この記事は ZOZO Advent Calendar 2022 のカレンダー4の5日目です。
はじめに
こんにちは、今年の4月にZOZOに中途入社した@inokinnです。
会社やチームといった環境によって仕事の進め方は千差万別ですが、デザイナーさんからエンジニア向けのデザイン指示のやり方も例外ではなく、手法は多数あるかと思います。
本記事では、これまでの私のスマホアプリの開発経験から、実装する側から見たデザイン指定について分かりやすく、議論や実装を進めやすいと感じたやり方について本記事にて紹介していきます。
ここで挙げる内容はデザイナーだけではなく、エンジニアや企画も含めて案件の進め方として検討すべきことだと思っています。
人によっては「そんなの当たり前じゃん」と感じるような内容も多く含まれるかもしれませんが、お付き合いいただけると幸いです!
1. アプリ内で利用するカラーがすべて定義され、命名されているとうれしい
私が担当したとある新規アプリ開発の案件では、アプリ内で使用するカラーを資料にまとめ、その全てに名前が付いていました。
ここで定義したカラー以外は絶対に使わない、というルールです。
カラーコードの値はフェイクなので実際のものとは全く違いますが、雰囲気としては以下の画像のような感じです。

この案件ではマテリアルデザインを徹底していたため、アプリのイメージとなる色であるプライマリカラー(オレンジ)とサブとして用いるセカンダリカラー(グリーン)、そしてグレーの3色に濃淡バリエーション+白黒が存在しただけでした。
会話の中で色に関する話をする際は「ここ、オレンジ+3を使うべき箇所なのに実装はオレンジ+2になっちゃってるよ」といった具合に、カラーの名前で呼ぶことができます。
それぞれのカラーの役割もはっきりしていたため、実装時の色指定もデザインチェックもスムーズでした。
ダークモード対応もやりやすいです。
これとは逆にツラい状況の例を挙げると、以下のようなものでしょうか。
- カラー指定が場所によって16進数カラーコードだったり、0~255のRGBだったり、0.0~1.0のカラーコードだったりする
- この場合、気付かないうちに同じ色を何度も定義してしまっていることが…
- カラーの指定とは全然別の部分で透明度が別途指定されてある
- カラーを正しく指定して実装しても意図した色にはならないし、気付かずにカラーコードを調整することで、また新しい色定義が生み出されてしまうことも…
- 部分的な画面の都合で、過去に定義したカラーコードをあとで調整することになったとき
- 同じカラーコードを用いている別の画面にもその変更が反映されるけれど、それは果たして意図したものかな…?
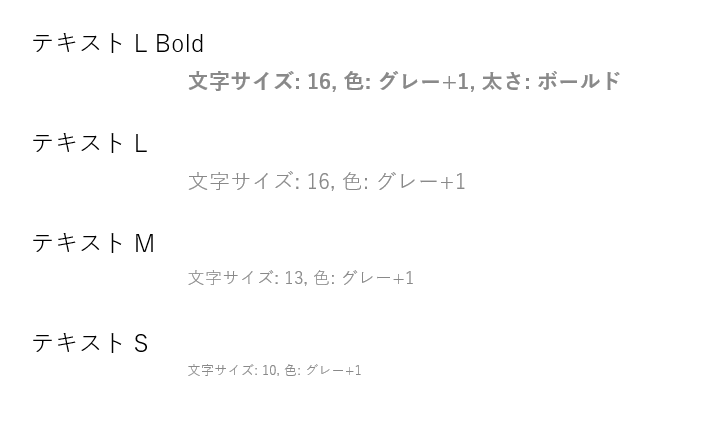
2. アプリ内で利用するタイポグラフィのルールが定義されているとうれしい
タイポグラフィとは文字のデザインのことですが、ここでは以下の要素を指します。
- フォント
- サイズ
- 行間
- 文字間
- 行長
アプリ内でタイポグラフィのルール一覧を作成し、役割に応じて使い分けていました。
ここに無い組み合わせはアプリ内には登場しません。

ここに定義されている以外のテキストのデザインを用いることが無いため、アプリ全体でデザインの統一感が増します。
3. コンポーネントのサイズやマージンに意図が見えるとうれしい
XDやFigma等のプロトタイプツールで各コンポーネントの幅や高さ等だけが設定されているだけのデザイン指示では、その値の意図が読み取れない場合があります。
たとえば以下のようなデザインを指示されたケースを想定します。

ここでは、顔アイコンやその右のユーザ情報の載った長方形、フキダシといった各コンポーネントのサイズだけがデザイン指示されているとします。
しかし、現実には画面のサイズはデバイスによって異なるので、指定されたサイズをそのまま適用するのではなく、実装にあたっては余白を指定してコンポーネントの幅は画面サイズに応じて変化するように実装することになります。
ただし、このデザインには、実は以下のようなデザイナーの意図が存在しています。
- 顔アイコンの左端のX座標と、その隣の長方形のコンポーネントの右端のX座標は、それぞれその下のフキダシの左端と右端のX座標に等しい
- フキダシのしっぽのセンターのX座標は、顔アイコンのセンターのX座標と等しい
コンポーネントのサイズの指定だけのデザイン指示ではこの意図が読み取れないため、実装されたものは意図しない表示になることがあり得ます。
そういった意図が見えるようなデザイン指示書になっていると、手戻りが減って有り難いと感じます。
また、意図が伝わることによって、その意図を踏まえた上で意見を言うことが出来るため、仕様に関する議論も格段に円滑になります。
4. コンポーネントの値指定が4の倍数や8の倍数になっているとうれしい
コンポーネントのサイズやマージンの指定が奇数だと、画面の解像度によってはそれが実現できない場合があります。
また、10のような一見キリの良く見える数値だったとしても、半分にすると奇数になるため、こちらも推奨されません(widthが10のコンポーネントの中心の座標は5ですよね)。
4や8はそれぞれ2の2乗と3乗なので、これを最小単位とするとキレイで端数の出にくい数値になります。
5. デザイン案を複数検討した場合、ボツ案を残してほしい
これはデザイン指示書というよりはデザイン案の資料の話になります。
検討したデザイン案が複数ある場合、それらが残っていることで、どういった点を意識していたのかがエビデンスとして残ります。
挙げていただいたデザイン指示について「もっと良い見せ方があると思うけど、何故ここがこうなっているのか」という疑問が生じることは少なくありません。
とはいえ、エンジニアや企画職が思いつくそういった疑問は、本職のデザイナーさんも勿論考えなかったわけではなくて何かしらの理由があってそっちの案を採用しなかった、というケースも多いです。
そういった場合、最終的な案に行き着いた経緯として、ボツにした案と何故ボツになったのかという情報には非常に価値があります。
それらをエンジニア側から見ることが出来れば、その疑問についてどのように考えていたかを知れるし、逆に実は未考慮だったということを知ることが出来れば、新たな提案につなげることが出来ます。
おわりに
本記事では、私が関わったスマホアプリ開発案件での、仕事をしやすいと感じたデザイン指示書の手法を紹介しました。
やり方に絶対的な正解というものはあまり無いとは思いますが、管理しやすい、アプリ内で統一感を出しやすい、意図を汲み取りやすい、といった点が重要だと個人的には感じています。
他にも良いやり方をご存知でしたら教えていただけると幸いです!!!