この記事は Goodpatch Advent Calendar 2023 の6日目の記事です。
はじめに
こんにちは。情報デザイナーの星です。
グッドパッチではプロジェクトマネージャーとしてサイトリニューアルやアプリ開発の案件を多く担当してきています。前職ではUI/UXデザイナーとして画面設計やデザインガイドライン編纂に関わっており、なんだかんだ10年ほどデザイン界隈で仕事しています。
さて今回はxRについての考察記事となります。
Apple が Vision Pro をリリースしたことで3Dゴーグルの実利用が俄然現実味を帯びてきたように感じています。
卓上のディスプレイモニタが消え、ゴーグルに置き換わる世界。サイズの制限から解放された視野においては、現行のPCサイトやアプリで用いられているデザインガイドラインは自ずと変化を迫られるはずです。
そこで今回は、3Dゴーグルを利用し広い視野角で操作ができるようになった場合にUIデザインにはどのような変化が起こるのか、を筆者の観点でまとめてみたいと思います。
<注>記載内容は全て個人の見解でありグッドパッチ社としての見解ではありません。
前提
3Dゴーグル、xR、と注目のワードを並べましたが、ここではゴーグル独特の操作方法等ではなく、
広い視野角が確保できるデバイス利用時における情報表現はどうあるべきか
について考えていきたいと思います。
なぜこれを書くのか
今後、情報表現はパソコンのディスプレイやスマホの画面などのサイズの制約から解放され、今までにない条件に対応した表現が求められるはずです。
・視野いっぱいの領域を利用できる
・空間、奥行きの概念が生じる
など。
自身も広い平面、3D空間を前提としたコンテンツ作りを(仕事とは別に)しており、どのような考えで情報を配置し、表現すべきなのか試行錯誤しています。
自身の制作へのガイドライン整備としての利用を目的としつつ、今後発展していくであろう新しいガイドラインへのヒントにでもなれば儲けものと思い、記していこうと思います。
