Ateam Hikkoshi Samurai Inc. Advent Calendar 2017 6日目です。
本日はエイチーム引越し侍のデザイナー@imusamが担当します!
記事内容を考えるにあたり、社内エンジニアの方にデザイナーへの質問をお伺いしたところ、頂いた質問がこちらです。
「デザインが完成するまでって何にどう時間を使っているの?」
「エンジニアにとってはエンジニアの仕事は働いた分の成果が分かりやすいけど、デザイナーは成果物だけみてもそこまでに至る紆余曲折までが見えづらいので、工数の中でどんな事を考えてるかが知りたい」とのことでした。
なるほど言われてみれば、考え抜いたあれこれは確かに最終的なアウトプットになるのですが、その試行錯誤までは伝わりきらない部分もあるかもしれません。
**(これを作るだけならそんなに時間かからないんじゃ?)**と思われてしまうこともあるのかも…?(勿論、その場合デザイナーの伝え方にも問題はあるかと思いますが![]() )
)
ということで、今回はサービス改善に関わるデザイナーとして、実際に施策を遂行する中で考えている3つのポイントについて紹介していきたいと思います。
1.「課題解決になっているか」を考える
目的に沿った伝え方になっているか
仕様書に簡単なワイヤーがあったとして、それをそのままデザインにおこすのではなく、仮説であがった問題点を解決するために、みせる情報として本当にこの内容で良いのか?というところを考えます。
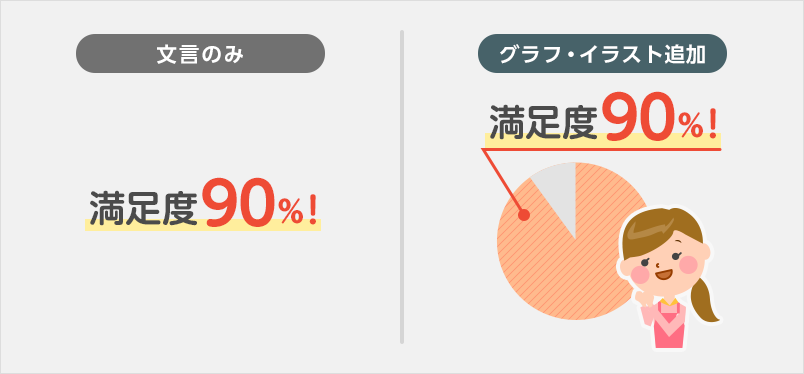
例えば顧客満足度が高いことを訴求して、ユーザーの不安を払拭し申込に繋げるという施策があったとします。
もしかしたら文言だけではなく、グラフや口コミを想起させる人のイメージを追加した方が、「顧客満足度が高いこと」を視覚的にダイレクトに伝えることが出来るかもしれません。
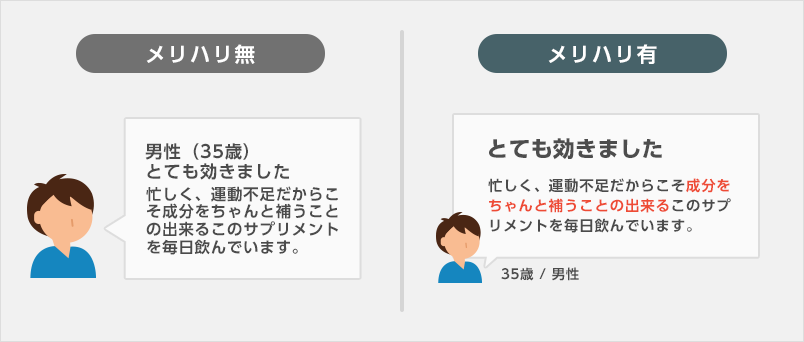
要素の優先度(目立ち度)は正しいか
ユーザーはサイトを見る時にはじめから「じっくり見よう」なんて思って見ているわけではないので、みせたい部分に目が止まるよう工夫する必要があります。
色・レイアウト・大きさ・余白感・装飾によって要素にコントラスト(メリハリ)をつける事で、ユーザーに伝えたい情報を差別化します。
内容の理解を手助けする事にも繋がるので、ユーザービリティにも関係してきます。
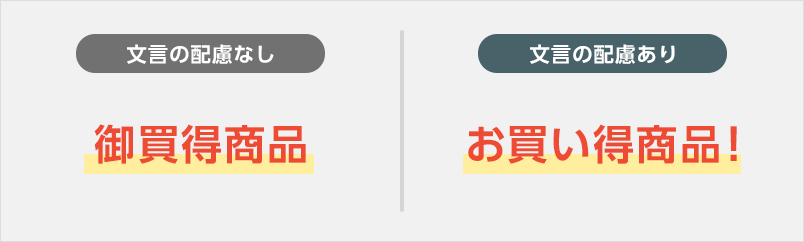
文言の表現にも気を配る
与える印象や読みやすさなど、文言の表現には気を配るポイントが多いように感じます。
- 漢字が続きすぎてないか(4文字以上漢字が続くと、読む気がしなくなる)
- ひらがな・カタカナ・漢字のうち、何で表現するのが適切か(与えるイメージがそれぞれ違う)
- 口語的になりすぎていないか / 文章のテンションは適切か
- 日本語としておかしくないか(ニュアンスで伝わったらOKな場合もある)
- ターゲットがはっきりしている場合、読み手が自分事化出来る表現になっているか
