はじめに
この記事では、Clovaスキルのアカウント連携をLINEログインを用いて作成していきたいと思います。
LINEログインを用いることで、スキルユーザーのLINEプロフィール情報(名前や画像のURLなど)を取得することができます。
また、これを応用してLINEログインではなく他のSNSなどのAPIや自社のサービスと連携させることができます。
アカウント連携とは
Clovaの外部のサービスを連携させることができる機能です。
ユーザーはClovaアプリからスキルを有効にするときに連携しているサービスからログインを求められます。
ログインすることでアクセストークンが発行され、アクセストークンを利用することで連携しているサービスのユーザー情報などを取得することができます。
外部サービスとの連携にOAuth2.0という認証方式を使用します。
OAuth2.0については以下の記事がわかりやすいかと思います。
一番分かりやすい OAuth の説明
LINEログインとは
公式ドキュメントより
LINEログインを使用すると、アプリやウェブサイトのアカウントをユーザーのLINEアカウントで簡単に作成することができます。LINEログインは、iOS、Android、またはウェブアプリに組み込むことができます。
LINE以外のサービスでもユーザー名やプロフィール画像などを取得することができるようにするAPIです。
LINEログインの新規チェンネル作成
以下のリンクからLINE Developlers コンソールへログインし適当なプロバイダーを選択するか作成するかしてください。
