授や著者の方、学生や業務にJuliaを使用している方と出会え、いろいろな話をさせていただき大変有意義な時間を過ごすことができました。外国人の方とも知り合えて、家が近いので今度飲みに行く約束をしました(メールが来た。)。
さて、Julia Tokyoを終えてプログラミングのモチベが非常に高い今、Juliaの勉強をするぞ!!!と言いたいところですが、業務でStreamlitアプリを作成したので、今回はStreamlitに関する記事を書きたいと思います。
Streamlitに対して思うこと
皆さんはStreamlit使っていますか?
私はDjangoやFastAPIに挫折したため、Streamlit信者になっていますが、たまに物足りない感があります。
それは
ビジュアルに慣れた。
そうです。使いすぎて見慣れてしまったのです。
機能面では特に言うことは特にないです(キャッシュのやり方がややこしいからもっと簡潔にしろ)。
そこで、Streamlitに似た別のWebフレームワークってあるの?という疑問が頭によぎり、調べてみることにしました。
Webフレームワークについて
Streamlitのように、簡単にWebアプリケーションを作成できるフレームワーク、探してきました。
- Solara
- Reflex
-
Taipy
今回は上記3つに併せて、Streamlitと比較してみました。
比較項目は、
- 見た目
- コードの書きやすさ
です。
Streamlit
まずはStreamlitで簡単なアプリケーションを作成していきましょう。
scikit-learnからアヤメのデータセットを読み込み、そのデータフレームとグラフを簡単に表示させただけです。
実装コード
import streamlit as st
import plotly.express as px
import pandas as pd
from sklearn.datasets import load_iris
st.set_page_config(layout='wide')
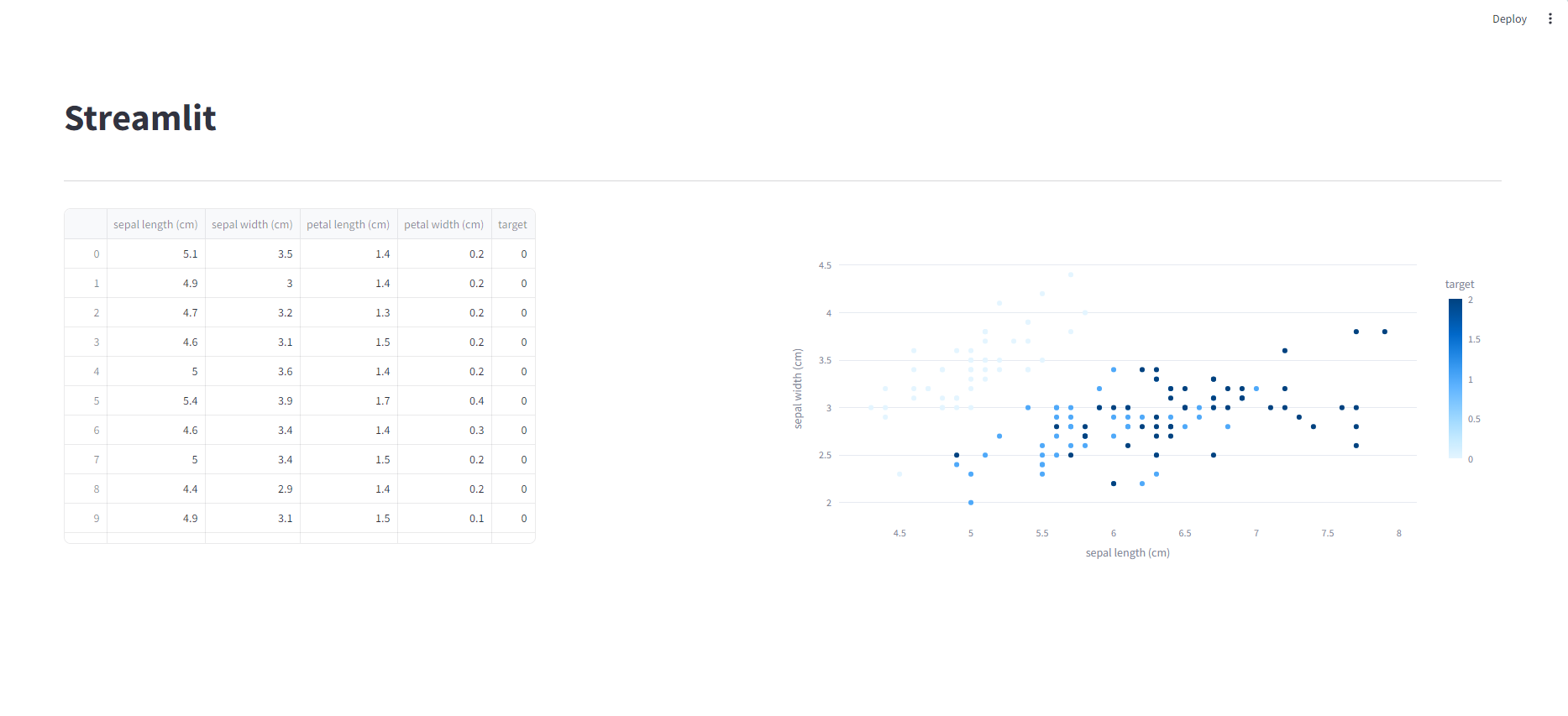
st.title('Streamlit')
st.divider()
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df['target'] = iris.target
