はじめに
NoCode と言う言葉は結構昔からある気がしますが、最近以前にも増して聞くようになった気がします。
自身もエンジニアをしていますので、どんなものなのか知っておきたく、記事を書かせて頂きました。
調べつつ書いてるので、備忘っぽくなってますがご了承ください。
NoCodeとは
その名の通りプログラミングコード不要で、Webサイトやらアプリが作成出来るという事を指します。
HTMLすら不要らしいです。非常に興味深い。
ローコードとは
調べてて ローコード(LowCode) というワードが出たので、こちらも軽く調べてみました。
Nocode と似ていますが、 ローコード はコード量が少なくなるツールを指す言葉のようです。
メジャーなところだと、 Monaca は有名ではないでしょうか。
プラットフォームへの最適化(iOS/Androidへの最適化)や、開発環境構築など、
若干面倒な部分を担ってくれるツールの印象を受けました。
フレームワーク的な考えでしょうか。
NoCodeの代表的なツール
Bubble
https://bubble.io/
2012年にリリースされたもので、結構王道なツールのようです。
Webサイトやスマホネイティブアプリを開発することができます。
情報量が多いのかも?
Adalo
https://www.adalo.com/
2018年にリリースされたツールで、Webアプリとスマホネイティブアプリを開発することができます。
Glide
https://www.glideapps.com/
GoogleスプレッドシートをDBとして、PWAアプリを作成することができるツールです。
PWAアプリなので、スマホに最適化した形のアプリを作ることができます。
Webflow
https://webflow.com/
HTML・CSSの知識が不要で、ツール上で設定してアプリを作っていく形式のツールです。
カートや決済など、ECで必要な機能も搭載しているらしいです。
いろんなアニメーションが組み込めそう。
https://webflow.com/interactions-animations
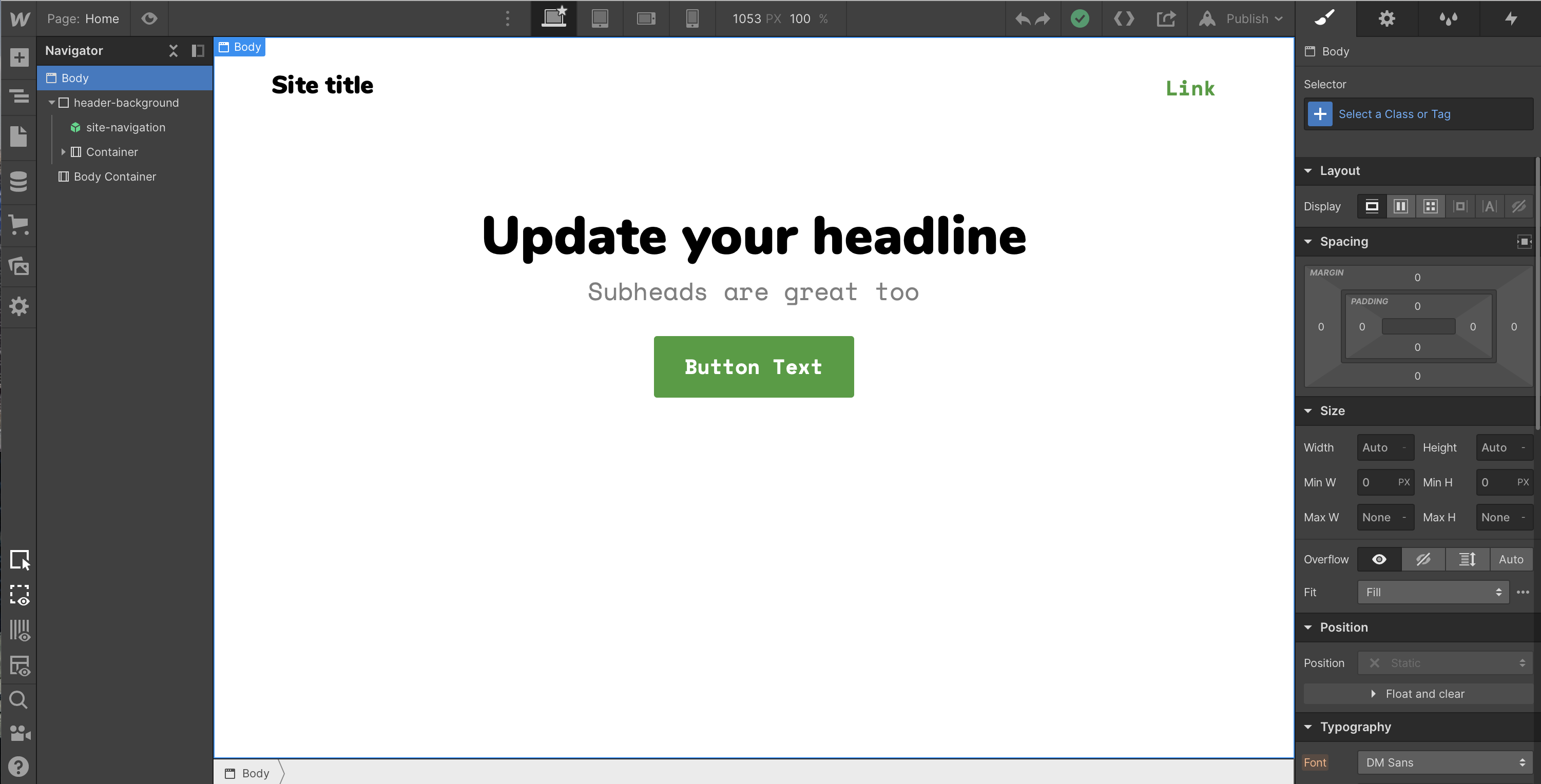
起動してみた
ノーコードの概要は何となく分かったので、実際に起動してみました。
今回はサイトがおしゃれだったと言う理由だけで、 Webflow を触ってみたいと思います。

実際にアプリを作っていこうと思いましが、予想以上にボタンがいっぱいあり、
記事が長くなりそう&理解するのに時間がかかりそうなので、別の記事で実際に作っていきます・・・(すみません)
調べてみた所感
思った以上に多種多様なツールがあり、できることの幅も広そうです。
実際にNoCodeで開発されたプラットフォームサービスが買収されていたり、一定の浸透はしているように思えます。
ただ、パッとみた感じメニュー・ボタンが多すぎて、とっつき辛さはありました。。
また、大量アクセスを捌けるイメージは正直あまりないのですが、その辺りはどうなのでしょうか・・・。
ただ、プロトタイプレベルであれば非常に有益そうなジャンルだと感じました。
次回移行で実際に触って、理解を深めていければと思います。