Docker Desktop や Slack のデスクトップクライアントアプリケーションのようにウィンドウ右上の「×」ボタン押下でメインウィンドウが消えるけど、タスクトレイ上では動いているような常駐型のアプリケーションの作り方について調べたときのメモです
この記事の中で行った作業はすべて以下のリポジトリのコミット履歴として残しています
環境情報
今回は以下の2つの環境で動作確認をしました
PC1
OS:Windows 11 Pro
Node.js:v20.13.1
PC2
OS:Windows 10 Home
Node.js:v20.17.0
MacOS は手元にないのでそちらで正常に動作するかはわかりません...![]()
作業内容
1. 検証用のプロジェクト作成
検証を進めるにあたって electron-vite のサイト上で紹介されてるスキャフォールドを利用しました
$ npm create @quick-start/electron@latest
> npx
> create-electron
√ Project name: ... electron-tray-persist-demo
√ Select a framework: » svelte
√ Add TypeScript? ... No / Yes
√ Add Electron updater plugin? ... No / Yes
√ Enable Electron download mirror proxy? ... No / Yes
$ cd electron-tray-persist-demo
$ npm install
$ npm run dev
Vite の dev サーバーを起動することで Electron のデモアプリが起動できました
以下がプロジェクト内に含まれるメインプロセスに関するコードです(英文のコメントは取り除いてます)
import { app, shell, BrowserWindow, ipcMain } from 'electron'
import { join } from 'path'
import { electronApp, optimizer, is } from '@electron-toolkit/utils'
import icon from '../../resources/icon.png?asset'
function createWindow(): void {
const mainWindow = new BrowserWindow({
width: 900,
height: 670,
show: false,
autoHideMenuBar: true,
...(process.platform === 'linux' ? { icon } : {}),
webPreferences: {
preload: join(__dirname, '../preload/index.js'),
sandbox: false
}
})
mainWindow.on('ready-to-show', () => {
mainWindow.show()
})
mainWindow.webContents.setWindowOpenHandler((details) => {
shell.openExternal(details.url)
return { action: 'deny' }
})
if (is.dev && process.env['ELECTRON_RENDERER_URL']) {
mainWindow.loadURL(process.env['ELECTRON_RENDERER_URL'])
} else {
mainWindow.loadFile(join(__dirname, '../renderer/index.html'))
}
}
app.whenReady().then(() => {
electronApp.setAppUserModelId('com.electron')
app.on('browser-window-created', (_, window) => {
optimizer.watchWindowShortcuts(window)
})
ipcMain.on('ping', () => console.log('pong'))
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
2. タスクトレイを追加
常駐化の前にまずはタスクトレイを追加します。createWindow 関数内に以下を追記
-import { app, shell, BrowserWindow, ipcMain } from 'electron'
+import { app, shell, BrowserWindow, ipcMain, Tray, Menu } from 'electron'
import { join } from 'path'
import { electronApp, optimizer, is } from '@electron-toolkit/utils'
import icon from '../../resources/icon.png?asset'
function createWindow(): void {
const mainWindow = new BrowserWindow({
width: 900,
height: 670,
show: false,
autoHideMenuBar: true,
...(process.platform === 'linux' ? { icon } : {}),
webPreferences: {
preload: join(__dirname, '../preload/index.js'),
sandbox: false
}
})
+ const tray = new Tray(icon)
+ const trayMenu = Menu.buildFromTemplate([
+ {
+ label: 'アプリを表示',
+ click: (): void => mainWindow.show()
+ },
+ {
+ label: 'アプリを終了',
+ click: (): void => {
+ tray.destroy()
+ app.exit(0)
+ }
+ }
+ ])
+ tray.setContextMenu(trayMenu)
mainWindow.on('ready-to-show', () => {