fig = px.scatter(df,x='sepal length (cm)', y='sepal width (cm)',color='target')
col1, col2 = st.columns(2)
with col1:
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df['target'] = iris.target
st.dataframe(df)
with col2:
st.plotly_chart(fig, use_container_width=True)
超簡単に実装できますね。
なんか色が青のグラデーションになってて気持ち悪いですね。もっと違う色で分類してほしいものです。
Solara
さて、次はSolaraで同じような見た目のアプリを実装していきます。
導入に関しては
$ pip install solara
でOKです。
アプリの起動も
solara run app.py
です。streamlitと全く同じですね。
実装コード
import solara.lab
import solara
import pandas as pd
import plotly.express as px
from sklearn.datasets import load_iris
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df["target"] = iris.target
fig = px.scatter(df, x="sepal length (cm)", y="sepal width (cm)", color="target")
@solara.component
def Page():
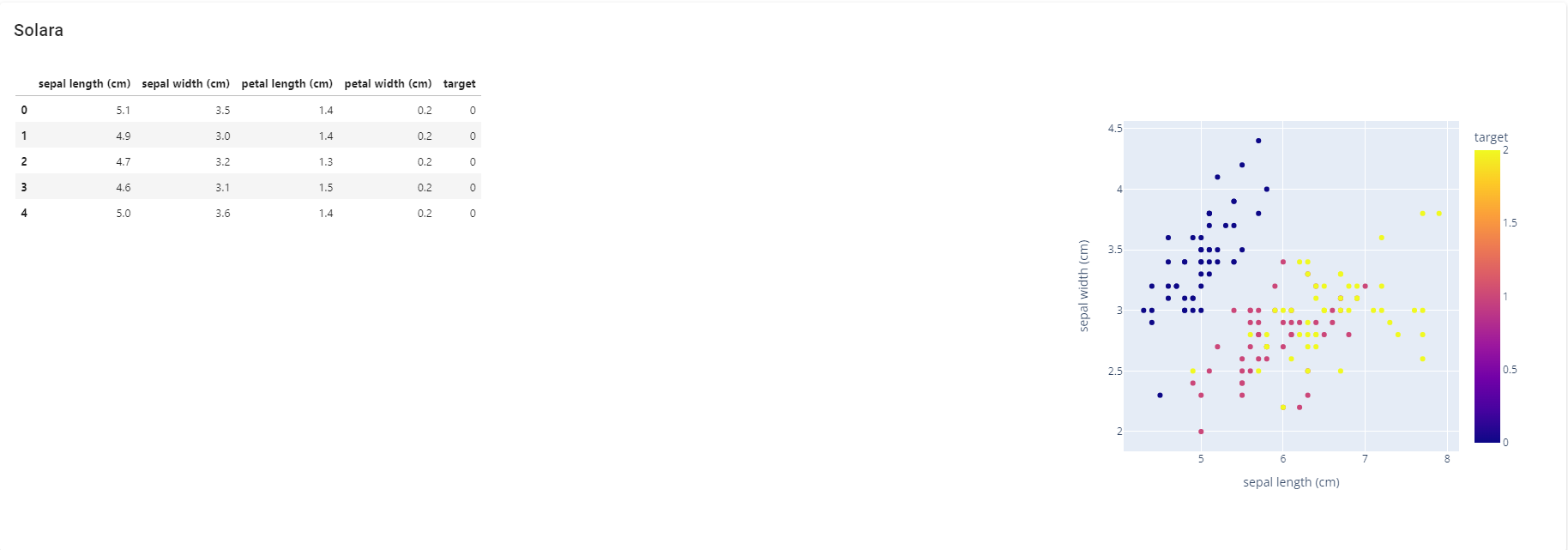
with solara.Card("Solara"):
with solara.Columns():
solara.display(df.head())
solara.display(fig)
コードはStreamlitより短いですね。
書き方も結構わかりやすい?ですが、私の書き方が悪いのかめっちゃ見た目偏ってます。
見た目はデータフレームとPlotlyのグラフをそのまま切り取って貼り付けたような見た目してますね。
ただ、起動までの時間であったり、反応はかなり早い印象でした。
使いこなせればありかな?
