番外編
一連の記事は、プロジェクトの流れやローコード、ノーコードのツールを使った行政のDX実現について記述してきました。
今回は、ちょっと番外編として技術的なことも触れてみます。
本プロジェクトで使用したPower Appsポータルにはいくつか注意点すべき点があることがわかりました。
Power Appsポータルの特徴
一般的に、新規でWebページを作成しようと考えたとき、大きく2種類のプラットフォーム選択肢があります。
- いわゆるCMS、またはそれに準ずるテンプレート系のプラットフォーム
- スクラッチでサイトを作成する、サイトのホスティングはクラウドサービスなどを利用する
今回選択したPower Appsポータルは、CMSの性質も持ち合わせたサービスです。しかし、ローコードでサイトを手早く作成できる便利なサービスである一方で、提供されたサービスの外側で気の利いたことをしようとすると、開発実装が必要になるプラットフォームでもあります。そして基本的にローコード・ノーコードツールは開発を前提としていないサービスなので、一般的な開発とは異なる点に意識をめぐらす必要がでてきます。
そこで留意すべき点は、一般的なWebサイト開発で使用される開発言語を自由に使用できるわけではなく、"Liquid" + "JavaScript" + "Webフォーム" という独自の実装がなされていることです。
(テンプレートだととらえれば、Liquidは親しみがないだけで、それほど難解なものではないのですが・・・)
技術的には次のような構成になります。
- Webページの作成は「用意されているテンプレート」ベースで行う、またはテンプレートをLiquid開発する。
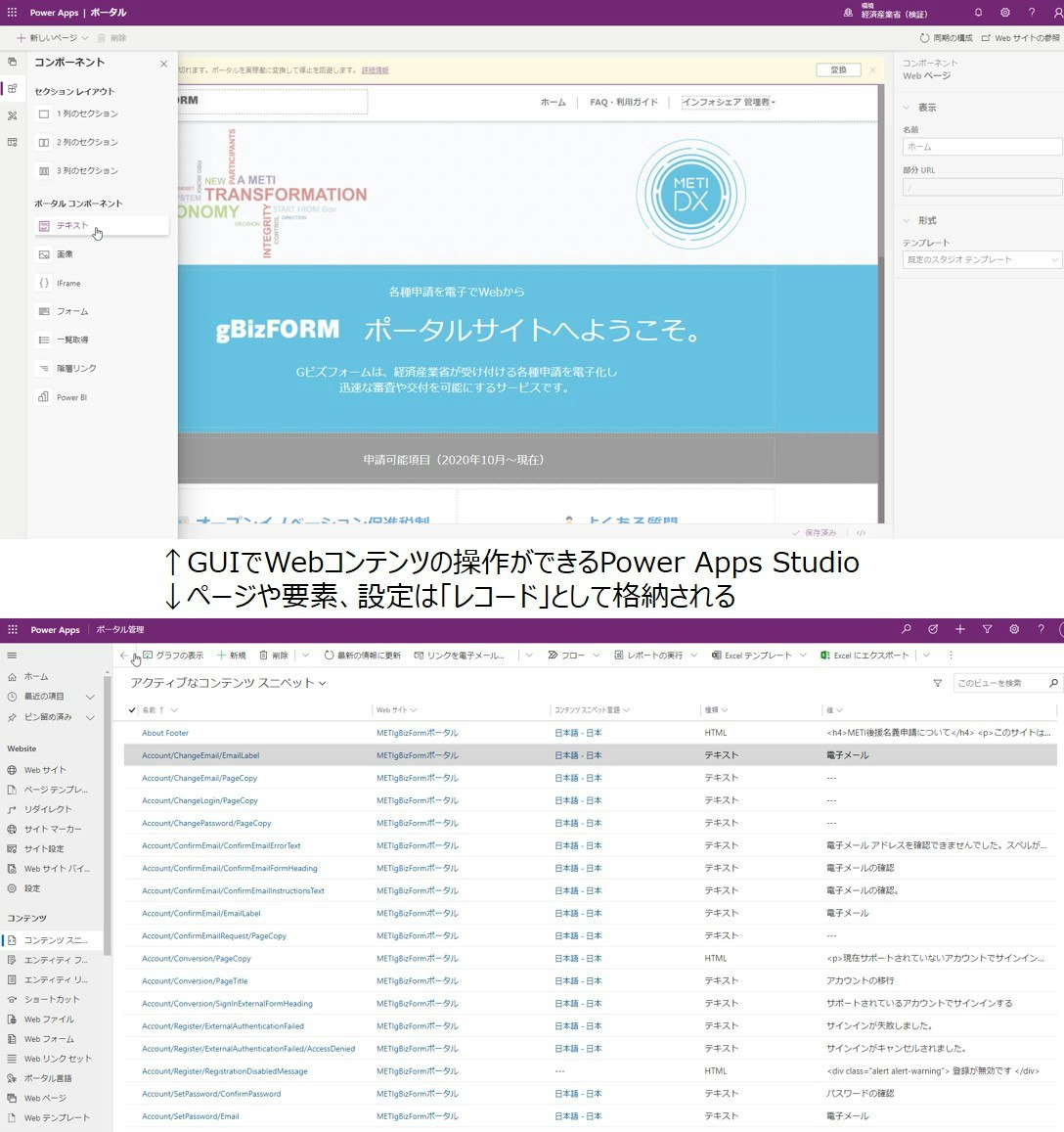
- WYSIWYG的なページ編集のエディターが用意されている
- Webサイト内の各要素(例:ページそのもの、ヘッダーやフッターなどの要素、画像等々)はCommon Data Service(データベース)で「レコード」として格納される
- ポータルサイトそのものは、Microsoft Azure上に ”Azure アプリケーション” として展開される
- 内部的にはAzure VM上にWindows Serverが立ち、IISがWebサイトを提供する
- そのため、VMの再起動を行う機能などが用意されている