mainWindow.show()
})
mainWindow.webContents.setWindowOpenHandler((details) => {
shell.openExternal(details.url)
return { action: 'deny' }
})
if (is.dev && process.env['ELECTRON_RENDERER_URL']) {
mainWindow.loadURL(process.env['ELECTRON_RENDERER_URL'])
} else {
mainWindow.loadFile(join(__dirname, '../renderer/index.html'))
}
}
~~~ 省略 ~~~
再度 Vite の dev サーバーを起動し、タスクトレイ内に開発中のアプリケーションのアイコンが表示されるようになりました
コンテキストメニューの設定を行ったことにより右クリックから「アプリを表示」「アプリを終了」という選択肢が表示されることも確認できました
3. 常駐化する
そもそもですが Windows の場合にデスクトップアプリのウィンドウ右上にある「×」ボタンを押した場合、通常の挙動としてアプリケーションは終了します
そのため、まずはその挙動を変更します
function createWindow(): void {
const mainWindow = new BrowserWindow({
width: 900,
height: 670,
show: false,
autoHideMenuBar: true,
...(process.platform === 'linux' ? { icon } : {}),
webPreferences: {
preload: join(__dirname, '../preload/index.js'),
sandbox: false
}
})
const tray = new Tray(icon)
const trayMenu = Menu.buildFromTemplate([
{
label: 'アプリを表示',
click: (): void => mainWindow.show()
},
{
label: 'アプリを終了',
click: (): void => {
tray.destroy()
app.exit(0)
}
}
])
tray.setContextMenu(trayMenu)
+
+ mainWindow.on('close', (e) => {
+ e.preventDefault()
+ mainWindow.hide()
+ })
mainWindow.on('ready-to-show', () => {
mainWindow.show()
})
mainWindow.webContents.setWindowOpenHandler((details) => {
shell.openExternal(details.url)
return { action: 'deny' }
})
if (is.dev && process.env['ELECTRON_RENDERER_URL']) {
mainWindow.loadURL(process.env['ELECTRON_RENDERER_URL'])
} else {
mainWindow.loadFile(join(__dirname, '../renderer/index.html'))
}
}
- createWindow 関数の中で mainWindow の close イベントの処理として以下のような内容の追記を行いました
- デフォルトのイベントをキャンセルすること
e.preventDefault() - mainWindow を非表示とすること
mainWindow.hide()
- デフォルトのイベントをキャンセルすること
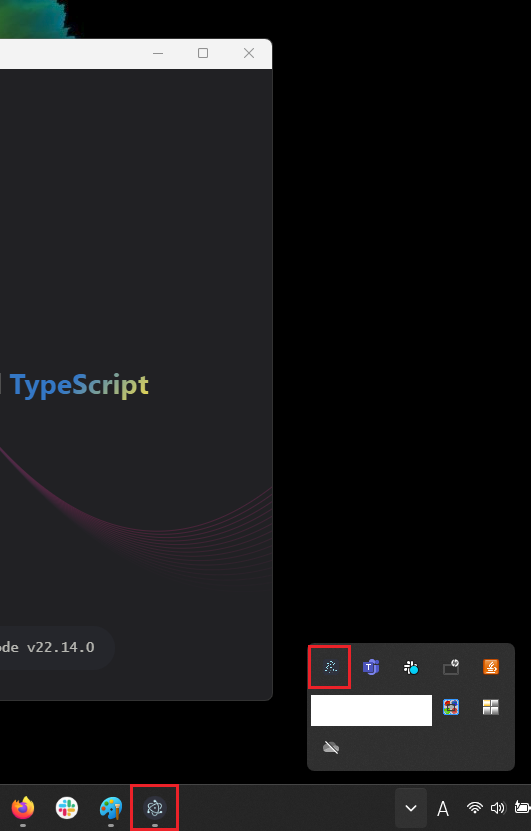
この変更によってウィンドウ右上の「×」ボタン押下後、タスクバーのアイコンが消えつつもタスクトレイのアイコンは残るような状態となりました
↓ 「×」ボタン押下後
Vite の dev サーバーも稼働中であることがわかります
タスクトレイで「右クリック > アプリを表示」からメインウィンドウの再表示も行えました
おまけ
常駐型のアプリケーションを開発するにあたってのおまけ
日常的に仕事の中で使用しているアプリの挙動を参考に少しですがデモの挙動の改善を実施しました
1. タスクトレイのアイコン左クリックしたらウィンドウを表示する
Docker Desktop、Slack などのアプリケーションについてタスクトレイのアイコンを左クリックするとメインウィンドウが表示できるようになっていました
この挙動は Electron を使ったアプリケーションでは以下のようにタスクトレイのインスタンスに対して1行追記するだけで再現できました
const tray = new Tray(icon)
const trayMenu = Menu.buildFromTemplate([
{
label: 'アプリを表示',
click: (): void => mainWindow.show()
},
{
label: 'アプリを終了',
click: (): void => {
tray.destroy()
app.exit(0)
}
}
])
tray.setContextMenu(trayMenu)
+ tray.on('click', () => mainWindow.show())
2.多重起動を防止する
常駐型のアプリケーションについて多重起動できてしまうとどのメインウィンドウがどのタスクトレイと紐づいているかの判別がパっと見できません。ということで多重起動は防止するのが良いかなと考えています
多重起動の防止は以下のようなコードの追記で達成できました
~~~ 省略 ~~~
if (is.dev && process.env['ELECTRON_RENDERER_URL']) {
mainWindow.loadURL(process.env['ELECTRON_RENDERER_URL'])
} else {
mainWindow.loadFile(join(__dirname, '../renderer/index.html'))
}
}
+
+if (!app.requestSingleInstanceLock()) {
+ console.error('Another instance is running.')
