この記事について
今回は社内のビジネスコンテスト向けに生成AIを活用して自分で全くコーディングをせずにデモアプリを作成しました。結果ビジネスコンテストで優勝でき、デモアプリの評判も良かったのでアプリケーション作成までの生成AIとの会話内容とシステムの構成、アプリ公開に至るまでの流れを説明します。
この記事の流れを踏めば、アプリケーション作成初心者でもデモアプリレベルなら数時間でインターネット公開できるレベルまで持っていくことができると思います。
この記事ではビジネスコンテストの中身については触れません
あくまで生成AIを活用したデモアプリ作成の流れのみ解説します
前提
それぞれのサービスの用途を簡単に以下に説明します。
#生成AI
サービス:Gemini
用途:環境構築からコード生成、デプロイまで全て相談
※ビジネスコンテスト時はClaudeを利用したが今回はGoogle統一でGeminiを利用
#ローカル環境
端末:MacBook Air M1チップ
開発環境:Visual Studio Code
用途: Geminiで出力したコードを整理して、Githubへ連携
#ソース管理
Github
#CICD
サービス:Cloud Build (GoogleCloud)
用途:Githubへの更新をトリガーにCloud Runにデプロイする
#デプロイ環境
サービス:Cloud Run (GoogleCloud)
用途:デプロイ環境。簡単のためにサーバレスサービスを採用
実際にやってみた
Geminiに以下のプロンプトを入力します。
#役割
あなたはWEBアプリ開発が得意なエンジニアです。
#概要
デモアプリを作成したいので手伝ってください。
以下の条件のもとで作業を進めたいです。
#条件
・Reactを利用
・画面デザインはtailwindを活用
・開発に利用する端末はMacBook Air、AppleM1、Sequoia15.0
・Visual Studio Codeで開発
・ソースコードはgithubで管理
・githubへのコミットをトリガーにCloudBuildを起動
・CloudBuildでビルドしたものは自動でCloudRunへデプロイ
#作業の流れ
①ローカルにReactプロジェクト作成して、必要なライブラリをインストール
②VSCodeのワークスペースに展開
③既存のGithubアカウントとVSCodeを連携
④Cloud Buildの連携設定
⑤それぞれのソースコードをGeminiで作成し、VSCodeにコピー
⑥コミットしてCloud Runに自動デプロイ