次に新規チャンネル作成から「LINEログイン」を選択してください。

LINEログインの情報の入力を求められるので、適当に以下を入力します。
- アプリ名: サンプルLINEログイン
- アプリの説明: Clovaとの連携テストに使用します。
- アプリタイプ: WEB
- メールアドレス: ご自身のメールアドレスをご使用ください。
するとチャネルが作成され、Channel IDやChannel Secretが取得できるのでメモしておきます。

Clovaスキルの新規チャンネル作成
では次にClovaスキルを作成していきたいと思います。
lINEログイン同様に以下のリンクからLINE Developlers コンソールへログインし適当なプロバイダーを選択するか作成するかしてください。
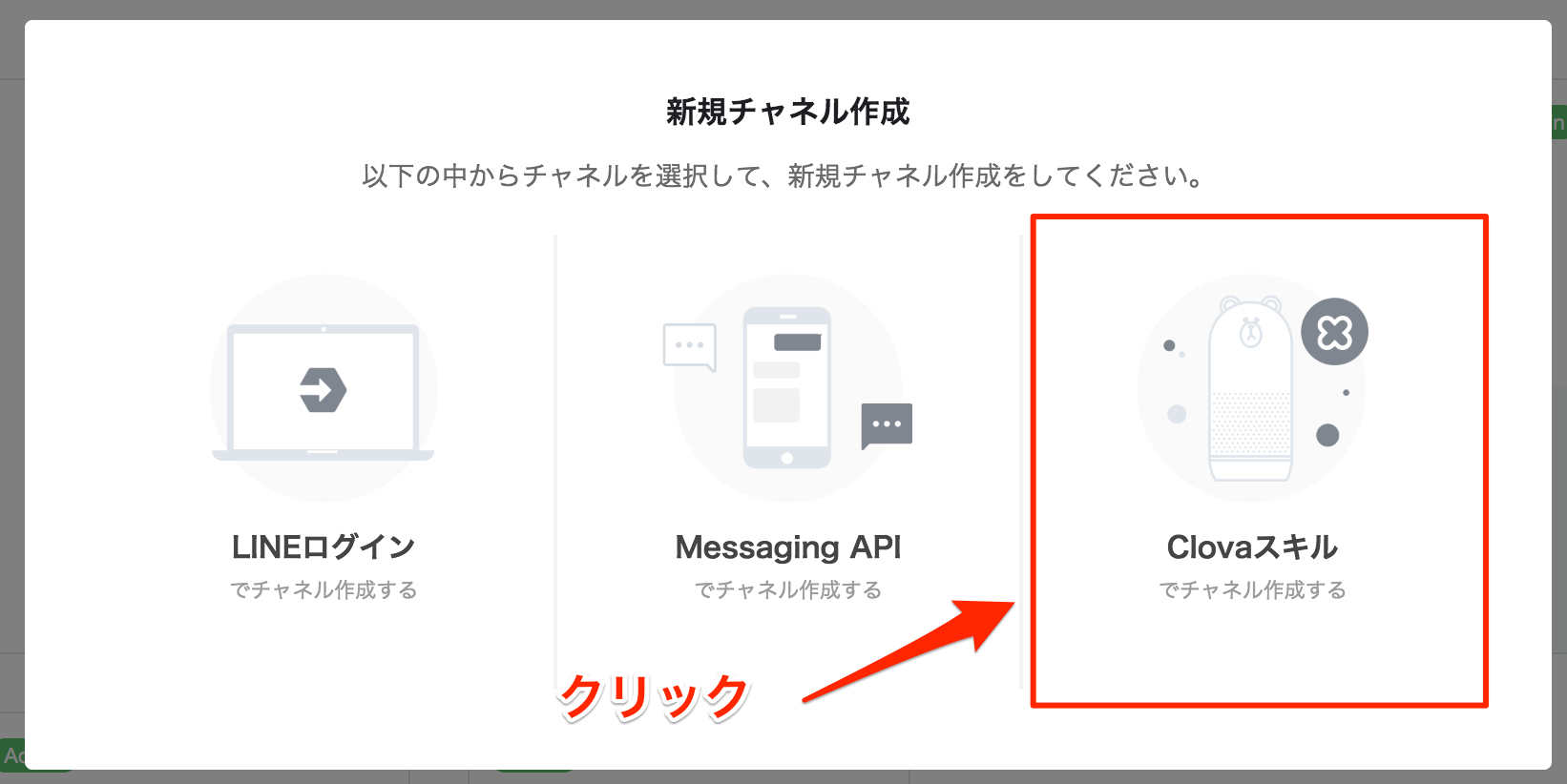
次に新規チャンネル作成から「Clovaスキル」を選択してください。

チャネル名をサンプルアカウント連携などと入力し、チャンネル作成を完了してください。
次にスキル基本設定で以下を入力して作成してください。
| 項目 | 値 |
|---|---|
| タイプ | カスタム |
| ExtensionID | com.あなたの名前.account-sampleなど |
| スキル名 | サンプルアカウント連携 |
| 呼び出し名(メイン) | サンプルアカウント連携 |
| 呼び出し名(サブ) | |
| AudioPlayerの使用 | いいえ |
| 提供者について | 個人 |
| 提供者名 | ご自身の情報を入力してください。 |