Reflex
次はReflexです。
このフレームワークはPythonのバージョン3.12以上でしか対応していないみたいですね。
Reactをベースにしてるとか?(違ったかも)
見た目もきれいな感じだったので、試してみました。
導入は以下のコマンド
$ pip install reflex
実装コード
"""Welcome to Reflex! This file outlines the steps to create a basic app."""
from rxconfig import config
import reflex as rx
import pandas as pd
import plotly.express as px
from sklearn.datasets import load_iris
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df['target'] = iris.target
colors = {0:'red', 1:'green', 2:'blue', 3:'yellow'}
fig = px.scatter(df, x="sepal length (cm)", y="sepal width (cm)", color="target")
class State(rx.State):
"""The app state."""
pass
def index() -> rx.Component:
return rx.fragment(
rx.vstack(
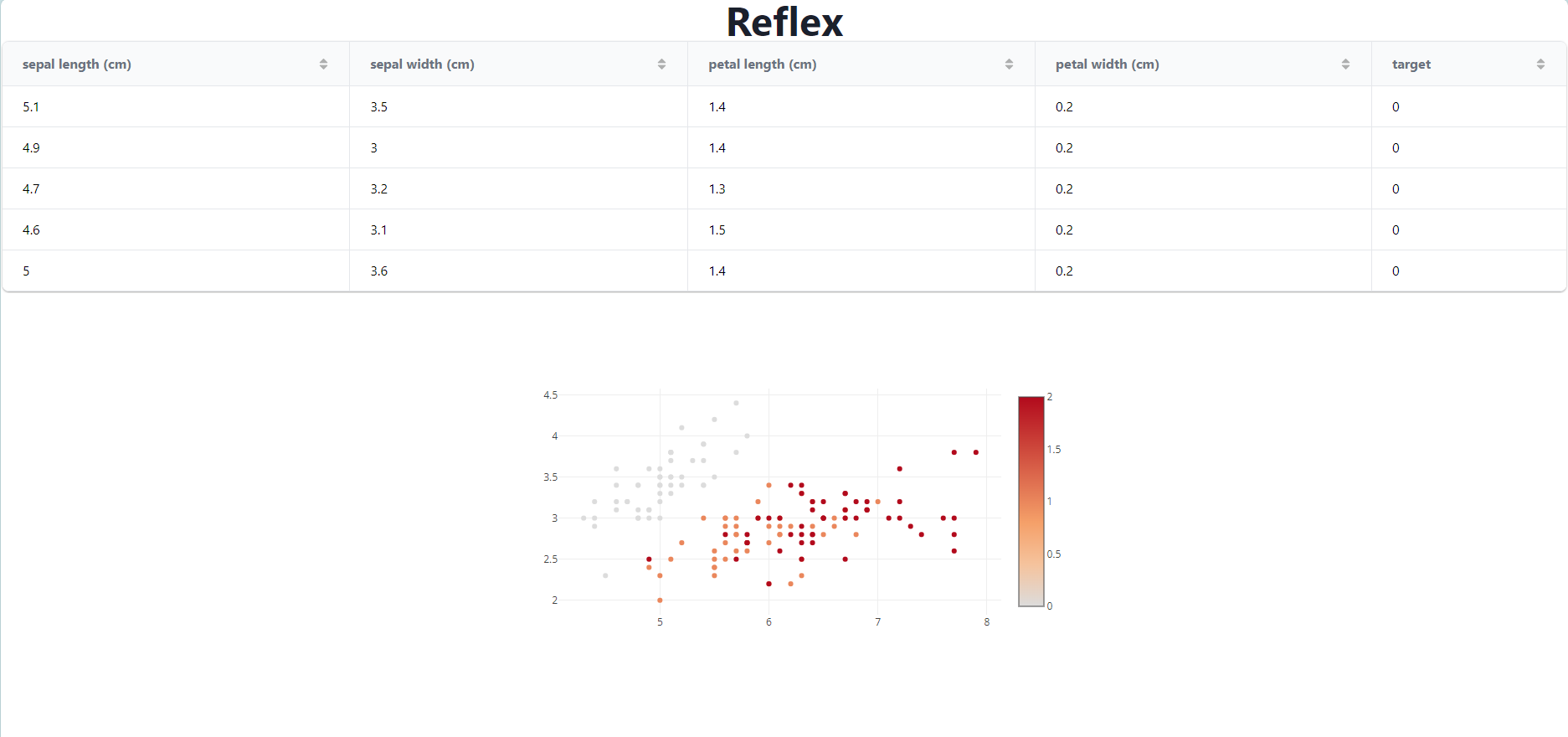
rx.heading("Reflex", size="2xl"),
),
rx.vstack(
rx.data_table(
data = df.head(),
