はじめに
p5.jsの2.0がテスト運用の段階に入りました。正式リリースは来年の夏頃です。いくつもの新機能が用意されており、すでに話題になっています。2.0バージョンのレファレンスはこちら:
互換性についてはここにガイドがあります。いろいろ書いてあります。
ReleaseNoteはこちらです。正式リリースまでにいろんな変更が為されるでしょう。
既にQiitaの記事を書いてくださっている人もいます。
そういうわけなので、自分もわかる範囲でなんかゆるく書こうと思いました。
なお、現在もデフォルトは1.11.5のままです。OpenProcessingでは2.0.0をデフォルトにすることもできますが、任意です。従来のスケッチだと容易にエラーまみれになる可能性があるので、当然の処置です。
p5.js 2.0について気付いたこといろいろ
createVectorで2つ以上の引数を指定するとフレンドリエラ―が出る(2025/04/23現在)
現在、createVectorを使うと引数が2つ以上の場合にエラーが出ます。p5.Vectorで作る場合はエラーが出ないのでそうしましょう。もし毎フレーム100回とか1000回とか呼び出していたりすると悲劇です。なお2.0.0では引数は最大4つまで取ることが出来るようです。原因はバリデーションバグなので動作自体は正常です。
image()の第一引数にcreateGraphicsで作ったものを入れるとフレンドリエラ―が出る(2025/04/23現在)

imageの第一引数にcreateGraphicsで作ったオフスクリーンキャンバスを入れるとフレンドリエラ―が出ます。原因はp5.Graphicsの位置づけがp5.Elementの継承ではなく独立クラスになったため、imageの第一引数がこれを許していないがために起きているようです。これもバリデーションバグなので、動作自体は正常ですが、毎フレーム実行することを考えるとうっとうしいですね...まあdisable使えばいいんですが。
単に画像を貼り付けたいだけならeltを取り出してdrawImageをコンテクストから使えばいいです。
createGraphicsで作るオフキャンバスに地のpixelDensityが反映されない
pixelDensityが2の場合、createGraphicsで作るキャンバスもpixelDensity,というかcss上のサイズとデータ領域としてのサイズの比が2になります。今まではそうでしたが、2.0.0ではそうではなくなっています。
2.0.0の場合

このようにどっちも100になっています。つまりすべてpixelDensityは1の扱いです。ところでidが同一になっていますね...よくない仕様だと思います。同じidを付与することは可能なんですが、idの価値がないので、別々にすべきではないでしょうか(1.11.5以前ではそもそもidが無い)。なおdocument.getElementById("defaultCanvas0")を使うと先に用意された地のキャンバスが取得されます。
pixelDensityを揃えるにはこうします。

