PrometheusのConsole機能とは
PrometheusにはConsoleという機能があり、テンプレートをもとに任意のHTMLを配信することができます。
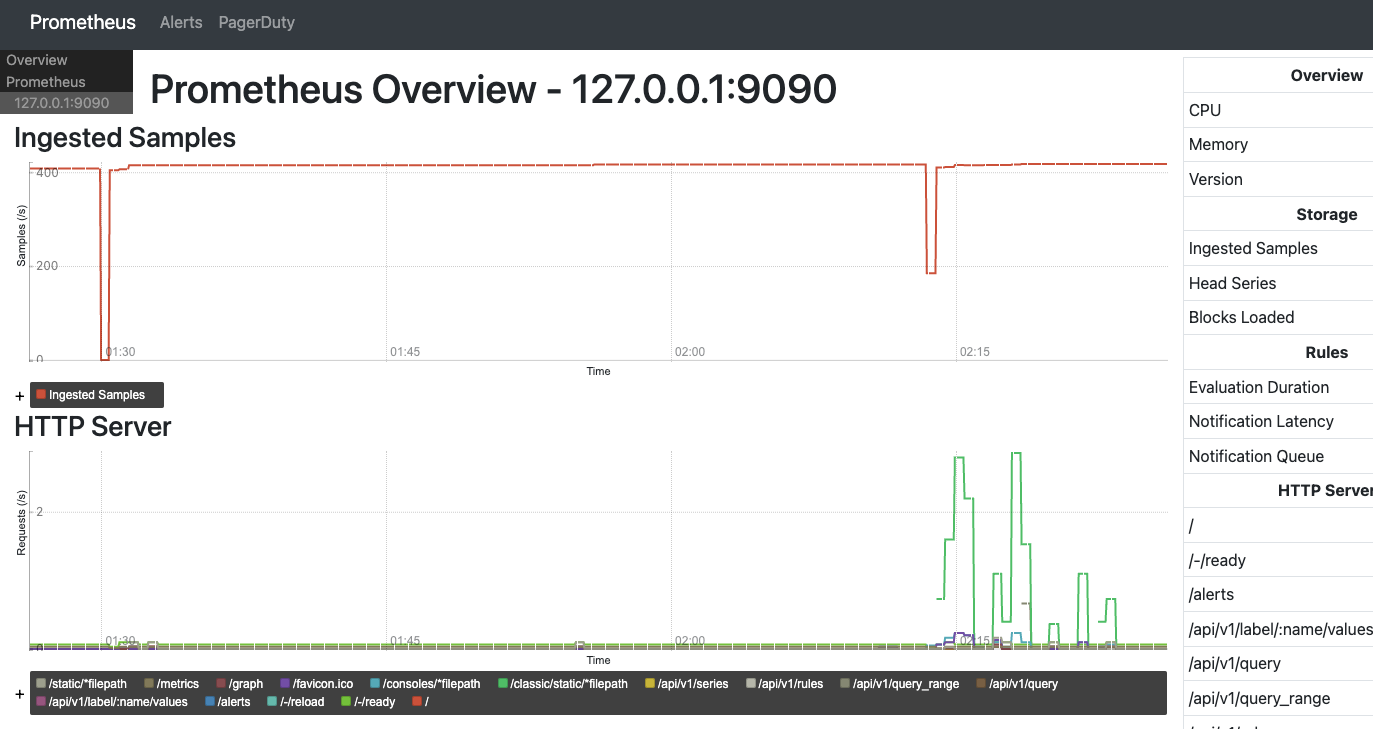
このConsolesではPrometheusで定義済みのグラフ描画のライブラリなどを利用することができ、よく見るメトリクスのグラフの画面を提供することができます。
通常このような用途ではGrafanaなどを用いる事が多いですが、簡易的なものとしては有用な場面もあるでしょう。
まぁ本筋的な使い方は上記のドキュメントを見てください。
今回は、この機能をちょっと違う使い道で活用する方法を紹介します。
開発ツールのリンク集を配信してみる
任意のHTMLが配信できるということで、グラフではなく、開発ツールのリンク集のようなものもここで配信できるなと思い、試してみました。
index.htmlがあるとnavarにリンクが表示される
Console機能を有効にするにはPrometheusの起動時の引数に --web.console.template=<テンプレートのあるディレクトリ>を指定する必要があります。
このディレクトリの中にindex.htmlというファイルが存在すると、PrometuesのWeb UIの上部に「Consoles」というリンクが出現します。
Prometeusのライブラリを一部使いつつリンク集を作ってみる
ヘッダのデザインなどはPrometheusのライブラリを使いたいので、うまいことこれを流用してリンク集を作ってみます。
<html>
<head>
{{ template "prom_console_head" }}
</head>
<body>
{{ template "navbar" . }}
<div class="prom_console_content">
<div class="container-fluid">
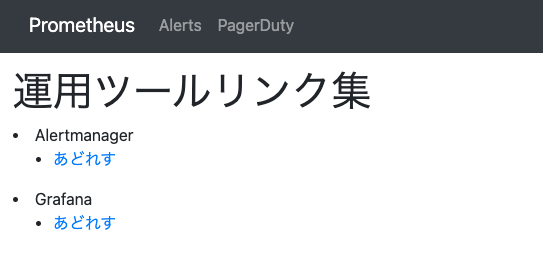
<h1>運用ツールリンク集</h1>
<li>Alertmanager</li>
<ul>
<li>
<a href="あどれす">あどれす</a>
</li>
</ul>
<li>Grafana</li>
<ul>
<li>
<a href="あどれす">あどれす</a>
</li>
</ul>
</div>
</div>
</body>
</html>
こんなファイルを用意します。
Console機能用のライブラリはPrometheusのコマンドライン引数--web.console.librariesでパスを指定する必要があります。
それっぽいものができました。
まとめ
PrometheusのConsole機能は、簡易的なグラフ表示を提供するのに便利です。
また、任意のHTMLを配信できるので、運用に必要なリンク集や、JavaScriptを使ったWebアプリケーションのようなものを配信する事もできそうです。
あくまで簡易機能なので、本格的に使う際はGrafanaや、ちゃんとしたWebサーバを利用することを検討するのが良いと思います。