- 長くなりすぎていないか(心のなかで・実際に音読してみる)
などなど…
また、表現の仕方によっては「申込ユーザーの質」にも大きく関わってきます。
大きく影響しそうな部分に関しては、企画者と相談しながら詰めていきます。
2.「ユーザビリティ」を考える
分かりやすさは最前提
そもそもリンクはリンクと分かってもらえなければ意味がありません。
テキストリンクであれば下線をつける、色を変えるなどの配慮が必要になります。
ボタンであれば、三角矢印アイコンをつけたり、立体感を出すなどしてボタン「らしさ」を演出します。
「要素の意味の理解」を例にあげましたが、サイト上の様々な事象をユーザーに直感的に理解させることは、ユーザビリティを考慮することにおいて非常に重要なポイントです。
それをどんな手法で叶えるか(色・形で / インタラクションデザインで / 文言で etc.)がデザイナーの腕の見せどころです。ユーザー心理を想像して、施策に適したクリエイティブを模索します。
極力ユーザー負担を減らす
ユーザーの直感的な理解を促すために、「ユーザーが理解に至るまでに考えなければならないことをいかに減らすか(=いかにユーザー負担を減らすか)」がポイントとなってきます。
デザイナーの1pxのこだわり
デザイン4原則(ロビン・ウィリアムズ「ノンデザイナーズ・デザインブック」より)である、接近・整列・反復・コントラストを駆使して、情報整理を緻密に行っていきます。
- レイアウト
- 色の割合のバランス
- 文字と文字の感覚のバランス(カーニング)
- 余白感のバランス
- 要素のサイズ感のバランス
などなど。
最終的には「若干右に寄ってるようにみえて、バランスが悪い。1px左に調整しよう」的な微妙なニュアンス調整の連続で制作がすすみますが、「神は細部に宿る」という言葉があるように、私はこの細やかな配慮の積み重ねがクリエイティブの質(=ユーザー負担が少ない)に繋がると考えています。
1pxずれてたからって、あんまり変わらないという意見もあると思います(確かにデザイナーという職業柄、ズレを知覚しやすい体質にはなっている気がします…![]() )が、ちりも積もれば山となり、はっきりと「分かりにくい」まではいかないものの、無意識のうちに理解しようと頑張らせてしまう(=ユーザー負担が大きい)クリエイティブになってしまう可能性はあるかと思います。
)が、ちりも積もれば山となり、はっきりと「分かりにくい」まではいかないものの、無意識のうちに理解しようと頑張らせてしまう(=ユーザー負担が大きい)クリエイティブになってしまう可能性はあるかと思います。
スピード感が求められる現場なので工数をかけすぎず、注力したいポイントの1つです。
必要のないギャップは作らない
例えば、サイトのデザイントンマナを無視したクリエイティブが追加されたとして、それを表示したユーザーが「別サイトに飛ばされた?」と勘違いさせてしまうことがあるかもしれません。
また、ブランドイメージから逸脱したデザインは、ブランドへの不信感に繋がる可能性もあります。