sort=True,
),
rx.plotly(data=fig, height="600px"),
),
)
# Create app instance and add index page.
app = rx.App()
app.add_page(index)
Reflexに関しては、まず以下のコマンドを叩いて、ブランクモードかサイドバーモードを選択する必要があるみたいです。
最初からシングルページかマルチページどっちで実装するか決める感じですね。
$ reflex init
すると、メインディレクトリ内にいろいろフォルダが作成されます。
その中に、メインディレクトリと同じ名前のフォルダがあり、その中にメインディレクトリ名のpythonファイルがあるので、それを弄っていきます(上記の実装コード参照)。
アプリを起動するときは以下のコマンド
$ reflex run
横に並べられませんでした。
単純に諦めただけです。多分横に並べられます。
今回のアプリケーションは簡単なものなので、見た目もそんな綺麗ではないですが、ドキュメントとか見てる感じ見た目は良さそうでした。
ただ欠点が1つ
コードが長い。
結構学習コストは高いのかなと感じました。
Taipy
最後にTaipyです。
こちらはPythonのバージョン3.8~3.10までが対応しています。
導入は以下のコマンドです。
$ pip install taipy
また、アプリの起動もStreamlitと一緒で
$ taipy run app.py
で起動できます。
実装コード
from taipy import Gui
import pandas as pd
import plotly.express as px
from sklearn.datasets import load_iris