広い視野角、3D仮想空間のためのデザインガイドライン考
俯瞰、全体像
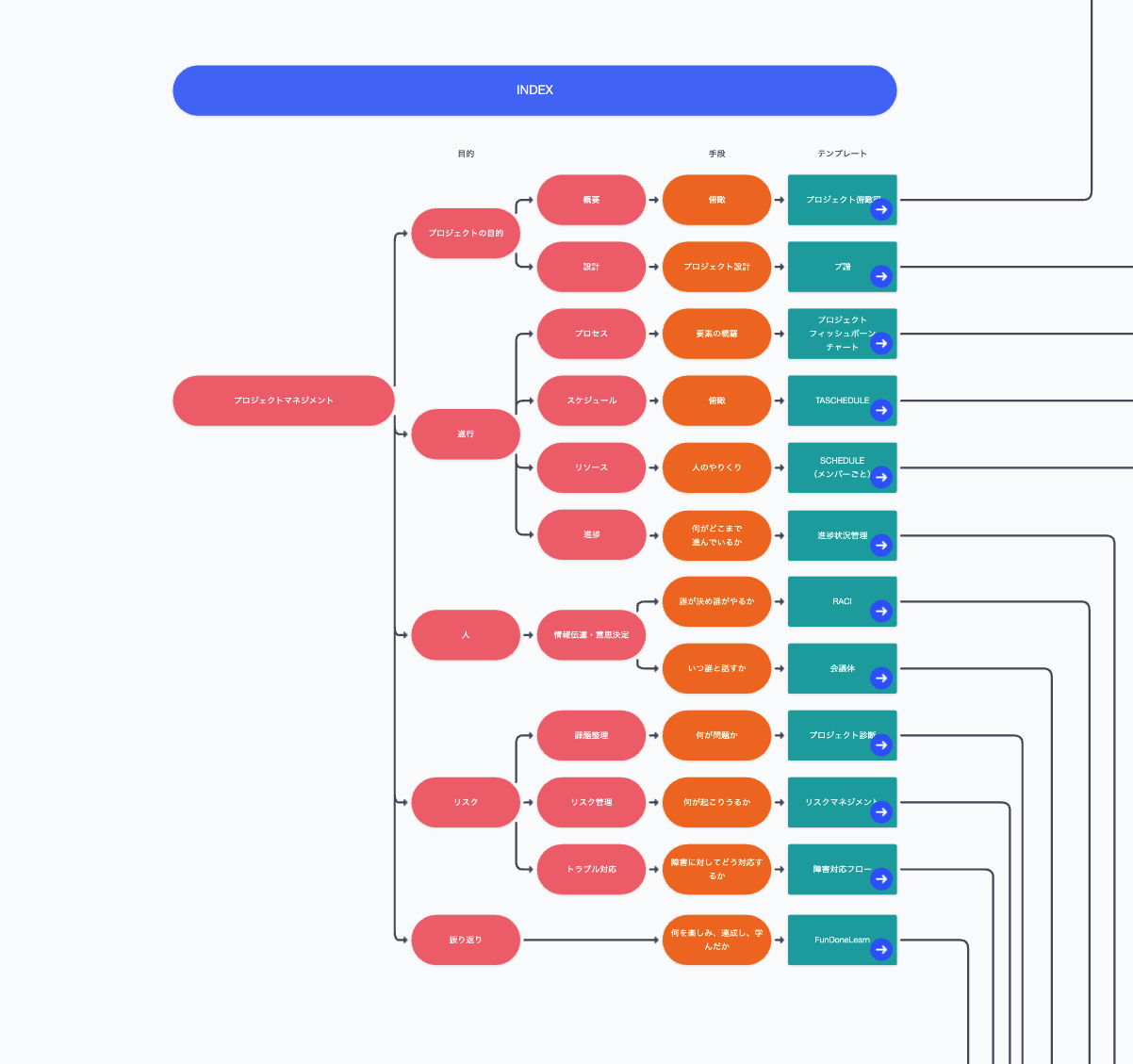
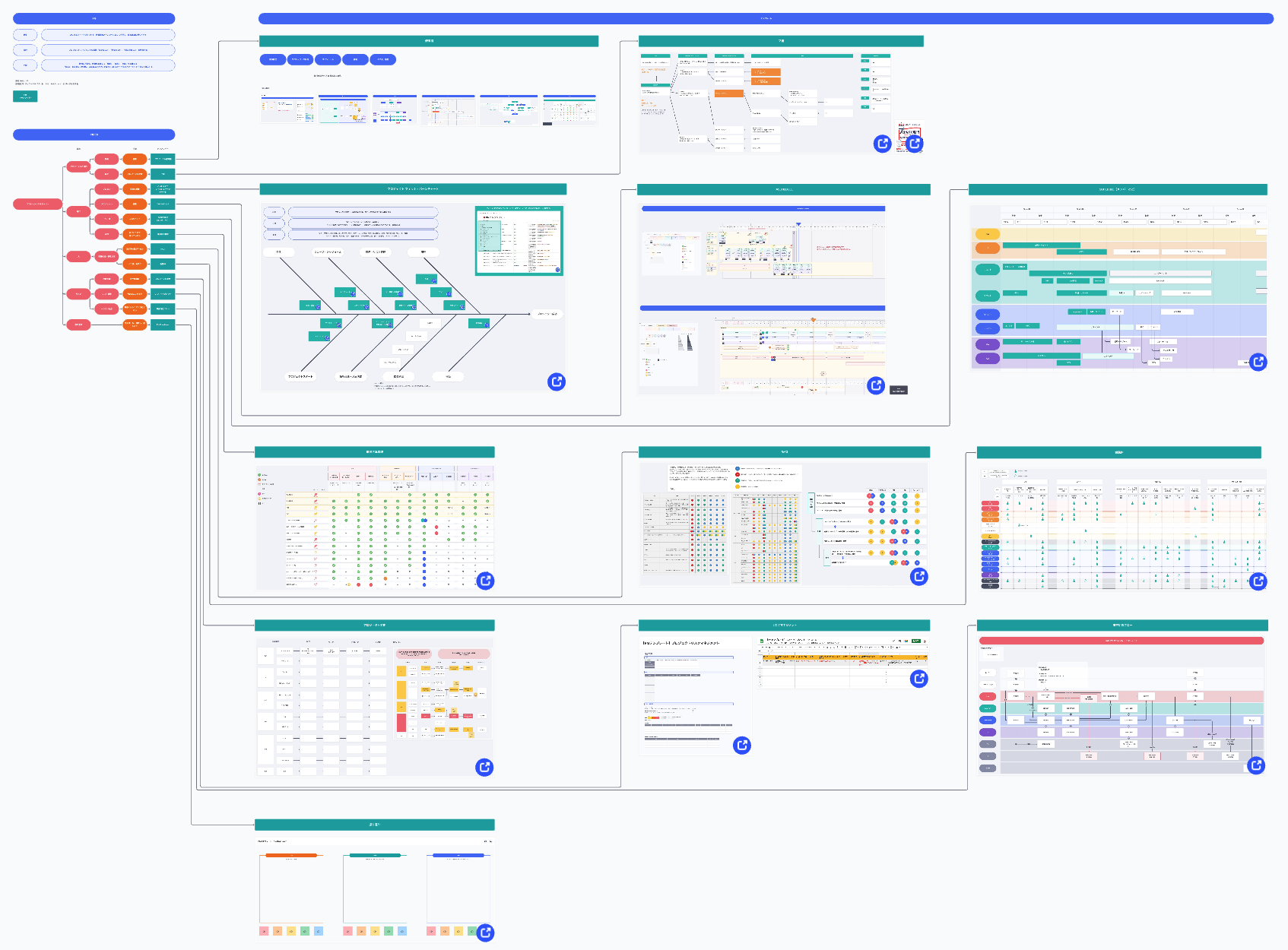
まず全体量を把握できるようにする
どの程度の情報量があるのか、全体の分類はいくつあり、構成がどうなっているのか。
書籍で言えば目次にあたる部分です。
厚い書籍になると目次だけでページをめくる必要がありますが、その手間なく、ひと目でわかることが重要です。
視点の動き

宮崎駿作品まとめ3D
※画像はスタジオジブリ公式で許可されているものを利用しています。ジブリふとっぱら。
中央起点を前提にする
サイトやアプリ、横書きの書籍なら左上が定石。
縦書きの書籍なら右上ですね。
起点がその位置になっている理由は、そのあと読み進める方向が定まっているから。
ところが広い視野角となると、普段の生活においての視点の運び方に寄ってきます。