不要なギャップは情報の理解を妨げてしまったり、意欲を削いでしまうことに繋がります。
既存サービスの改善施策なので、追加するクリエイティブによって意図しないギャップを極力作らないよう注意を払いながら制作を進めています。
スマホ閲覧における操作性のユーザビリティ
PCと比較してスマホからの流入は圧倒的に多いため、スマホ特有の操作性を考慮してUIを設計する必要があります。
具体的な配慮としては以下のようなものです。
- タップエリアをしっかりと確保する
- 誤タップしそうなところにリンクを設置しない
- 列数の多いテーブルの見せ方の配慮
- 読みづらいサイズ感になっていないか(実機確認)
- 固定表示部分のサイズ感の配慮
などなど。
3.「実装を加味した作り」を考える
「この場合、どのように表示されているのが正解?」というパターンを網羅してアンサーを用意しておくことで、リリース後の表示崩れを未然に防ぐ事が出来ます。
文字数を加味したデザイン
テキストで文字を挿入する場合、文字数・行数が多くなったときにどういった状態になるのが正しいか(または最大文字数はあるのか)という事で実装時に困らないよう、準備をしておきます。
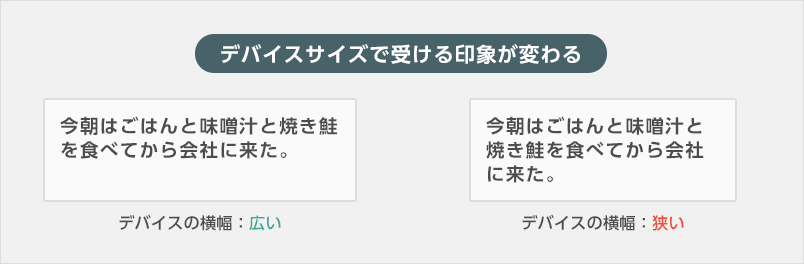
デバイス毎でどう表示されるか
昨今、世の中に流通するデバイスの種類は豊富にあります。「全てを同じ見栄えに」というのは難しいですが、シェアの大きいデバイスの解像度を基準になるべく印象を変えないよう気を遣って制作を進めます。
例えば、「2行の文章」と「3行の文章」ではパッと見で受ける複雑さの印象も変わってきます。
フォームデザインはエラー表示もセットで作る
フォームのデザインを制作した際に忘れがちなのが、エラー時の表示です。
必須を全て入力しないと次へ進めない仕様の場合、無効状態のボタンのデザインが必要になります。
リアルタイムでエラーチェックが行われる場合、エラー時だけではなくOK時のデザインももしかしたら必要になるかもしれません。
エラーチェック仕様をエンジニアの方に確認しつつ、抜け漏れのないよう制作します。
まとめ
デザイン工数の中で時間をつかって試行錯誤しているポイントとしては、まとめると下記の3点になります。
- 1.「課題解決になっているか」を考える
- 2.「ユーザビリティ」を考える
- 3.「実装を加味した作り」を考える
最後に
Ateam Hikkoshi Samurai Inc. Advent Calendar 2017 6日目いかがでしたでしょうか。
明日はエイチーム引越し侍のフロントエンドエンジニアの@yutasuzukiが、React Nativeに関する記事を書いてくれます。
お楽しみに。
閲覧いただき有難うございました!
追伸
株式会社エイチーム引越し侍では、一緒にサイト改善をしてくれるWebエンジニアを募集しています。エイチームグループのエンジニアとして働きたい!という方は是非、以下のリンクから応募してください。
皆様からのご応募、お待ちしております!!