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df['target'] = iris.target
fig = px.scatter(df,x='sepal length (cm)', y='sepal width (cm)',color='target')
page = """
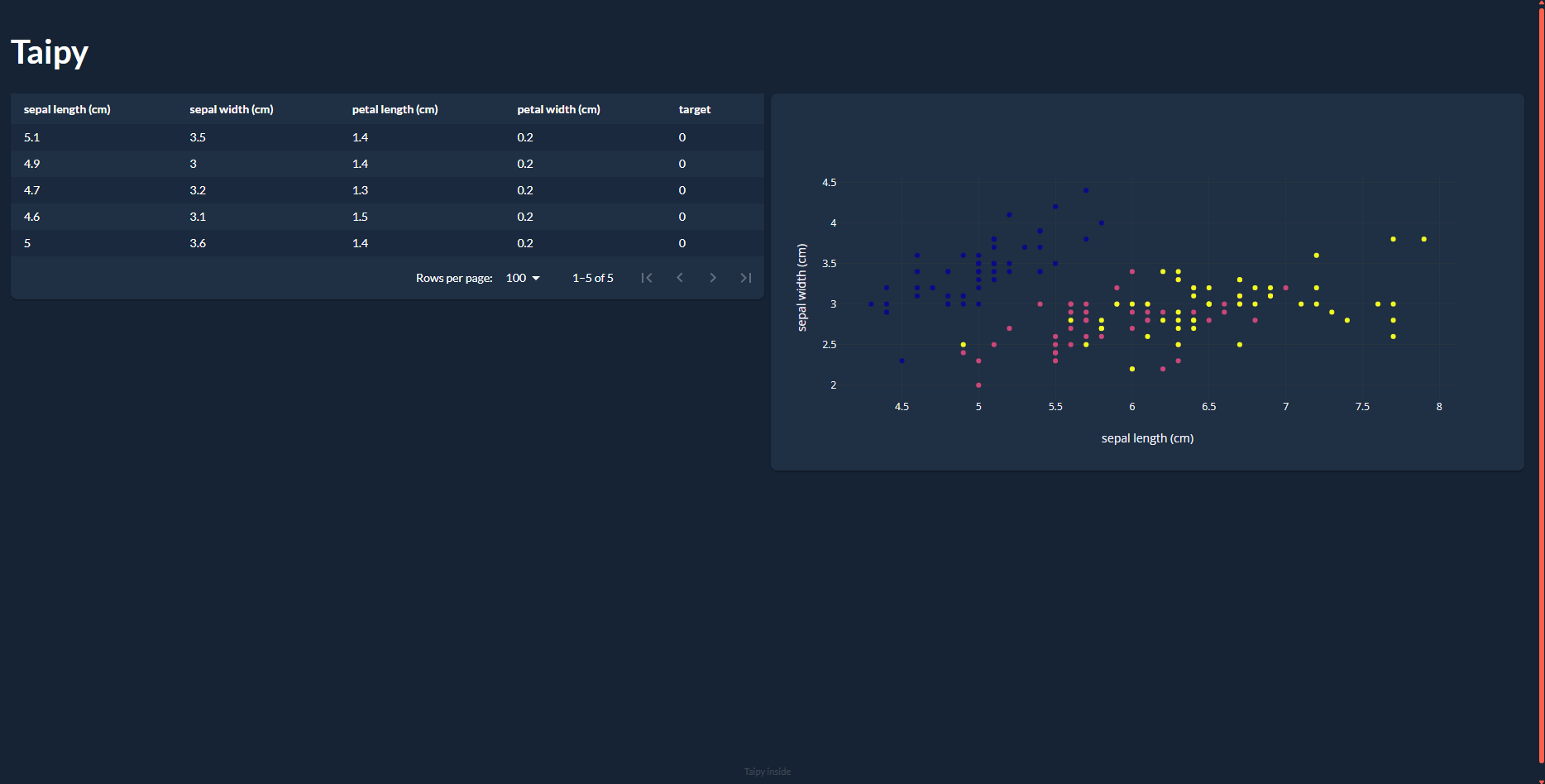
# Taipy
<|layout|
<|{df.head()}|table|>
<|chart|mode=markers|data={df}|x=sepal length (cm)|y=sepal width (cm)|color=target|>
|>
"""
Gui(page=page).run()
デフォルトで暗い感じの見た目でした。
コードも割と単純で、覚えれば難なく書けるって印象でしたね。
実装が一番簡単でした。
Streamlitの代わりはいたのか?
結論いませんでした。
慣れているっていうのもあるんでしょうが、Streamlitの実装が簡単すぎますね。
taipyはワンちゃんあるかも?って感じですね。
あと、総じて参考記事がないです。
日本の記事なんてほぼないです。ちなみに外国の記事もほとんどないです。
公式ドキュメント読み漁りながら手探りで作成しましたが、Streamlitのドキュメントの豊富さには思わず涙しました( ;∀;)
まとめ
いかがだったでしょうか。
今回紹介したフレームワークはどれも比較的新しいものなので、今後の成長次第ではStreamlitに取って代わるものになっているかもしれませんね。
Streamlitを極めた方がいいような気がしますが、他のフレームワークも勉強しながら見た目の良さや実装しやすさを見ながら、どのフレームワークを使うか決めていこうと思います。
それでは!!!