普段、どこを見ているか。視野の中央です。
まず興味のあるものを中央に据え、そこから関連情報を取りに行く。
その脳の働きと同じ動きを再現してあげるのが自然です。
奥行き
表示されている要素の後ろにも要素が存在することを伝える
スマホやPCの限られたサイズのディスプレイにおいては、少ない面積を有効に使う必要があるため、今見るもののみ表示させるのが定石です。
一方、視野の広さが活かせる状況においては、「その先にあるもの」の存在を認知しながら目の前の要素を見る、ということが可能です。
透過させる、重ねる、折りたたむといった表現が利用できます。
拡大縮小
自由に拡大縮小される前提でコンテンツを配置する
画面幅が固定されている従来のディスプレイと異なり、ユーザーは縦横無尽にコンテンツを参照し、全体、詳細を頻繁に行き来します。
- コンテンツのアイキャッチになるような大きな画像やアイコンを配置する
- 領域やコンテンツの背景色でカテゴリを区別する
など、文字が読めないサイズまで縮小されても認識できる工夫を行います。
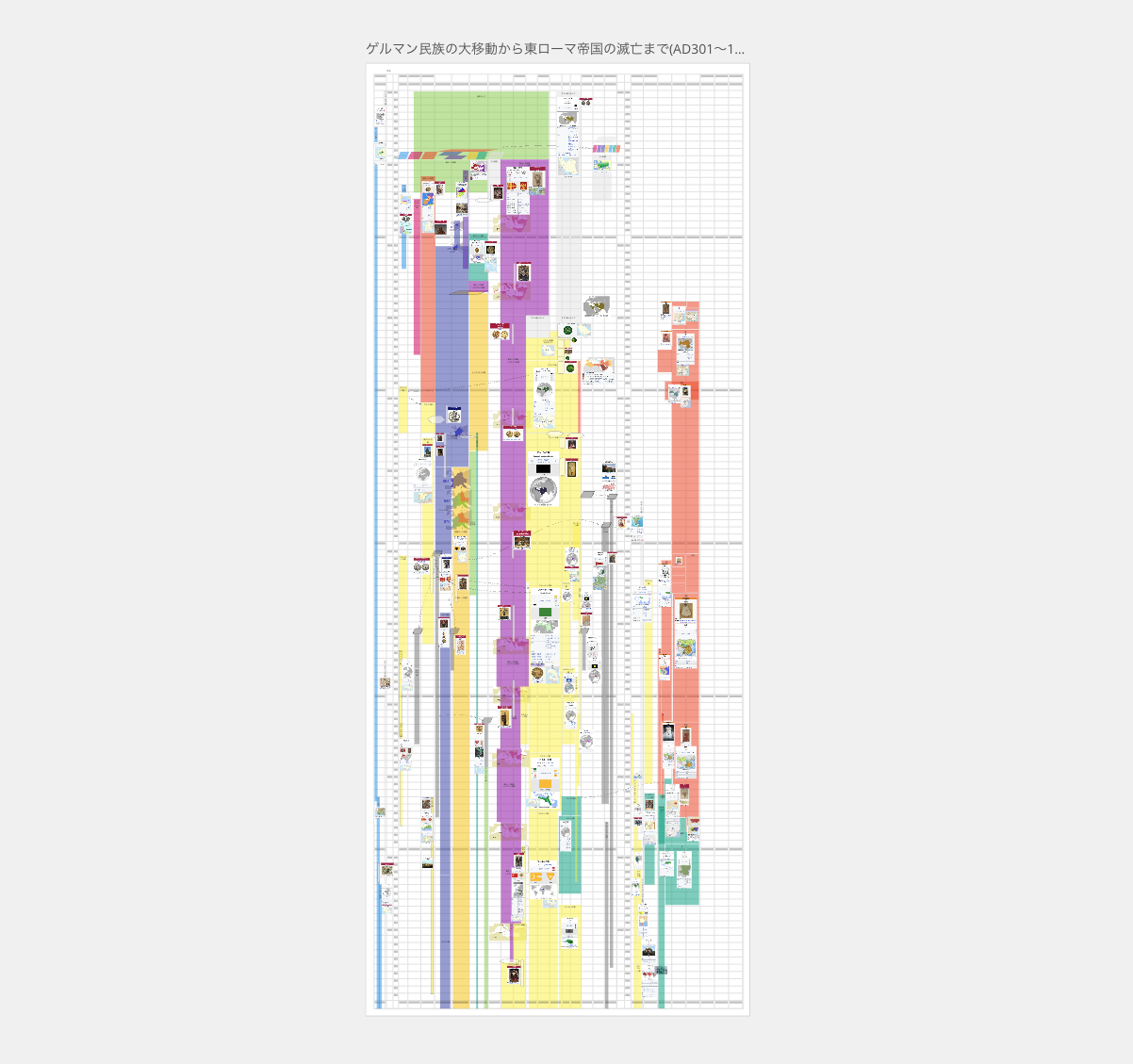
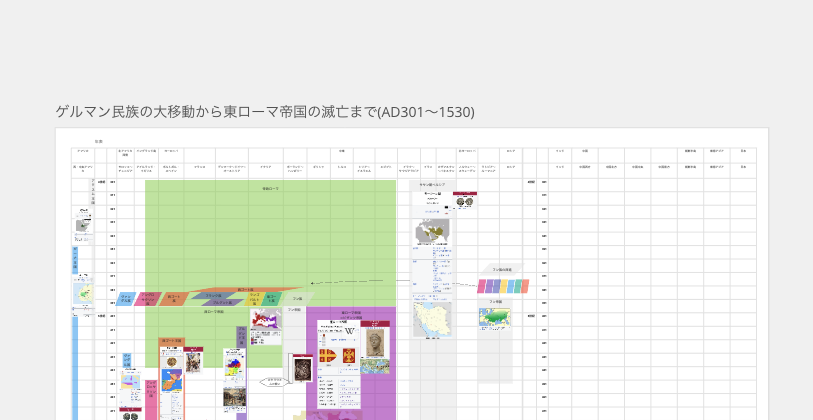
動的フォントサイズ
縮小表示させても読めるようにフォントサイズを変化させる
コンテンツの見出しや領域のラベルなど、全体を引きでみたときにもどこに何があるかを認識できるよう、フォントサイズを制御します。
画像はmiroというオンラインホワイトボードツールでの制御の様子です。「ゲルマン民族の〜」というタイトルのフォントサイズが拡大率に関わらず一定に制御されています。
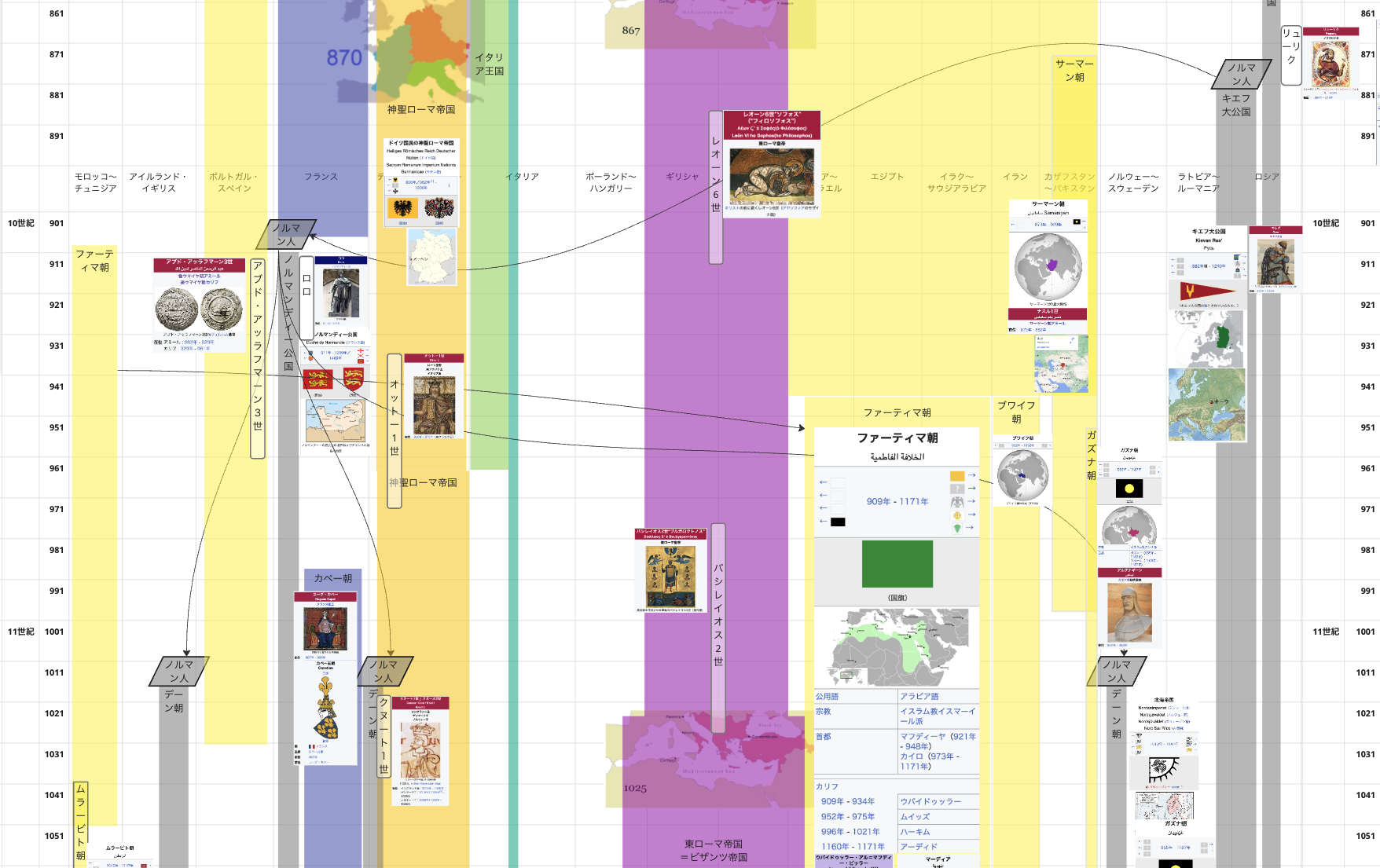
関連、構造

「ノルマンコンクエスト(ノルマン人による征服)」の関連
コンテンツ同士の関連を伝える
従来のサイトであればリンクを配置しページ遷移させて関連を示しますが、その働きを線や配置で表現します。
