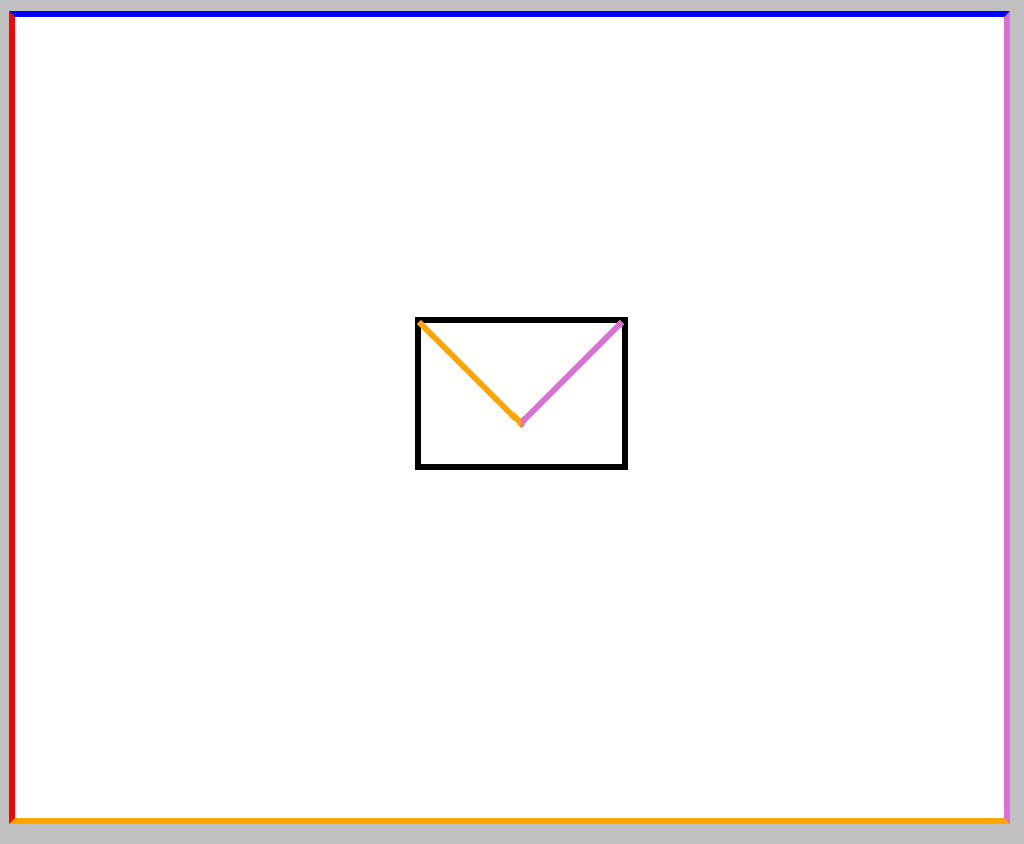
ゴール / CSS・HTMLを使ってレターマークを作る
このレターマークをHTML・CSSで作ります。
HTMLをかく
html
<div class="letter">
<div class="btn-letter"></div>
</div>
・親要素=letterクラス
・子要素=btn-letterクラス
ということは最低限把握しておきましょう。
CSSをかく
css
.btn-letter {
background-color: #fff;
border-top: solid 3px blue;
border-left: solid 3px red;
border-bottom: solid 3px orange;
border-right: solid 3px orchid;
height: 400px;
position: relative;
}
.btn-letter::after,
.btn-letter::before {
content: "";
position: absolute;
width: 100px; /* 幅指定 */
height: 70px; /* 高さ指定 */
}
.btn-letter::before {
left: 200px; /*赤線から右に200px*/
top: 150px; /*青線から下に150px*/
border: solid 3px black;
}
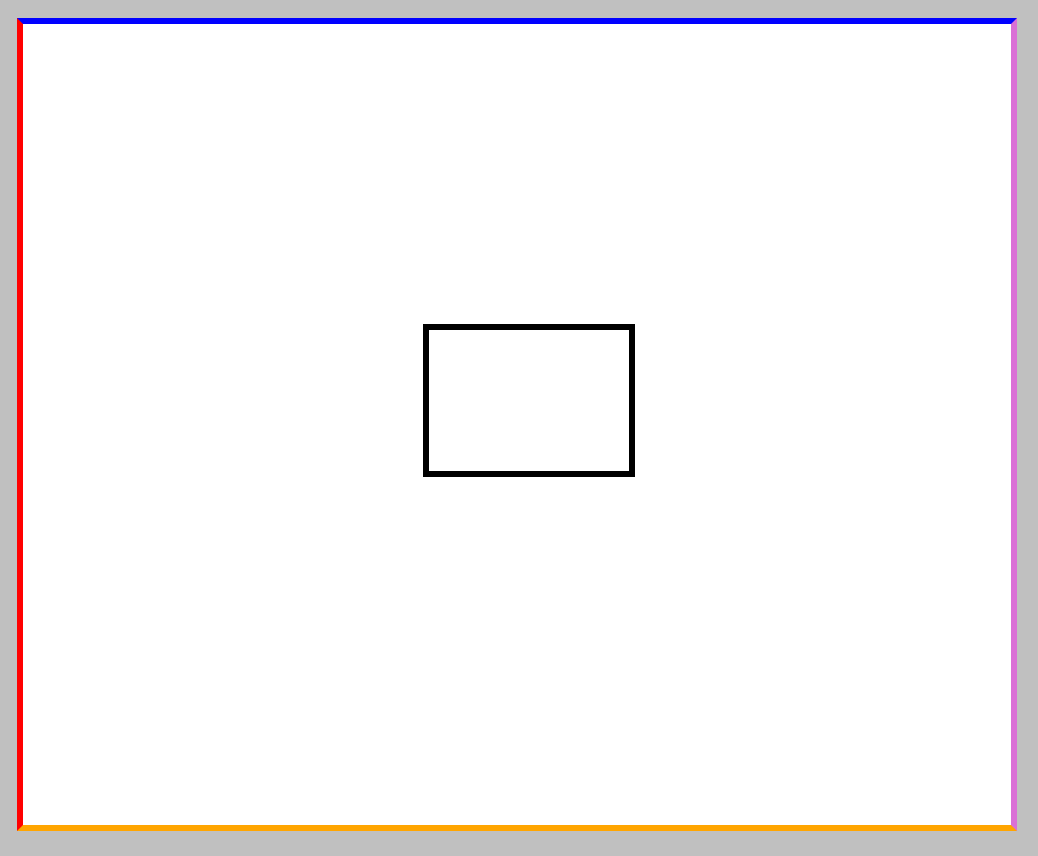
これでレターマークの枠が出来ました。
次は、この枠内にブイの字を書いていきましょう!
