zennに移行しました: https://zenn.dev/cumet04/articles/printable-gist
qiita側の記事を消す予定は特にありませんが、更新することはありません。
ちょっと整形した感じのドキュメントを書いてpdfや紙にしたい。
markdownを印刷するような記事を探すと、やれnpmツールだpandocだとめんどくさい。
githubのりどみを印刷するだけみたいな、そのくらいの軽さでいい。
そういうわけで、gistを作って印刷するための小技です。
コンテンツ以外の部分を消す
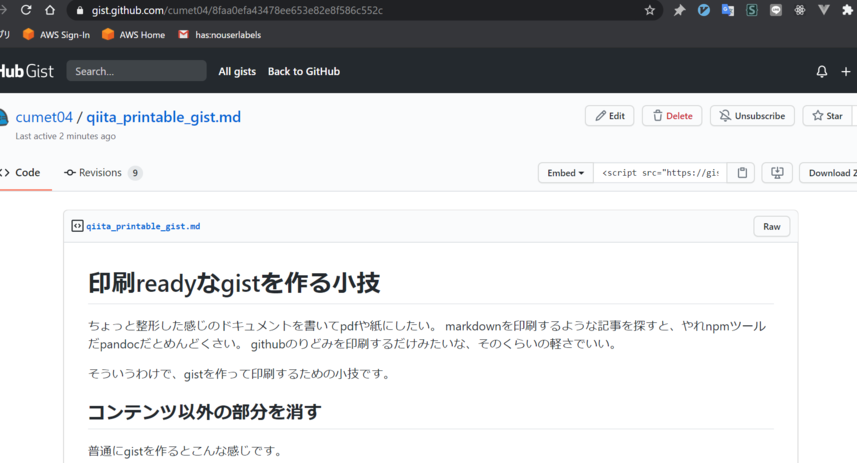
普通にgistを作るとこんな感じです。
ヘッダとかコメント欄とかが邪魔です。
というわけでコンテンツ以外の部分を消しましょう。おもむろにブラウザのdevtoolのconsoleを開き、
const body = document.querySelector('.Box-body.readme')
document.body.innerText = ""
document.body.appendChild(body)
これを突っ込みます。
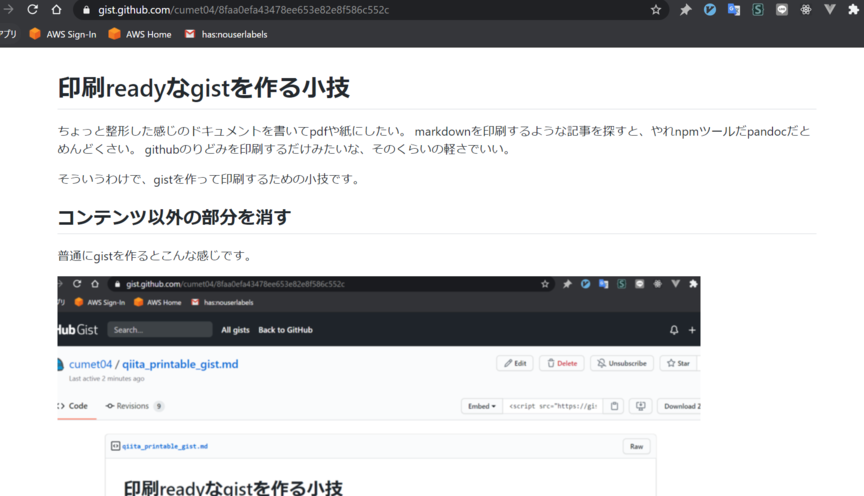
スッキリですね。
改行位置を調整する
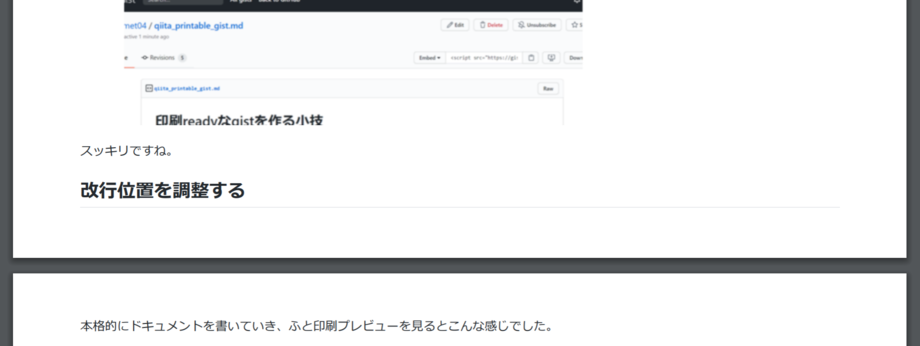
本格的にドキュメントを書いていき、ふと印刷プレビューを見るとこんな感じでした。
そこで切られるのはちょっと...
区切りを入れたい位置を確認したらやはりdevtoolを開き、改行したい位置のDOMのstyleに
page-break-after: always;
もしくは
page-break-before: always;
を入れます(改行前後どちらのDOMに入れるかで調整してください)。
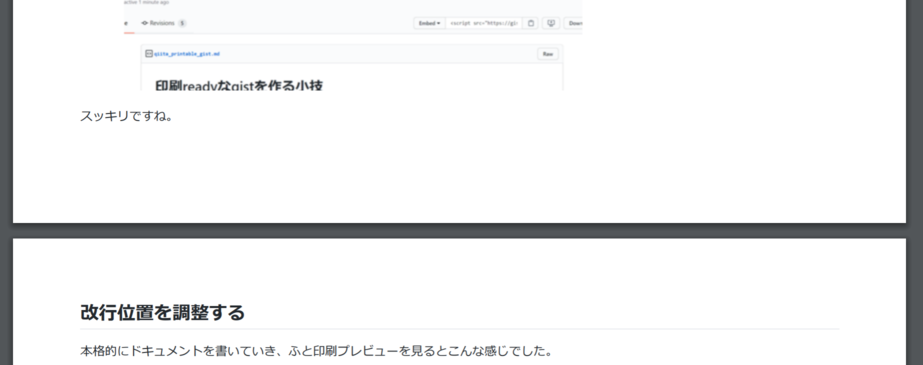
いい感じですね。
気が済んだら印刷しましょう。
補足
記事執筆の数ヶ月前までは、改行したい位置にmarkdown上で
<hr style="page-break-after: always;">
を入れていたのですが、いつの頃からかこれでは動かなくなっていました(style属性が消される)。
印刷のたびに手動で頑張らないといけなくなったので面倒ですが、どうせコンテンツ編集のたびに調整が必要と思えば手間は同じかもしれません。
まとめ
もう「○○をpdfで提出してください」とか言われても平気ですね。