なんの話か
GitHubでファイルパスに差分が出た場合、以下のような表示になります。

- sample/1/2/3/a/b/c/test.txt
- sample/1/2/a/b/c/d/test.txt
縦に並べてみるとどこが変わったのか多少わかりやすくなりますが、個人的にデフォルトの表記で差分をみるのは辛いものがありました。
また、パスが長いと省略されて、初期表示で変更がわからない状態になります。

gh-path-diff
リファクタリングでディレクトリだけ大量に移動するようなPRのレビューが辛いので、
- パスの差分に色をつける
- パスの差分表示を省略しない
だけを行うChrome拡張を作りました。
chromeウェブストア
GitHub
イメージ
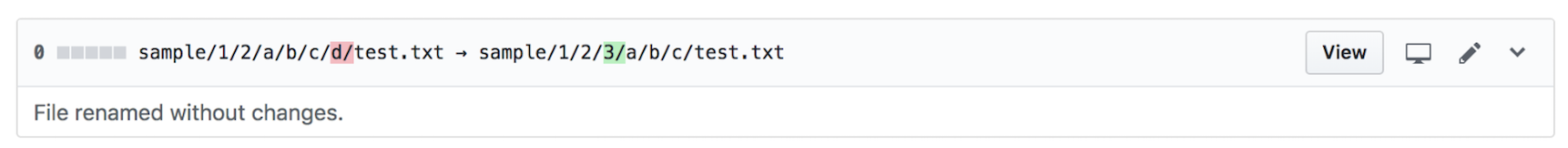
インストールすると差分が以下のように表示されます。

ちょっと苦労したところ
普通にGitHubを使っている時には以下のタブとか

以下のタブ

をクリックした時に、非同期での書き換えではないいわゆる画面遷移をしていると思っていました。
しかしそうではないようで、差分のページを表示した時に経路によってcontents_scriptが発火しない場合がありました。
そのため、以下のようにbackground.jsでchrome.tabs.onUpdatedにイベントを登録し、差分のページに対するアクセス時には常にtabにメッセージを送るようにしました。
background.js
const regex = /^https:\/\/github.com\/.*\/pull\/.*\/files.*/;
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab) {
if (regex.test(tab.url)) {
kick();
}
});
function kick() {
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, "gh-path-diff", function(response) {});
});
}
contents.js
コンテンツスクリプト側ではbackground.jsからのデータを受け取りスクリプトをキックしています。
// GitHub has async compile dom so kick script by ajax http access via background
chrome.runtime.onMessage.addListener(function(message, sender, sendResponse) {
if ("gh-path-diff" === message) {
gh_diff.main();
}
return;
});
- contents.jsだけで
- 非同期での特定のURLへのアクセスに対して
- スクリプトを発火
みたいなことができるともうちょっと綺麗なんだけどな、と思いつつ、とりあえず今の所は上記の方法でうまく動いています。
この辺りの構造はこちらを参考にさせていただきました。
https://github.com/Yatser/prettypullrequests/blob/master/background.js
実はこんなことしなくてもGitHubの設定でパスのdiff表示できるよ、とかあったら教えてもらえますと幸いです。