+ app.exit(0)
+}
app.whenReady().then(() => {
electronApp.setAppUserModelId('com.electron')
app.on('browser-window-created', (_, window) => {
optimizer.watchWindowShortcuts(window)
})
ipcMain.on('ping', () => console.log('pong'))
createWindow()
~~~ 省略 ~~~
Vite の dev サーバー起動中にもう1つコマンドプロンプトを立ち上げ、2つ目の dev サーバーを起動を試み Another instance is running. のコンソールエラー出力を得られることを確認しました
3. アプリ起動中にもう1つアプリを起動しようとしたときに起動中のアプリ側をアクティブ化&フォーカスする
多重起動の防止の件と関連しますがアプリを「最小化していたり」「メインウィンドウを閉じて常駐化している状態」でショートカットなどからアプリを起動しようとした場合、常駐化中のアプリケーションに気づけないという問題が起きます
そのため、常駐化中のアプリケーションの状態を元にメインウィンドウをアクティブ化&フォーカスするコードを追加します
具体的には second-instance というイベントを参照することで達成できました
mainWindow.webContents.setWindowOpenHandler((details) => {
shell.openExternal(details.url)
return { action: 'deny' }
})
+
+ app.on('second-instance', () => {
+ if (mainWindow.isMinimized()) {
+ mainWindow.restore()
+ }
+ if (!mainWindow.isVisible()) {
+ mainWindow.show()
+ }
+ mainWindow.focus()
+ })
if (is.dev && process.env['ELECTRON_RENDERER_URL']) {
mainWindow.loadURL(process.env['ELECTRON_RENDERER_URL'])
} else {
mainWindow.loadFile(join(__dirname, '../renderer/index.html'))
}
- メインウィンドウが最小化されてたら復帰
- メインウィンドウが非表示だったら表示
- メインウィンドウをフォーカス
といったことを行っています。「最小化」「非表示」は別の状態な点について注意
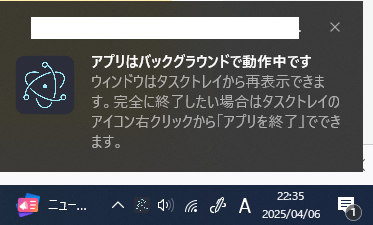
4. メインウィンドウを閉じたときに完全に終了していないことを通知する
Electron 標準の Notification API を使用するだけで簡単に実現できました
以下のような感じで Notification をインポートしつつ、先の手順で追加した close のイベントの中に少し追記
-import { app, shell, BrowserWindow, ipcMain, Tray, Menu } from 'electron'
+import { app, shell, BrowserWindow, ipcMain, Tray, Menu, Notification } from 'electron'
~~~ 省略 ~~~
mainWindow.on('close', (e) => {
e.preventDefault()
mainWindow.hide()
+ new Notification({
+ title: 'アプリはバックグラウンドで動作中です',
+ body: 'ウィンドウはタスクトレイから再表示できます。完全に終了したい場合はタスクトレイのアイコン右クリックから「アプリを終了」でできます。',
+ icon: icon
+ }).show()
})
以下は Windows 10 の PC で確認したときの様子
毎回表示されると少し邪魔に思えるかもしれないので表示の有無を設定できるようにすると尚いいかなと思います
最終的なコード
おまけの内容も含む最終的なコードがこちら
import { app, shell, BrowserWindow, ipcMain, Tray, Menu, Notification } from 'electron'
import { join } from 'path'
import { electronApp, optimizer, is } from '@electron-toolkit/utils'
import icon from '../../resources/icon.png?asset'
function createWindow(): void {
const mainWindow = new BrowserWindow({
width: 900,
height: 670,
show: false,
autoHideMenuBar: true,
...(process.platform === 'linux' ? { icon } : {}),
webPreferences: {
preload: join(__dirname, '../preload/index.js'),
sandbox: false
}
})
const tray = new Tray(icon)
const trayMenu = Menu.buildFromTemplate([
{
label: 'アプリを表示',