ついでにidが同じなのを嫌う場合はsetAttributeを使えばいいです。
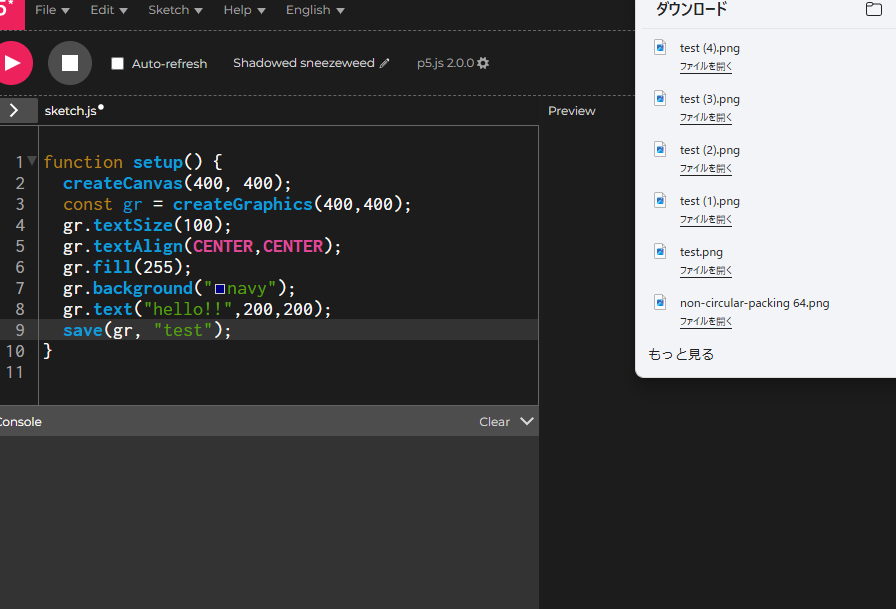
createGraphicsで作ったグラフィックがsave関数を持たない
saveの仕様が変わりました。
preloadが廃止されている(asyncを使う指示)
preloadが廃止されました。これからはasyncとawaitを使いましょう。
カスタムフォントで絵文字が化けてしまう問題が解消されている(うれしい)
カスタムフォントを使うと、以前はたとえばふい字と絵文字が両立できませんでした。また、斜体も反映されませんでした(FontFaceという裏技があるんですがもう取り上げたのでここでは割愛します)。
これが解消されました。本来のjsの仕様です。嬉しいですね。letterSpacingも機能するようです。
this.canvasで地のキャンバスにアクセスできない
今までは
function setup() {
createCanvas(400, 400);
console.log(this.canvas);
}
でキャンバスが取れたんですが、2.0.0では取れません。ちょっとやり方が分かんないので、現在はdocument.getElementByIdで対処しています。無いと不便なので。
多分なんか方法があるはずです。
webGLでthis._renderer.GLで地のキャンバスのレンダラーにアクセスできない
drawingContextで同じものが取得できるのでそうしてください。this._renderer.GLという記法を採用しているコードは根元から崩れることになります。まあ横着なのであまり良くないですね。webGLもまだまだできないことがたくさんあるので、そういうことがやりたい場合に利用価値があります。というか、無いと単純に不便です。
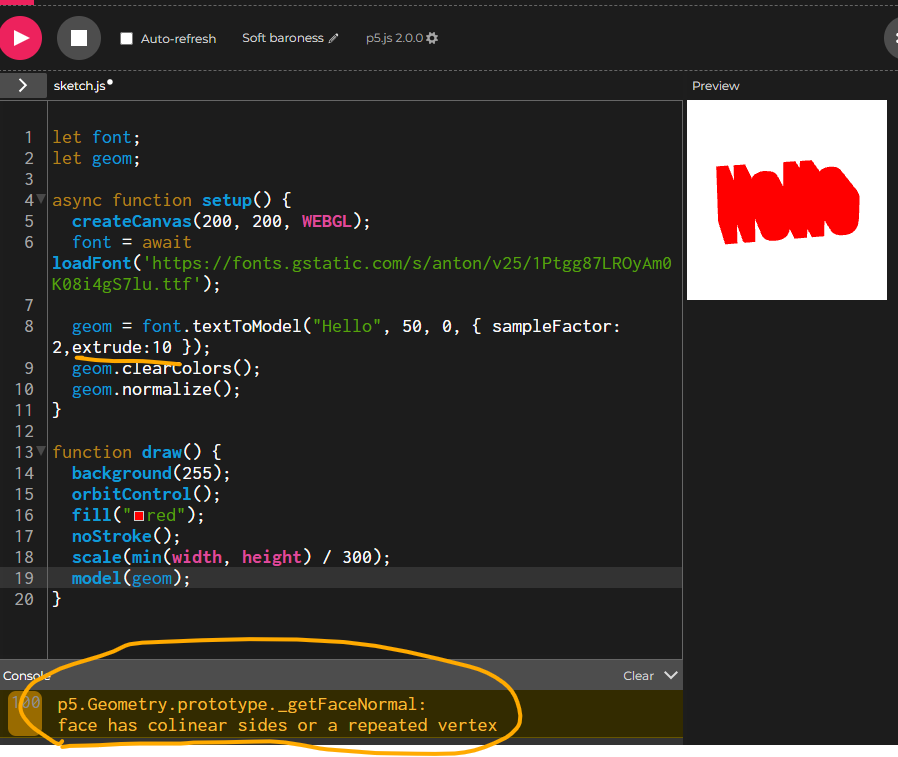
textToModelでextrudeに正の数を指定すると法線のエラーが大量に出る(2025/04/23現在)
文字メッシュが導入されました。
問題なく使えるんですが、extrudeというのがあって、厚みのあるメッシュを作る際の法線関連のバグが解消されていません。
ただそこまで気にするほどでもないので、特に問題ないかと思います。動作は正常です。
おわりに
便利な新機能がたくさんあるので気にせず使ったらいいと思います。バグは随時解消されていくはずですが、気になった場合はこちらからissueをお送りください。
いつだったか話題になっていたスクリーン座標を取得する関数も実装されました。嬉しいですね。
ここまでお読みいただいてありがとうございました。