jQueryを使う
jQueryはおそらく'module'あたりの名前がかち合っているため使用できない。
どうしても使いたい場合は、BrowserWindowのオプションでnodeItegration:false
を指定する。
win = new BrowserWindow({
webPreferences: {
nodeIntegration: false,
}
});
というか、zepto.jsのような互換ライブラリを使った方が楽。
複数インスタンス起動を禁止する
リンクをデフォルトブラウザで開く
webContents.new-windowイベントを引っかけてURLを取得し、shell.openExternal()で開く
mainWindow.webContents.on('new-window', (ev,url)=> {
shell.openExternal(url);
});
コンテキストメニューを開く
contextmenuイベントのリスナーで、メインプロセスのMenu.popup()を使用して開く
コンテキストメニューでカット、コピー、ペースト
カット、コピー、ペーストは専用のMenuItem.roleが用意されているので、それを使うだけ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="../zepto.min.js"></script>
</head>
<body>
てすと
<script>
const {Menu, MenuItem} = require('electron').remote;
$('body').on('contextmenu', ev=> {
ev.preventDefault();
let menu = Menu.buildFromTemplate([
{role:'copy'},
{role:'cut'},
{role:'paste'},
]);
menu.popup();
return false;
});
</script>
</body>
</html>
名前を付けて保存
webContents.downloadURL()だけで、保存先を選択するダイアログ表示→保存までできる。楽。
mainWindow.webContents.downloadURL(URL);
モーダルウィンドウ、モーダルダイアログ
BrowserWindowのオプションparentとmodalを指定する。
ダイアログの場合は第1パラメータに親ウィンドウのBrowserWindowオブジェクトを指定する。
モーダルなウィンドウ/ダイアログは、これらを閉じるまで親ウィンドウの操作はできない。
const subWindow = new BrowserWindow({
parent: mainWindow, //親ウィンドウのBrowserWindowオブジェクト
modal: true,
});
subWindow.loadURL(`file://${__dirname}/subwindow_content.html`);
dialog.showMessageBox(mainWindow, {
type: 'info',
message: 'モーダルダイアログのテストですよ',
});
フォーカスを奪わないウィンドウを開く
window.show()ではなくwindow.showInactive()で開くだけ。
const subWindow = new BrowserWindow({
parent: mainWindow,
show: false,
});
subWindow.loadURL(`file://${__dirname}/subwindow_content.html`);
subWindow.showInactive();
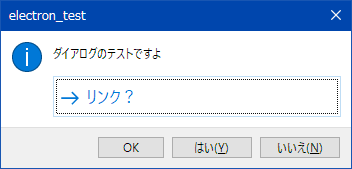
ダイアログのボタン
dialog.showMessageBox()のbuttonsオプションでボタン名を指定しても、'ok' 'yes' 'no'等はボタンで表示されるが、それ以外はリンクで表示されてしまう。
dialog.showMessageBox(mainWindow, {
type: 'info',
message: 'ダイアログのテストですよ',
buttons: ['OK', 'yes', 'no', 'リンク?'],
});
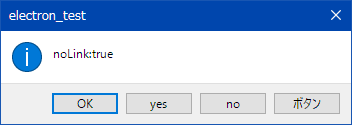
全部ボタンにしたいときはnoLink: trueオプションを追加する。
dialog.showMessageBox(mainWindow, {
type: 'info',
message: 'noLink:true',
buttons: ['OK', 'yes', 'no', 'ボタン'],
noLink: true,
});