- コンテンツ同士に線を引き、辿れるようにする
- 上下、左右、奥行きの位置関係で構造を伝える
濃淡
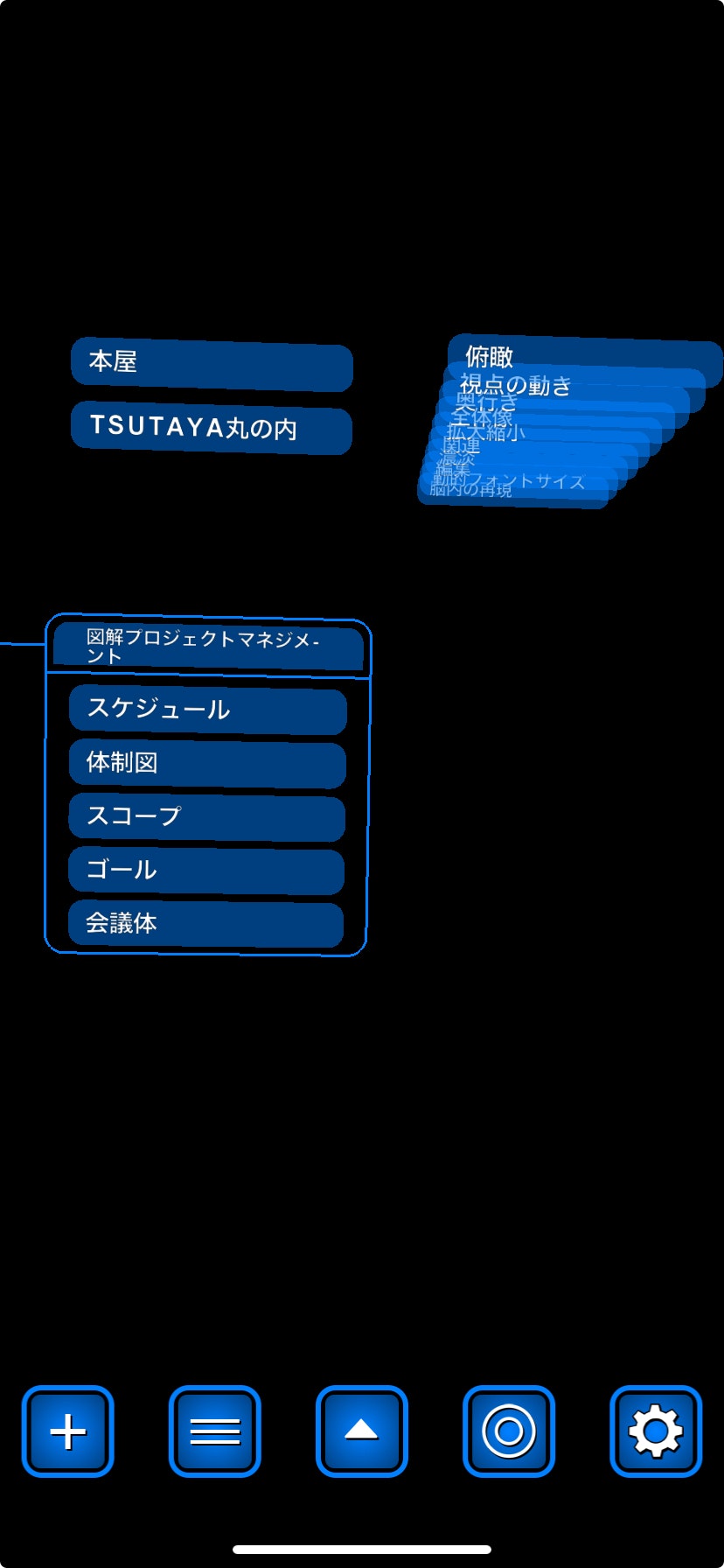
情報の有無、量、密度を伝える
ユーザーは、情報が存在することだけでなく存在しないことも、情報が多いだけでなく少ないことも、あわせて認識しようとします。
- 情報がない部分は詰めるのでなく空白として残す
- 情報の多い少ないを、配置の密度や広がりで示す
これによりユーザーは、全体の中で情報の濃淡を知ることができます。
例示した本屋マップのように地図をベースにしている場合は自ずとアイコンがない場所=本屋がない場所とわかります。
「ない=面積がもったいない=詰める」のでなく「ない=空白として残す=ないとわかる」という考え方です。
脳内の再現
ユーザーの脳内の構造を再現する
ユーザーがどのように情報を認識するかは、個人ごとに異なります。従来のサイトやアプリは、そのレイアウトや画面サイズの制約から、自由度を大きく制限されています。