- VMを手動スケールさせる手段は現時点では用意されていない
- VMを手動でレスポンス調整する手段は現時点では用意されていない
- 一つのCommon Data Service環境に一つのポータルしか展開できない

考慮すべきポイント1 -キャッシュの処理
ポータルサイトでなにかデータを入力し、保存するとWeb API経由でCommon Data Serviceへリアルタイムにデータが書き込まれます。
書き込み関しては、全く問題なし。
しかし、Common Data Serviceからデータを読みだすところで「キャッシュ」の壁が立ちはだかります。
Power Appsポータルはできるだけ、キャッシュを参照することで実行速度を現実的なものにしています。しかし、このキャッシュのおかげで「ポータル→Common Data Service」はまだしも、「Common Data Serviceに対して行われた反映(例:モデル駆動アプリ側でCommon Data Serviceのデータを書き換えた、ファイルをアップロードしたなど)は、ポータルがCommon Data Serviceを見に行かず、手元のキャッシュでやりくりしようとするため、最新のデータがポータル側に反映されるまでに遅延が起きます。
このキャッシュに関しては、マイクロソフトが説明をしています。
参考:ポータルに Common Data Service 環境から更新されたデータが表示されません
参考:Caching changes for Power Apps portals with version 9.2.6.x or later
キャッシュの更新は非同期で行われますので、具体的なリフレッシュ(再問合せ)を明示的に指定することはできません。これはスクリプトを書いても(開発しても)、15分ルールを破ることはできず。
(ポータルサイトのVM側でハードコートされている)
この15分、シナリオによっては、Power Appsポータルの採用自体が難しくなる場合があるので、十分に検討すべきです。
例えば、今回の経済産業省のポータルで、行政官がモデル駆動型アプリから「交付文章のPDF」をアップロードしても、ポータルを利用している申請者がそのファイルをポータル上で見えるようになるまでに、最大15分かかります。
ただ、行政官が15分待ってから申請者に交付通知をすればよいので、この場合はそれほど大きな問題にはなっていません。
