これはなに?
コードリーディングを行う時、GitHubやVSCodeの定義ジャンプの機能を使って動作を追いかけることをすると思いますが、実際に追いかけている時は、わかった気になっていても、後からその記録を辿り直すことは難しいです。
よくやるやり方
ということで、メモを残しながらコードリーディングするのですが、このメモが見づらい。
https://github.com/spiffe/spire/blob/88debf14a4e5f262bcb7aa0ef9b29dfb5531863d/pkg/agent/client/client.go#L314
GetAuthorizedEntries
でtrust bundle とそのAgentが担当するRegistrationEntriesを取得しているようだ。
期限の更新はどこで行われるのだろうか?
agentが署名しているのかな。そんな気がするな
https://github.com/spiffe/spire/blob/88debf14a4e5f262bcb7aa0ef9b29dfb5531863d/pkg/agent/manager/sync.go#L143
ここだ
CSRを作って再度要求を出している。
まぁこんな風になる。
リンクをクリックすればコードを見ることができるが、多くのコード片のタブがブラウザやエディタに散らばってしまい、ごちゃごちゃしてしまう。
今回考えた方法
Markdown風に上記のメモを書くことで、プレビューとして該当するコードを文書内に埋め込むようにする。
時間もないので、ローカルのHTMLファイルの、特定のdiv要素の中に、メモを書くことで、ブラウザ上でプレビューが表示できるような仕組みで作ってみることにした。
良さそうなら既存のマークダウンエディタに組み込むなどを考えても良いかもしれない。
例
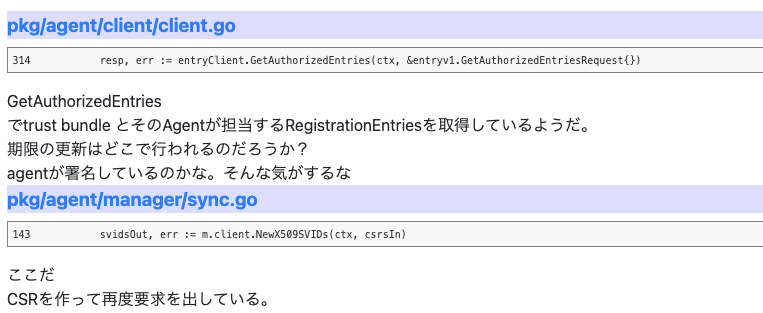
こんな風にメモを書くと
:code https://github.com/spiffe/spire/blob/88debf14a4e5f262bcb7aa0ef9b29dfb5531863d/pkg/agent/client/client.go#L314
GetAuthorizedEntries
でtrust bundle とそのAgentが担当するRegistrationEntriesを取得しているようだ。
期限の更新はどこで行われるのだろうか?
agentが署名しているのかな。そんな気がするな
:code https://github.com/spiffe/spire/blob/88debf14a4e5f262bcb7aa0ef9b29dfb5531863d/pkg/agent/manager/sync.go#L143
ここだ
CSRを作って再度要求を出している。
 |
|---|
| こんな風にプレビューされる。 |
| ファイル名をクリックするとGitHubに飛ぶ。 |
パースしやすいように今回は :code <GitHubのURL>という記法にしている。
例2
周辺コードも見たいことがあるので、対応してみる。
雑に :code <GitHubのURL> <ハイライトしたい行> という記法にした。
# spire-agentの起動の流れ
## cliのRun
:code https://github.com/spiffe/spire/blob/aba18a09e7591207699d5bda01b4b95b8c12e5eb/cmd/spire-agent/cli/run/run.go#L151-L197 189
## agent の Run
89行目でattestを呼んでいる。ここにはcatも引数についている。
:code https://github.com/spiffe/spire/blob/aba18a09e7591207699d5bda01b4b95b8c12e5eb/pkg/agent/agent.go#L39-L122 89
## agentのattest
:code https://github.com/spiffe/spire/blob/aba18a09e7591207699d5bda01b4b95b8c12e5eb/pkg/agent/agent.go#L180-L194 193
## pluginの場合はここ
:code https://github.com/spiffe/spire/blob/aba18a09e7591207699d5bda01b4b95b8c12e5eb/pkg/agent/plugin/nodeattestor/v0.go#L18-L82
 |
|---|
こんな風に範囲+行ハイライトの形でプレビューが残せる。
実際に試してみたい!
こちらからどうぞ
感想
意外と良さそうに思う。
皆さんはコードリーディングの時はどうやってメモを残していますか?
参考
-
https://emgithub.com/
- 仕組みはこれと同じ
- これだとコードの埋め込みはできるが、行ハイライトができなかった
-
http://raw.githubusercontent.com/ のコンテンツに
access-control-allow-origin: *がついており、任意のWebページからクライアントのJavaScriptだけでfetchができるという状況を利用している。
- VSCode用の拡張機能CodeTourが似たような目的で利用できることを聞きました。