tl;dr
Markdownで手順書を書く機会があったのですが、markdown-pdfを使ったPDFへの出力時に、コードブロックにスクロールバーが入ってしまい、コマンド列が確認できなくなってしまいました。
そこで、styles.lessに適当な設定を入れて対応しましたというお話です。
事象
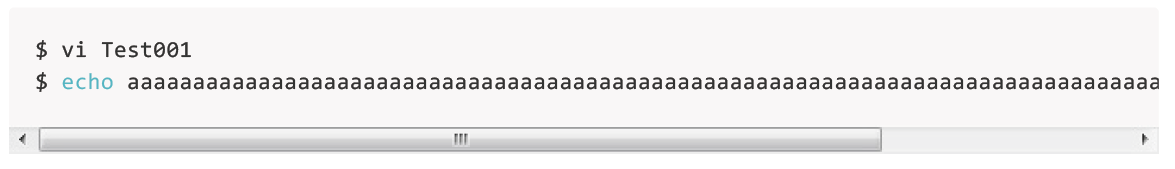
何も設定を加えずにmarkdown-pdfでPDFを出力すると、一定の長さをはみ出した場合以下のようにスクロールバーが出た状態のPDFファイルが出力されてしまいます。
PDFなので勿論スクロールバーは動かせません。
印刷前提で作っている手順書もあるため、これだと使い物になりません。
対処後
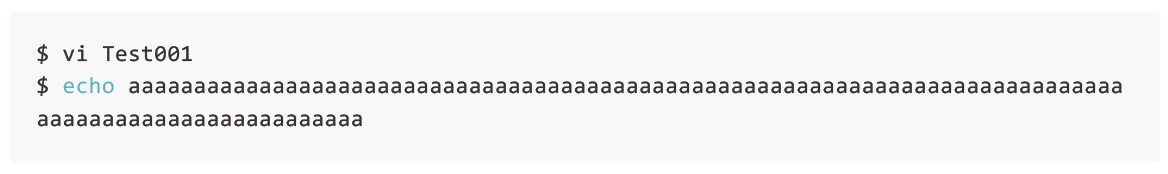
とりあえずスクロールバーは表示させず、コードブロックの内容を全て出力できるようになりました。
styles.lessの設定
追記した設定は以下の通り。
.markdown-body pre,.markdown-body .highlight .markdown-body em{
word-break: break-all;
white-space: normal;
}
これだけです。
CSS自体よくわかっていないのですが、 word-break プロパティと white-space プロパティの両方を指定しないとスクロールバーが消えてくれません。
調べても word-break プロパティと white-space プロパティってやってること同じような気が・・・何が違うのかさっぱり・・・。
対処法を調べていた時は多分違いを理解した上でstyles.lessに書いたのでしょうけど、今となっては・・・。
とりあえず、これでどうにかなったのでした。
めでたし。