click: (): void => mainWindow.show()
},
{
label: 'アプリを終了',
click: (): void => {
tray.destroy()
app.exit(0)
}
}
])
tray.setContextMenu(trayMenu)
tray.on('click', () => mainWindow.show())
mainWindow.on('close', (e) => {
e.preventDefault()
mainWindow.hide()
new Notification({
title: 'アプリはバックグラウンドで動作中です',
body: 'ウィンドウはタスクトレイから再表示できます。完全に終了したい場合はタスクトレイのアイコン右クリックから「アプリを終了」でできます。',
icon: icon
}).show()
})
mainWindow.on('ready-to-show', () => {
mainWindow.show()
})
mainWindow.webContents.setWindowOpenHandler((details) => {
shell.openExternal(details.url)
return { action: 'deny' }
})
app.on('second-instance', () => {
if (mainWindow.isMinimized()) {
mainWindow.restore()
}
if (!mainWindow.isVisible()) {
mainWindow.show()
}
mainWindow.focus()
})
if (is.dev && process.env['ELECTRON_RENDERER_URL']) {
mainWindow.loadURL(process.env['ELECTRON_RENDERER_URL'])
} else {
mainWindow.loadFile(join(__dirname, '../renderer/index.html'))
}
}
if (!app.requestSingleInstanceLock()) {
console.error('Another instance is running.')
app.exit(0)
}
app.whenReady().then(() => {
electronApp.setAppUserModelId('com.electron')
app.on('browser-window-created', (_, window) => {
optimizer.watchWindowShortcuts(window)
})
ipcMain.on('ping', () => console.log('pong'))
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
備考
記事内のコードについて "アプリを終了する" 系のコードは当初、 app.exit(0) ではなく app.quit() の記述をしていました。
if (!app.requestSingleInstanceLock()) {
console.error('Another instance is running.')
app.quit()
}
こちら Vite の dev サーバーとの相性が良くないのか以下のようなエラーが出てしまうため app.exit(0) としています(よくわかってない![]() )
)
dev server running for the electron renderer process at:
➜ Local: http://localhost:5174/
➜ Network: use --host to expose
start electron app...
Another instance is running.
[26248:0406/223915.753:ERROR:cache_util_win.cc(20)] Unable to move the cache: 繧「繧ッ繧サ繧ケ縺梧拠蜷ヲ縺輔l縺セ縺励◆縲・(0x5)
[26248:0406/223915.753:ERROR:cache_util_win.cc(20)] Unable to move the cache: 繧「繧ッ繧サ繧ケ縺梧拠蜷ヲ縺輔l縺セ縺励◆縲・(0x5)
[26248:0406/223915.753:ERROR:cache_util_win.cc(20)] Unable to move the cache: 繧「繧ッ繧サ繧ケ縺梧拠蜷ヲ縺輔l縺セ縺励◆縲・(0x5)
[26248:0406/223915.764:ERROR:disk_cache.cc(216)] Unable to create cache
[26248:0406/223915.769:ERROR:gpu_disk_cache.cc(711)] Gpu Cache Creation failed: -2
[26248:0406/223915.770:ERROR:disk_cache.cc(216)] Unable to create cache
[26248:0406/223915.770:ERROR:gpu_disk_cache.cc(711)] Gpu Cache Creation failed: -2
[26248:0406/223915.770:ERROR:disk_cache.cc(216)] Unable to create cache
[26248:0406/223915.770:ERROR:gpu_disk_cache.cc(711)] Gpu Cache Creation failed: -2
参考サイト