しかし、次のシナリオでは、問題が起きます。
- ↓申請者が初回ポータルサイトログイン時にGビズIDに基づいた「プロフィール」をCommon Data Serviceに対して作成します。
- ↓作成されたのち、自動的に背面でPower Automateのワークフローが動き、それぞれのGビズID種別に応じた「アクセス権」を付与します。
- ↓Power Automate側からCommon Data Serviceレコードを直接書き換えます。
- ↓そのため、付与されたアクセス権がポータル側で反映されるまでに15分程度時間がかかることになります。
- 何らかの形で申請者に「即時反映されない」ことを伝えなければ、申請者はなぜサインインしているのに「申請が許可されないのか?」不思議に思うかもしれません。(確実に問い合わせ案件になりますね)
(※本ポータルサイトでは、複数の形式の申請を取り扱っており、それぞれ申請できる要件が異なっているため、アクセス権を必要としています。例えば後援名義の申請などは、Gビズエントリーでも可能(法人格を必要としていない)ですが、オープンイノベーション税制の申請はGビズプライムを必要とします。)
運用シナリオで回避できればよいですが、もし回避不可なのであれば、Power Appsポータルの選択は難しくなるかもしれませんね。
考慮すべきポイント12 -ハードコートされている要素が多い
一つ例をあげて説明します。
例えばCSS。 Webサイトなのですから、「独自のCSS」を使用したい、というニーズは普通にあるはずです。Power Appsポータルでも、カスタムのCSSを作成し、アップロードすることができます。
しかしながら、厄介なのが「システム側でハードコートされているCSS」を回避できない場合・・です。
私たちと経済産業省側でWebサイトのデザイン ディスカッションをし、「フォントをメイリオで統一しよう」という要件が生まれました。
(ちなみに、Power Appsポータルの日本語既定フォント値は "Yu Gothic UI" です)
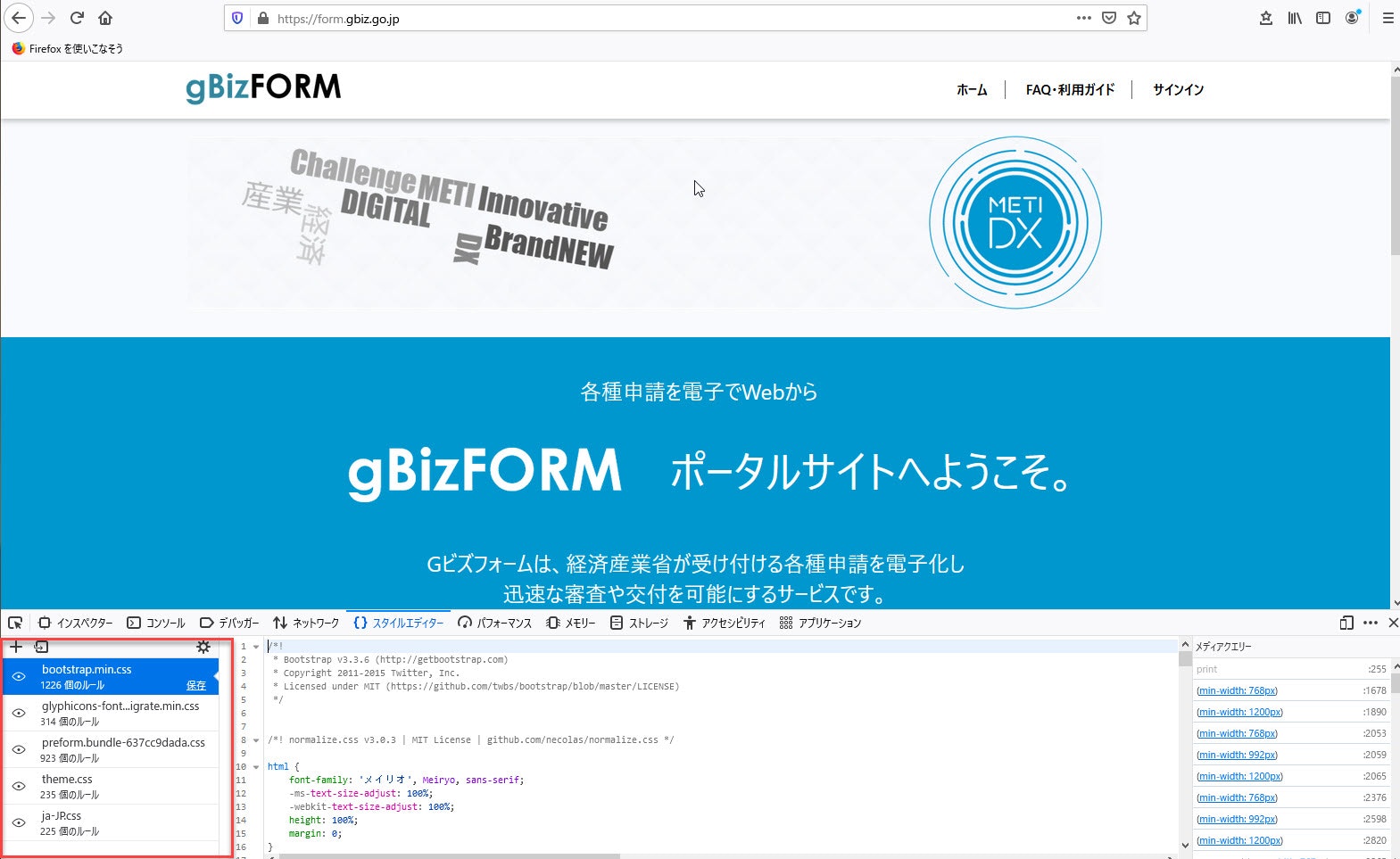
Power Appsポータルは大きく2つのCSSから成り立っています。
- bootstrap.min.css
- theme.css
