以下の内容はすでに古くなっています。いまから利用するのであれば Visual Studio Code Remote Development SSH を利用するのが正道です。ただ、この方法はポートフォワードが有効でないと使えないため、ポートフォワードが無効なサーバーでは以下の方法はいまだに有効です。
はじめに
Visual Studio Codeはリモートにあるファイルをあたかも手元に存在するかのように編集することが可能です。これによりEmacsやVimに慣れてなくともSSHごしにファイルを編集できます。また、Visual Studio Codeの優秀な補完機能の恩恵に預かることもできます。
SSH FSをインストールする
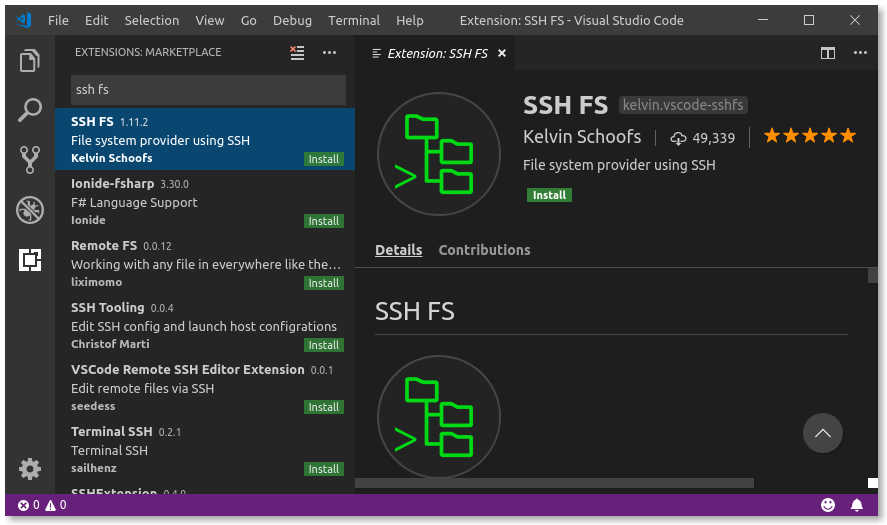
