・ConoHaでチーム制作が捗った件
・実際の流れ
・デザイナーでも便利にConoHaを使える件
こんにちは、渋谷のIT企業で何でも屋をしているinamolyです。
このエントリーは「ConoHa Advent Calendar 2015」の8日目として投稿しています。
いわゆるエンジニアな仕事をされている方のポストが並んでいましたので、箸休めと言いますかデザイナー、ディレクターといった「非エンジニア」でもConoHaは便利だったというお話を紹介しようと思います。
すぐテストサーバーが立つから、チーム開発に効く
とある日の開発チャットでのやり取りのキャプチャです。
(※もちろん画像加工修正)
見ていただきたいのは赤で囲んだ時間で、新規サイト用のテストサーバーを3分で用意している点です。
新規のランディングページ(広告から飛んでくる商品ページ)などを作っている際に「○○のデザイン出来ました!テスト環境ください」と言うのは、特に受託なシーンでは、よく見かけるやり取りだと思います。
いままでなら事前にサーバーを申込など必要でしたが、30秒ほどでVMが立ち上がるので、必要なときに必要な分だけ立てる運用ができるようになりました。
特に短期間しか使わないテストサーバー運用においては、とても助かっています。(1GBのサーバーなら半日で10円ちょい、10日間で300円くらい)
作業のざっくり流れ
実際によくやってるパターンは以下の感じ
- テスト用のサーバーを立てる
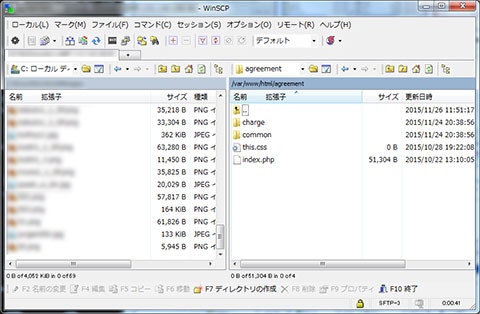
- デザイナーはWinSCPなどでアクセス
- hosts変更して確認
1. テスト用のサーバーを立てる
まずはテスト環境を立てます。
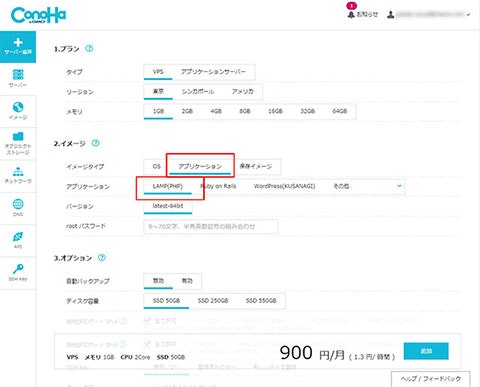
ConoHaのコントロールパネルにログイン。
イメージで「アプリケーション」→「LAMP(PHP)」を選択
2. デザイナーはWinSCP、FilezillaなどSFTPアクセス
サーバーを立て、rootのID、PASSをそのまま渡しています。
※必要に応じてIP制限などのhtaccess入れてる
3. hosts変更して確認
テスト環境の確認者にはhostsを書き換えてもらってます
案件毎にテスト環境追加な感じです。
例)
111.111.111.111 test1.hoge.com
111.111.111.112 test2.hoge.com
111.111.111.113 test3.hoge.com
すぐ作ってすぐ壊す。作りこまない制作。
上記ではLPでの例を上げましたが、いわゆるプロトタイプ制作でもよく利用しています。
最近は特にかんばんをもちいたスクラムやリーンな作り方が多くなっていて、「まずはざっくり動くもの」を作るようにして「本当にそのプロダクトで良いのか?」などを検証しています。
なぜスクラム、リーンが良いのかは、また別の機会に。
まだ早いですが、2015年も皆さん大変お疲れ様でした!!