css
.btn-letter::after {
top: 150px;
left: 200px;
border-bottom: solid 3px orange;
border-top: solid 3px blue;
border-left: solid 3px red;
border-right: solid 3px orchid;
transform: rotate(45deg); /*45度の回転角度をつける*/
}
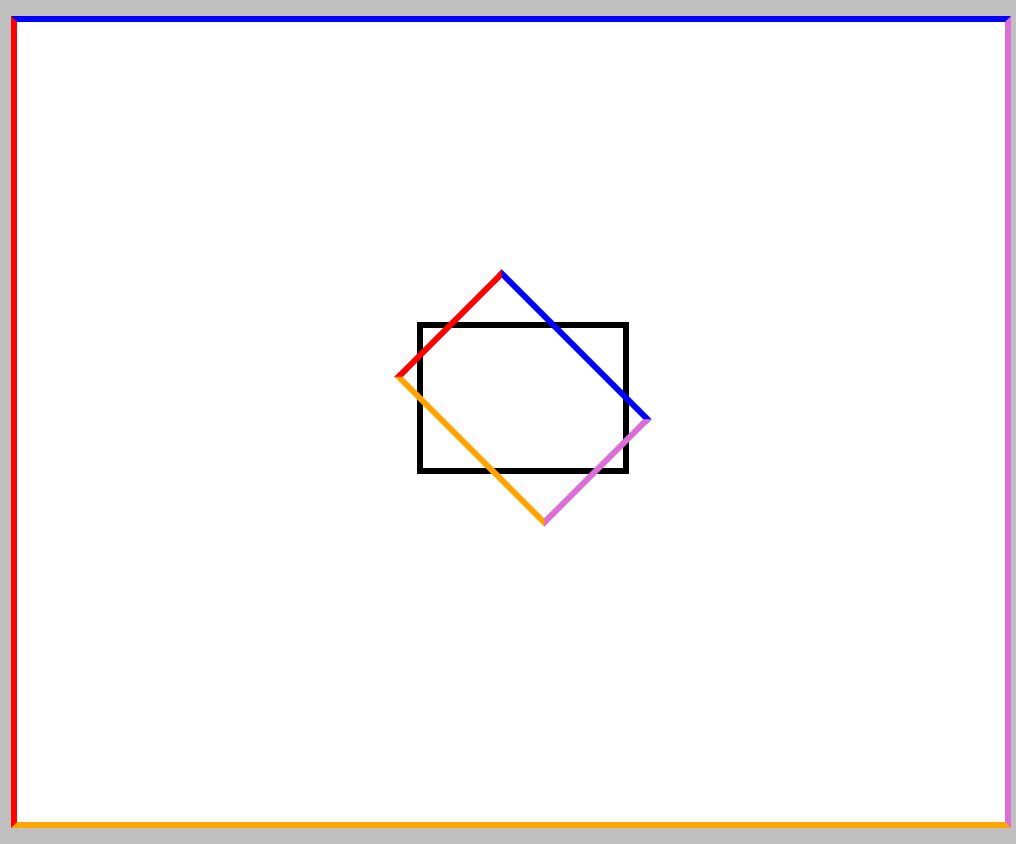
どこの線を使えばいいかわかりやすいように上下左右全てにおいてtransform: rotate(45deg);を付けました。
早速見てみましょう。
ブイの字を作るには、
・オレンジの線(border-bottom)
・ピンクの線(border-right)
を使えばよさそうですね!
では、このcss(.btn-letter::after)を書き換えてブイの字を作りましょう!
css
.btn-letter::after {
top: 117px;
left: 216px;
width: 70px;
height: 70px;
border-bottom: solid 3px orange;
border-right: solid 3px orchid;
transform: rotate(45deg); /*45度の回転角度をつける*/
}
topとleftを微調整して....
できました!!
是非皆さんもチャレンジしてみて下さい!