xlsxモジュールを使用してnode.jsでxlsxファイルを読み込むメモ。
xlsx(npmjs.com)
"Excel (XLSB/XLSX/XLSM/XLS/XML) and ODS spreadsheet parser and writer"
自分がさがした中では、最も対応フォーマットが多いようです。
xlsxパーサ&ライターですが、今回はxlsファイルの読み込みのみを使ってみます。
xlsxファイルの読み込み
const xlsx = require('xlsx');
let workbook = xlsx.readFile('test.xlsx');
ファイルが存在しない時はENOENTエラーが出ます。
第2パラメータにオプションを指定できます。
シート名一覧の取得
シート名はワークブックオブジェクトのSheetNames配列に入っています。
let sheetNames = workbook.SheetNames;
console.log(sheetNames);
/*
[ 'Sheet1' ]
*/
指定シートのワークシートオブジェクトを取得
ワークブックオブジェクトからSheets[シート名]で取得します。
let worksheet = workbook.Sheets['Sheet1'];
シートが存在しない時はundefinedになります。
シート内にあるセルの範囲
セルの範囲はワークシートオブジェクトの!refに文字列で入っています。
let range = worksheet['!ref'];
console.log(range);
/*
A1:F2
*/
セルオブジェクトの取得
セルの中身はワークシートオブジェクトから worksheet[セルアドレス]の形式で取得できます。
console.log(worksheet['B2']);
/*
{ t: 'n', v: 1.2, w: '1.2' }
*/
セルの書式はプロパティt、値はv、wから取得できます。
セルオブジェクトの中身の詳細はこちらから。
セルアドレスの数値表現
セルアドレスはExcelでおなじみの「A12」とかのセルアドレス表記以外にも、数値による指定ができます。
{
c:セル番号(A=0),
r:行番号(1=0)
}
このへんはxlsx.utilsオブジェクトに便利関数が揃っています。
const xlsx = require('xlsx');
const utils = xlsx.utils;
//セルアドレスを数値表記に変換
console.log(utils.decode_cell('AZ123'));
/*
{ c: 51, r: 122 }
*/
console.log(utils.encode_col(10));
console.log(utils.encode_row(10));
console.log(utils.encode_cell({c:10, r:10}));
/*
K
11
K11
*/
let range = worksheet['!ref'];
/*
range = A1:F2
*/
console.log(utils.decode_range(range));
/*
{
s: { c: 0, r: 0 }, //開始セルアドレス
e: { c: 5, r: 1 } //終了セルアドレス
}
*/
この辺を使うと「行単位でループ」とか「すべてのセルをループ」とかができます。
"use strict";
const xlsx = require('xlsx');
const utils = xlsx.utils;
let workbook = xlsx.readFile('test.xlsx', {
cellDates: true
});
//シートの読み込み
let worksheet = workbook.Sheets['Sheet1'];
//セルの範囲
let range = worksheet['!ref'];
let rangeVal = utils.decode_range(range);
for (let r=rangeVal.s.r ; r <= rangeVal.e.r ; r++) {
for (let c=rangeVal.s.c ; c <= rangeVal.e.c ; c++) {
let adr = utils.encode_cell({c:c, r:r});
let cell = worksheet[adr];
console.log(`${adr} type:${cell.t} value:${cell.v} text:${cell.w}`);
}
}
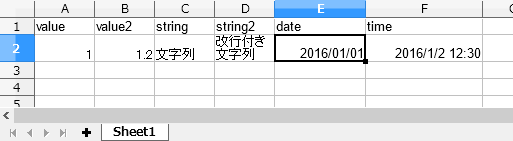
A1 type:s value:value text:value
B1 type:s value:value2 text:value2
C1 type:s value:string text:string
D1 type:s value:string2 text:string2
E1 type:s value:date text:date
F1 type:s value:time text:time
A2 type:n value:1 text:1
B2 type:n value:1.2 text:1.2
C2 type:s value:文字列 text:文字列
D2 type:s value:改行付き 文字列 text:改行付き 文字列
E2 type:n value:42370 text:2016/01/01
F2 type:n value:42371.5208333333 text:2016/1/2 12:30
よくわからない点
ワークシート読み込み時にcellDates: trueオプションを指定しても、時刻、日付形式のセルのtypeがdにならない
セルの書式が日付かどうかの判別はどうやったらよいのだろう。