広い視野角が利用できる状況においては、それらの制約から解放され、脳の認識に沿って要素を配置することができます。
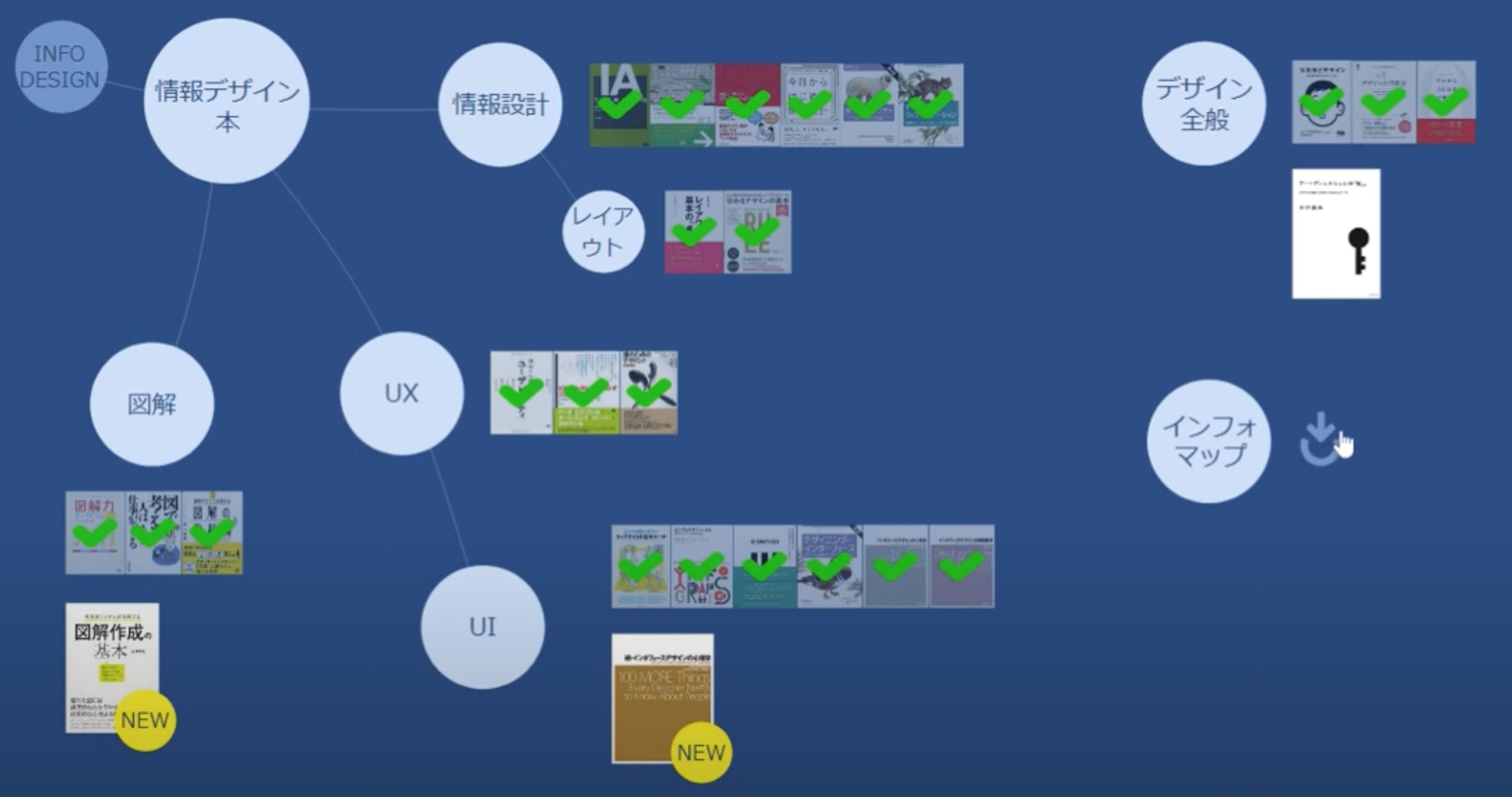
コンテンツ、配置の編集
ユーザーが要素配置をカスタマイズできるようにする
ユーザーによって情報の優先度、認知の仕方は異なります。それが提供者側の設計と異なる場合には、ユーザーの認知の仕方を優先させたいものです。
- コンテンツの配置場所を編集し保存できる
- 関連付けを追加できる
- 削除できる
- 色分け、ラベル付けができる
これらにより、「自分の脳内の外部保存」という状況に近づけられるようにします。
例示した画像では「読んだ本にチェックマークをつける」「"インフォマップ"というカテゴリを自分で作る」という編集ができる様子を表現しています。
背景色、空間
脳内空間のイメージに近づける
筆者の場合、記憶にある情報を思い出しているときは 「目を閉じる → 脳内空間で情報を引き出す → 移動させたり深く辿って行く」 ような探し方を脳内で行なっています。
その場合の背景色は、少しだけ灰味を帯びた黒(プラネタリウムの天井に近い)です。
また、情報は縦スクロールするわけでなく、中央に持ってきてはそれに関連するものを辿り、移動させてくる(または自分がそこへ移動していく)イメージです。
そのシーンに近い表現をすることで、情報探索以外の負荷を下げ、情報そのものに集中できるようにします。
脳内イメージは個人ごとに異なるのだろうと思われ、それを表現して共有できると面白そうですね!
さいごに
筆者自身が2D、3Dコンテンツを作成してきた中で意識したもの、発見してきたものをまとめました。
xRに対応したガイドラインは今後拡充されていくことでしょう。
何年か経ったころ答え合わせをしてみたいなと思います。
お読みいただきありがとうございました!Merry Christmas!