このSSH FSはFuseを用いたSSHFSではなく、Visual Studio CodeのプラグインとしてのSSH FSです。SSHとFSの間にスペースが入ります。まずは、「SSH FS」で機能拡張を検索してインストールします。
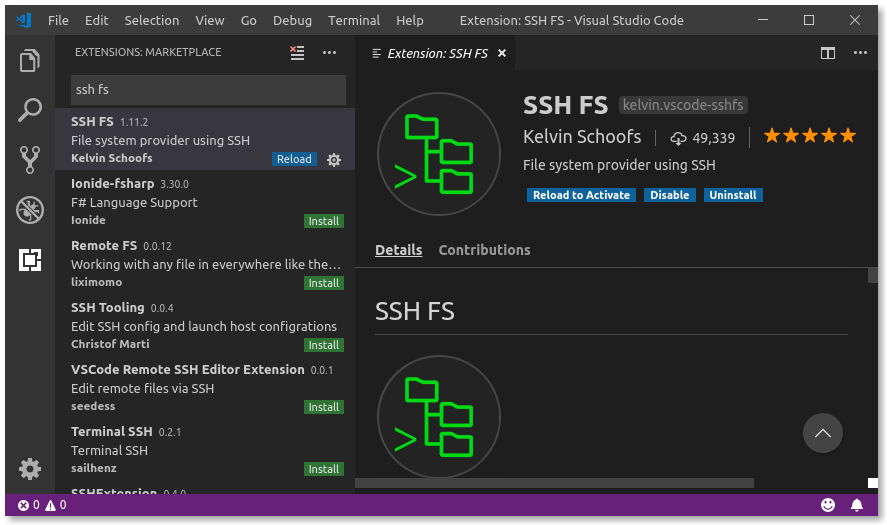
インストールするとリロードを促されるので、リロードします。
また、Windowsの場合にはPuttyも必要ですので、インストールしておきます。(スクリーンショットはUbuntu 18.10です)
接続情報を設定する
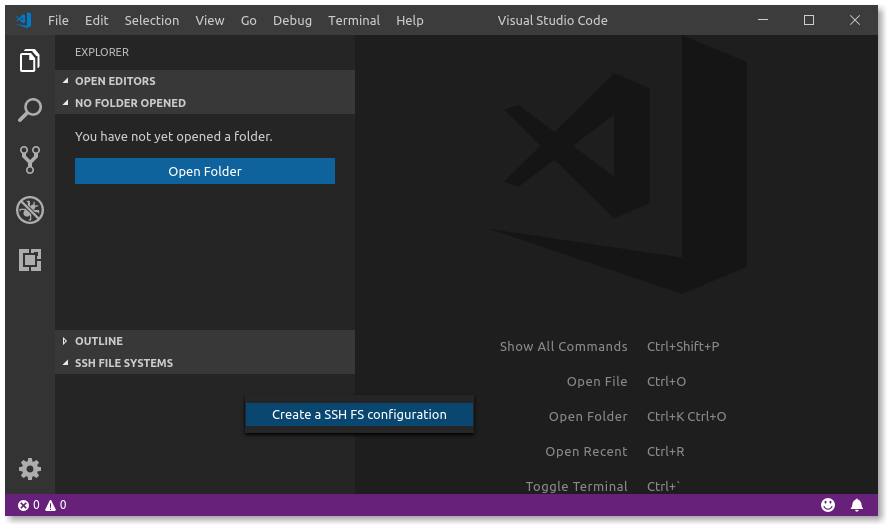
インストールが完了するとファイル一覧のでるペインの一番下に「SSH FILE SYSTEMS」というものが現れているので、これを開き何もないところで右クリックして「Create a SSH FS Configuration」を選択します。
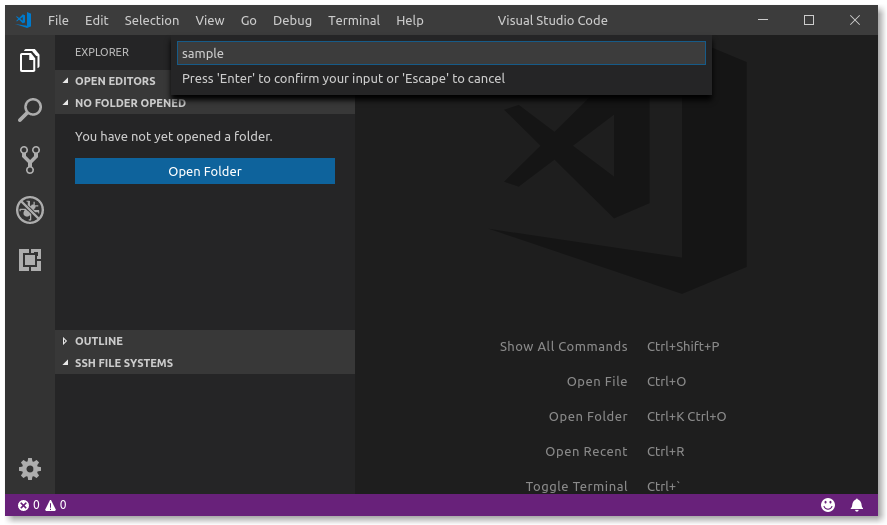