| 担当者メールアドレス | ご自身の情報を入力してください。 |
| Extensionと連携するLINEのアカウント | 選択しない |
次に、サーバーの設定画面に行き、以下を入力します
| 項目 | 値 |
|---|---|
| ExtensionサーバーのURL | ご自身のエンドポイントとして使いたいサーバーのURL |
| アカウント連携の有無 | はい |
| ログインURL | https://access.line.me/oauth2/v2.1/authorize |
| アカウント設定ページのURL(任意) | 空白でOKです |
| クライアントID | LINEログイン作成時のChannel IDを入力 |
| プライバシーポリシーのURL (日本語) | 適当に入力してください(https://sample.comとか) |
| ドメインリスト(任意) | 空白でOKです |
| 権限の範囲(任意) | profile |
| 許可付与タイプ(任意) | 許可コード承認 |
| アクセストークンURI | https://api.line.me/oauth2/v2.1/token |
| アクセストークン再発行URI(任意) | https://api.line.me/oauth2/v2.1/token |
| クライアントシークレット | LINEログイン作成時のChannel Secretを入力 |
| クライアントの資格情報の転送方式(任意) | HTTP Basic |
次にLIENログインに戻り、リダイレクトURLの指定をします。
LINEログインの設定画面に戻りアプリ設定のCallback URLで以下のURLを入力します。
https://clova-cic.line-apps.com/v1/al/token
ここまでできたらアカウント連携の設定は完了です。
スキル画面からLINEログインを試してみましょう。
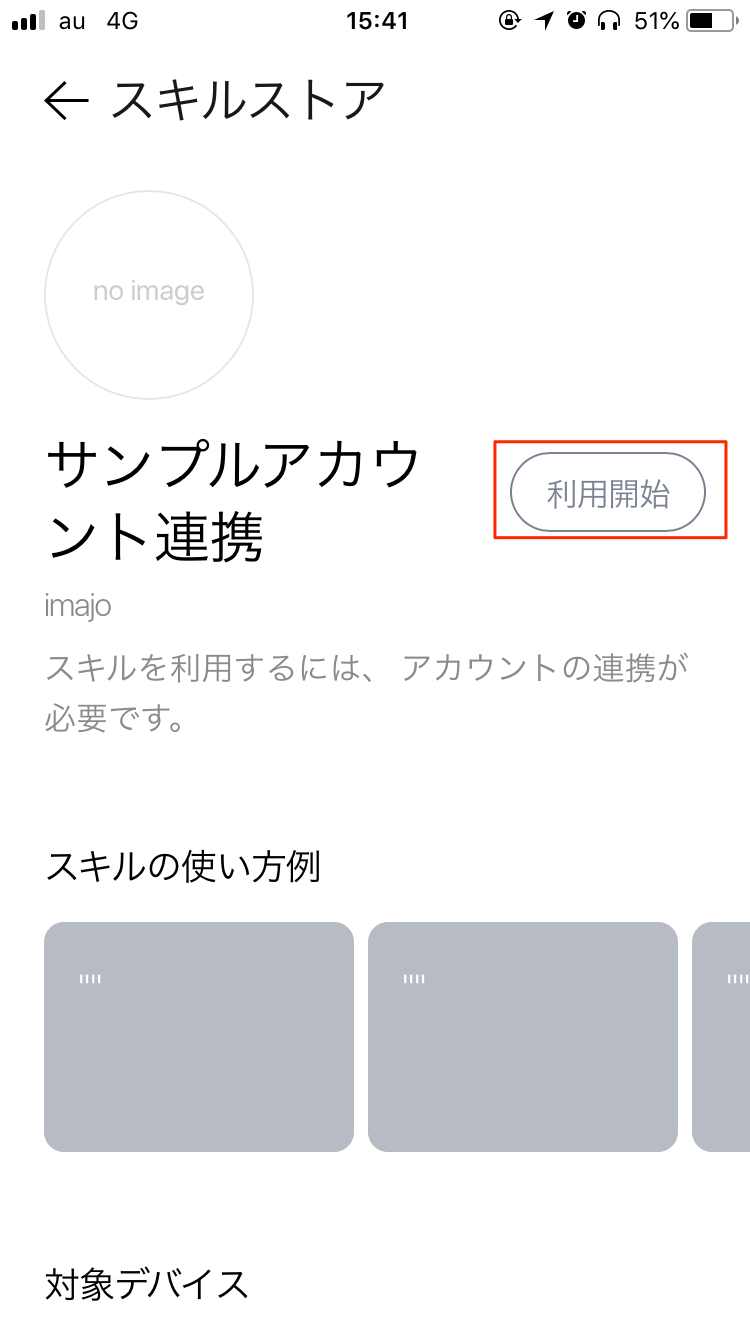
Clovaのモバイルアプリから今作成したClovaスキルを開き、利用開始ボタンを押します。

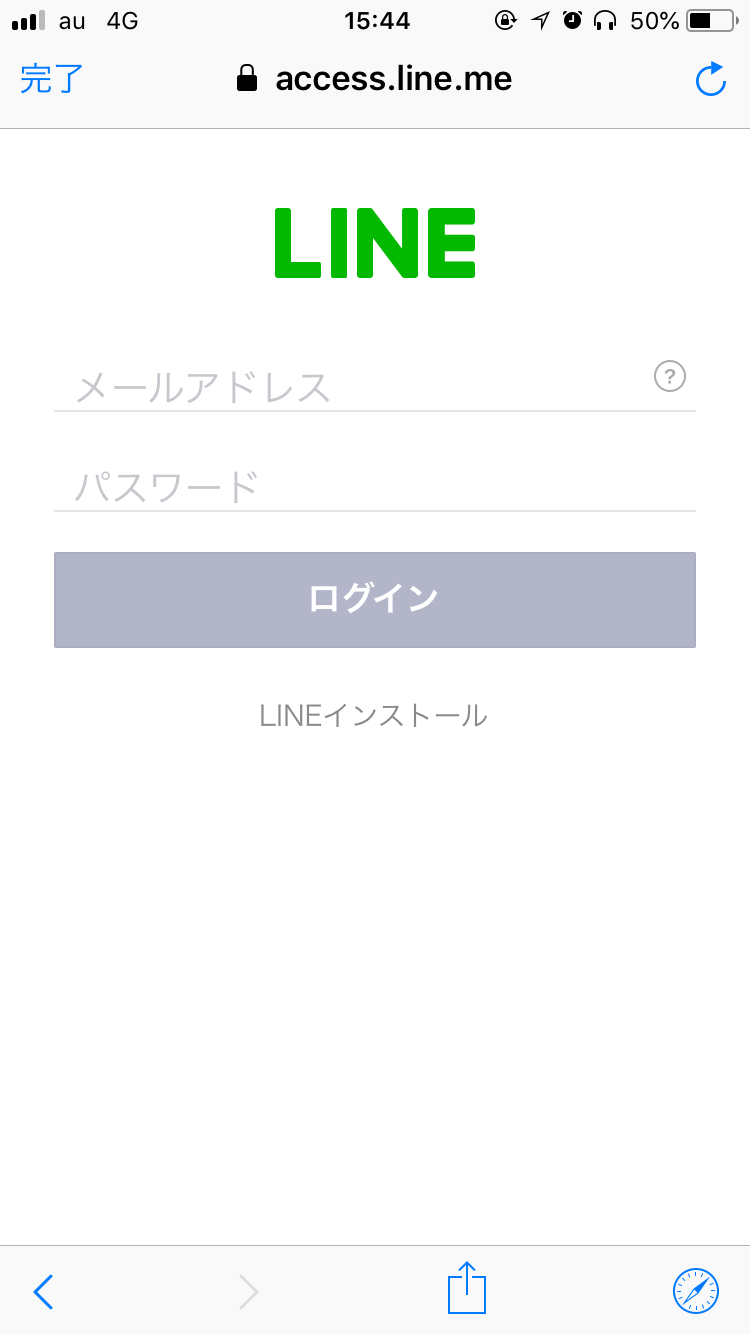
するとおなじみのLINEログイン画面が出てくるのでログインしてください。

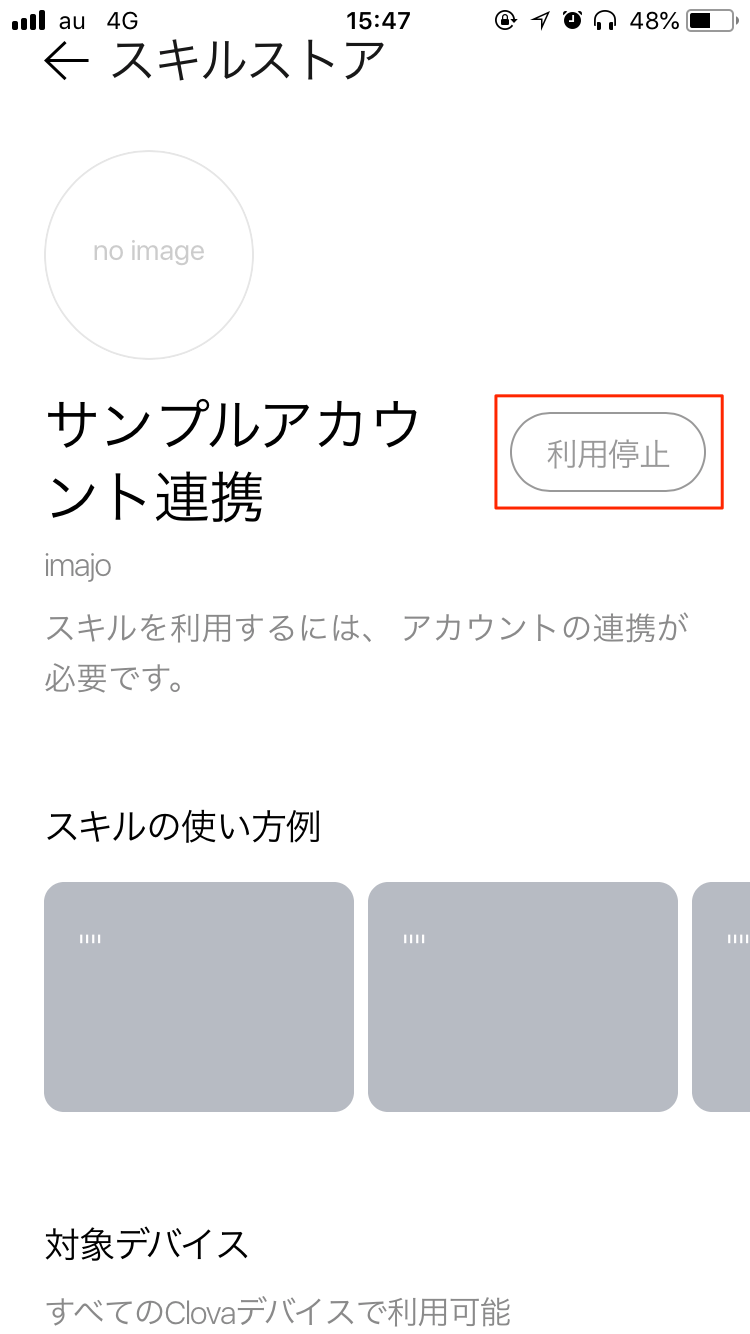
ログインが完了すると「利用開始」が「利用停止」に変わっていると思います。

LINEアカウント情報の取得方法
それではエンドポイントでのLINEユーザー情報(今回はLINEの表示名)を取得します。
まずはLINEログイン単体での取得方法についてみて行きます。
以下のGETでdisplayName(LINEの表示名)、userId、pictureUrl(トプ画のURL)を取得することができます。
>> URL
https://api.line.me/v2/profile
>> Header
Authorization: Bearer {access token}
レスポンスは以下のような感じです。(公式ドキュメントより)
{
"userId":"U4af4980629...",
"displayName":"Brown",
"pictureUrl":"https://example.com/abcdefghijklmn",
}
Headerのアクセストークンを取得することでユーザー情報を取得します。
それでは次に、Clovaでのアクセストークンの取得方法をみて行きましょう。
以下で取得することができます。
// bodyはCEKからエンドポイントに送られるJSON
body.session.user.accessToken;
node.jsで書くと以下のようになります。
const rp = require('request-promise');
const accessToken = body.session.user.accessToken;
console.log(accessToken);
var options = {
method: 'GET',
uri: 'https://api.line.me/v2/profile',
headers: {
'Authorization': `Bearer ${accessToken}`
}
};
rp(options).then( data => {
console.log(data);
console.log(data.displayName); // LINEアカウントの名前
}).catch( err => {
// エラー発生
})
終わりに
ClovaスキルとLINEログインを直接アカウント連携させる機会も少ないかもしれないですが、他にもfacebookなどや自社サービスなどと連携させたスキルを開発するのも面白いのではないでしょうか。