特にフォントの全体的な設定は bootstrap.min.css で定義されています。
Power AppsポータルにカスタムCSSを適用する方法はたくさん紹介されています。bootstrap.min.cssでフォントを再定義するだけ・・・しかし、実際はそれではフォントは変更されません。
参考できるフォント定義の資料は「英語ポータル」での適用事例ばかりです。
英語ポータルと日本語ポータルの違いは、日本語を選択することにより、一つ階層が下に出来上がり、言語固有のCSSがサーバー側で自動的に「追加」されます。それが、言語固有の "ja-JP.css"です。

ご存じのように、スタイルシートは順番に適用されていきます。肝心のフォントについては、bootstrap.min.cssで最初に定義されるものの、最後に適用されるja-JP.cssでYu Gothic UIが「一番最後に定義・適用」されるので、その手前の段階のbootstrap.min.cssや theme.cssでいくら変更しても、最後に適用される ja-JP.cssですべてひっくり返されてしまい、思ったようなフォントの適用がされません。
(※カスタムのCSSを定義しても、アップロードしても、このja-JP.cssより上に適用される)
ja-JP.cssはサーバー側でハードコートされているので、当然内容を変更することもできません。
こういった、”ハードコート事案”がちょこちょこ出てきます。
ちなみに、本件は、公式な方法でもなんでもないのですが、次の方法で回避できます。(※結果論ですので、参考程度に)
既存のja-JPを手元にダウンロードし(ダウンロードはブラウザの機能でできる)、内容を変更した後、同じ名前で「カスタムCSS」としてアップロードすることで適用順序が変わります。単純にja-JPファイルが2つできることにより、混同されているだけなので、この方法が正しいとは考えていませんが、現状ではこれでファイルの適用順序が変わり、フォントの変更ができています。
まとめ
ローコード、ノーコードは、「開発を前提」にはしないので、いざというときに自由が利かない場面がでてきます。可能な限り、この**「自由にならない部分」を事前に理解しておく**ことができればいいですよね。
または、後で問題が発覚した時に、どう運用で回避するかを柔軟に考えられることが、SaaSの、かつローコードソリューション採用の肝となりそうです。