接続先の名前を聞かれるのでわかりやすい名前をつけてあげます。
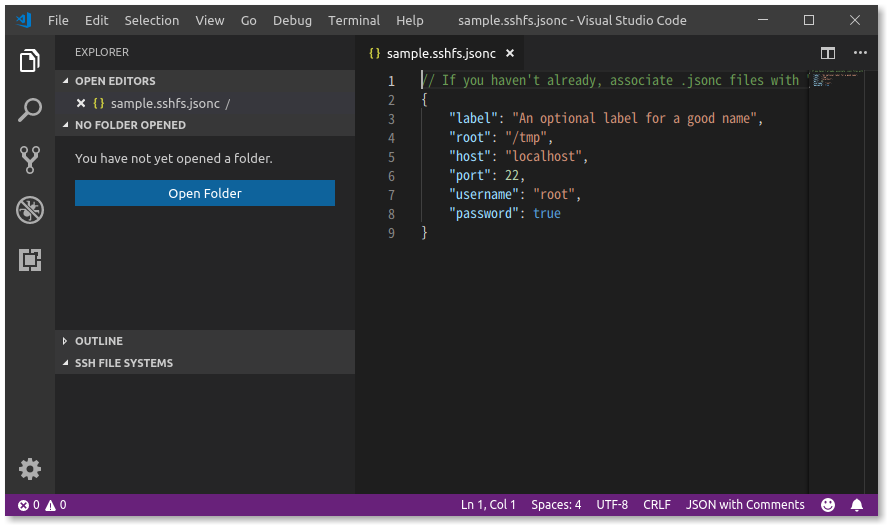
するとデフォルトの設定値が入ったファイルが生成されます。
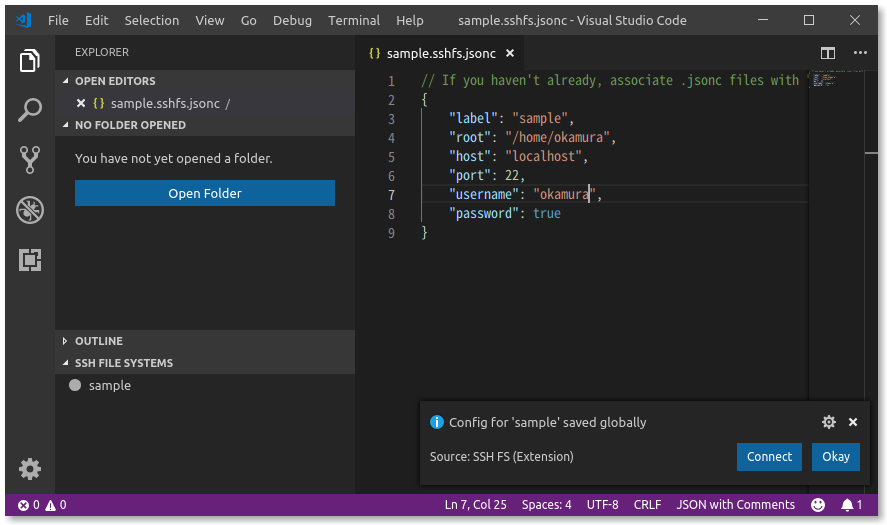
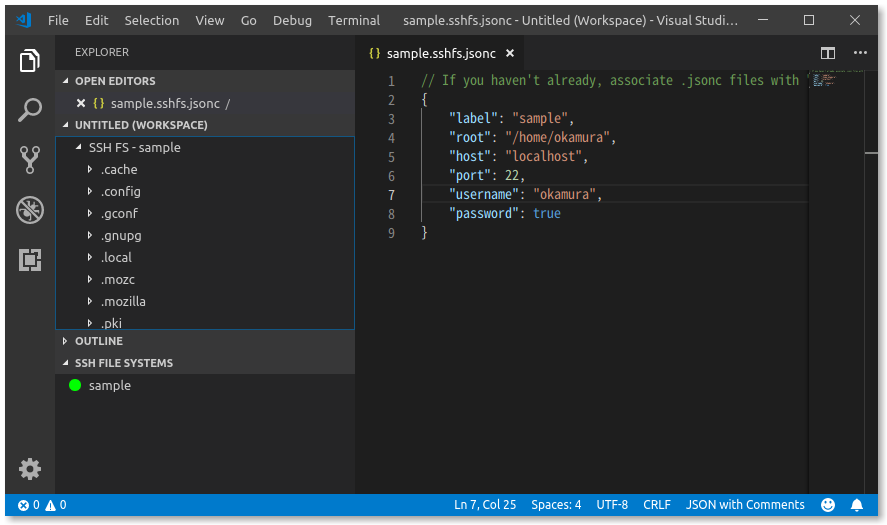
ここから必要な情報に書き換えていきます。「label」は左のリストに表示されるときの名前なので適当にわかりやすいものをつけます。「root」は接続したときのトップディレクトリになります。「host」やその他の項目は接続情報なので、普通にsshをするときと同じように設定すればよいのですが、パスワードをファイルに書きたくないときには「true」を設定しておくことで接続時にパスワードを聞いてくるようになります。
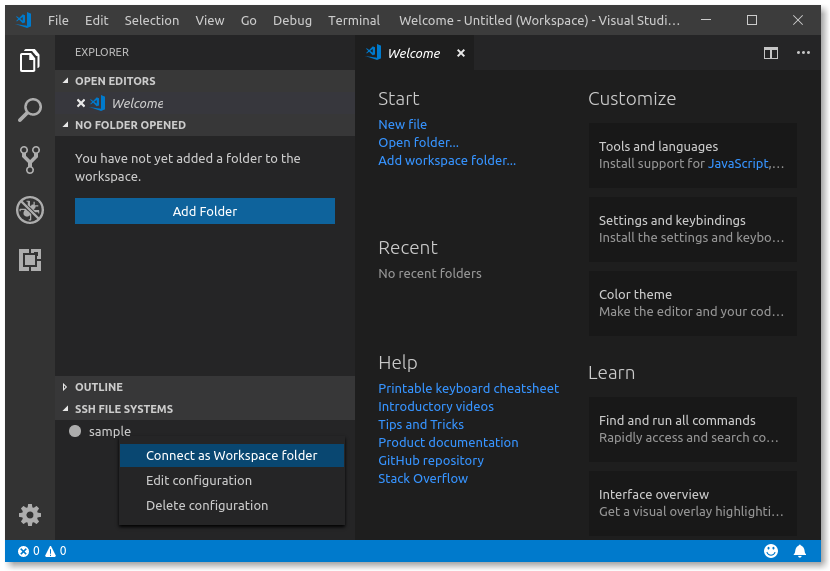