⑦CloudRunからデプロイされたアプリの確認
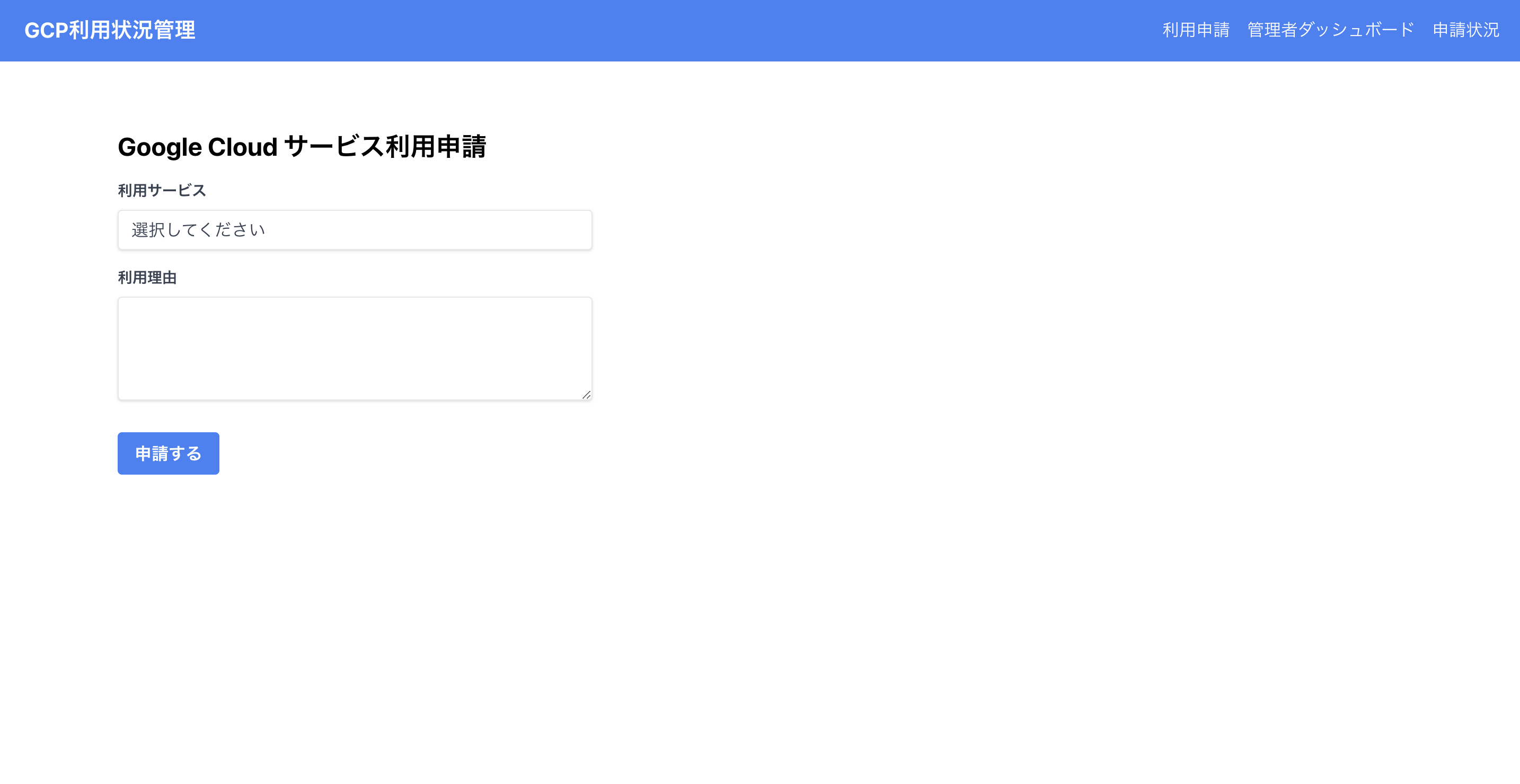
#デモアプリの概要
・社内におけるGoogleCloudの各種サービス利用状況を管理できるアプリ
・それぞれの社員は当システムにログインして、使いたいGoogleCloudサービスを利用申請する。
・利用申請画面と管理者用の利用状況確認画面と利用申請状況確認画面がある
・今っぽい画面構成、画面デザイン
#出力のお願い
作業の流れの順に作業していきたいので、上記情報をもとに①から順番に進めて出力してください。
まずは①をお願いします。
① ローカルにReactプロジェクトを作成して、必要なライブラリをインストール
ターミナルを開く
Macのターミナルアプリを開きます。
プロジェクトを作成するディレクトリに移動
プロジェクトを作成したいディレクトリにcdコマンドで移動します。
例:cd Documents/projects
Reactプロジェクトを作成
create-react-appコマンドを使用して、新しいReactプロジェクトを作成します。プロジェクト名はgcp-usage-managerとします。
(以下略)
こんな感じで手順を示してくれるので、この手順に沿って作業を進めていきます。
「②の手順をお願いします」と言えば、次の②の手順を示してくれるので、そのまま最後まで進めていきます。あとは同じ手順を進めていくだけなので詳細は割愛します。
多少はエラーが発生すると思いますが、エラー内容をそのままGeminiに入力して、解決してもらうといいと思います。(自分も手順の途中で10回ほどエラーになりました)
結果
所要時間は約1時間です。(私は慣れているので初めてだともう少しかかるかも)このWEBアプリはCloudRun上にデプロイしたので、数クリックでインターネット公開することも可能です。今回は特にデモアプリの内容を深めるやり取りをしてないので出来上がりは簡素なものですが、デモアプリをリッチにしたければGeminiと対話を続けることでコードを修正していくこともできます。
まとめ
Geminiと各種サーバレスサービスを組み合わせることで簡単に公開可能なアプリケーションを作成することができます。今回はGeminiとVisual Studio Codeの連携は特にしませんでしたが、そこを自動連携にしたり、Github Copilotを利用したりするともっと効率的に作ることができるかもしれませんので、みなさんぜひ試してみてください!