設定を保存すると左下の「SSH FILE SYSTEMS」に接続先が現れているので、ここを右クリックして「Connect as Workspace folder」を選択します。
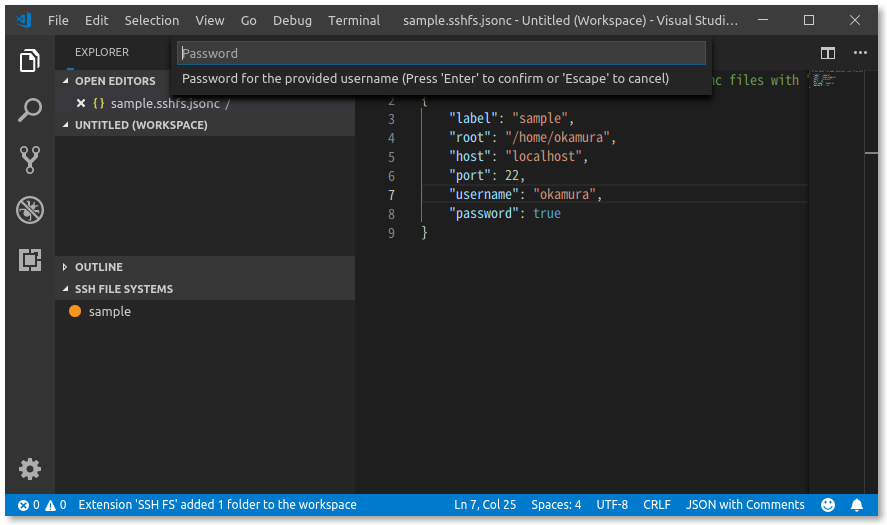
するとパスワードを聞いてくるので、パスワードを入力して接続します。
接続されると「SSH FILE SYSTEMS」の表示が緑になり、ファイル一覧のところに接続先のファイルリストが出てきます。
公開鍵認証を用いる場合
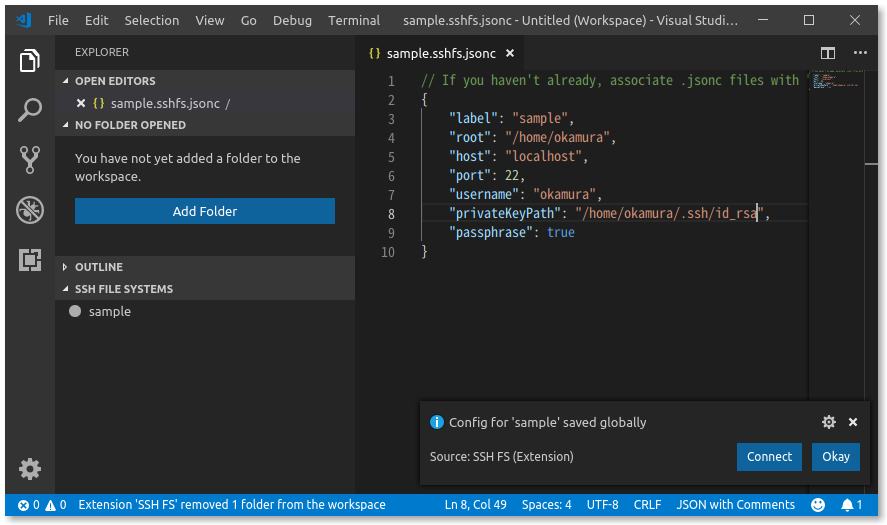
公開鍵認証を用いる場合には「password」の代わりに「privateKeyPath」を指定します。同時に、秘密鍵のパスフレーズは「passphrase」に設定します。ここでも「true」にしておくことで、接続時に聞かれるようになります。