Clovaにはカードがない
VUIからGUIにユーザーを移動させたい時があります。
例えば、最新のニュースを教えてくれるClovaのスキルがあったとして、Clovaに言わせるのはタイトル程度。
記事の詳細はWEB(ブラウザなど)で見て欲しい時があります。
こういったときは、Alexaなどは「カード」と言うものがあってアレクサアプリで見ることができます。
ただ、Clovaには現状そのような機能がないみたいです。
おそらくLINEアプリ(チャットのアプリ)でボットを作ってそれに通知しろ。って意図がある気がします。
この記事でできること
Clovaスキルから、LINE Botにメッセージを送ることができます。
Twitterですが、簡単に実装してみた動画です。
【拡散希望】
— imajo (@imasirooo) 2018年8月16日
多くのシンガーさんを「知るきっかけ」を作っています!
曲を数秒聞いて「いいね!」と思ったら歌とシンガーさんのTwitterのプロフィールなどを見れるアプリです!
もし、僕の、私の曲使っても良いよ!ってシンガーさんがいましたらリプかDMください!🙇
沢山のシンガーさんに届け! pic.twitter.com/a8KtWcb2tQ
Messaging APIを使う
Messagin APIとは
簡単に言うとBotですね。
LINEの公式アカウントのチャット画面で話しかけると、秒でメッセージが返ってくるあれです。
ただ、こっちが会話を送ってなくてもPOSTなどのイベントで好きなユーザーに通知を送れるのでそれを使ってClovaスキルからBotに何かしらのテキストを送ってみたいと思います。
プロバイダー、チャネルを作成する
「Botest」と言うプロバイダーを作成してください。(名前はなんでもいい。すでに使いたいClovaスキルが存在するならば、それと同じプロバイダーを使用してください)
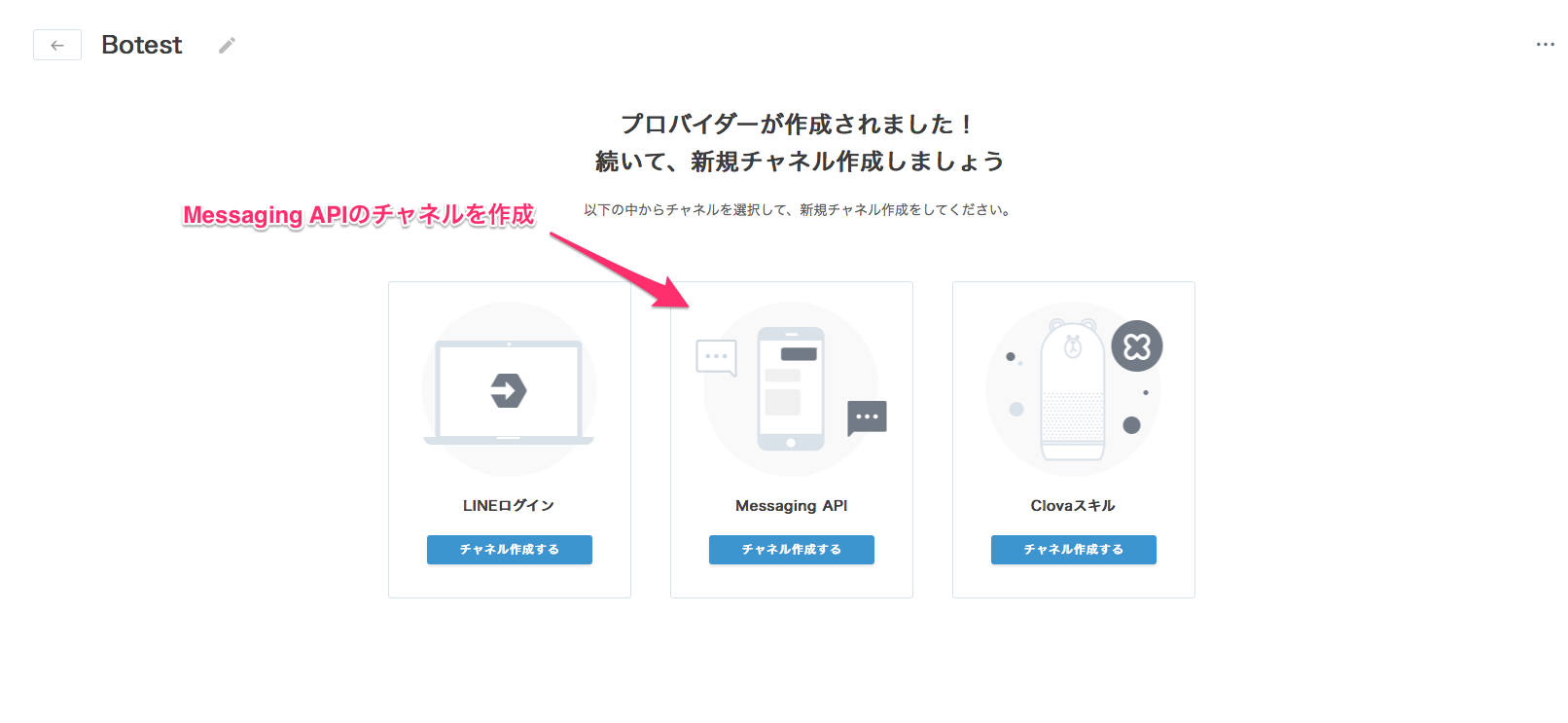
すると、以下の画面になると思いますので、Messaging APIのチャネルを作成します。
新規チャネル作成画面が表示されるので以下を入力
- アプリ名: clova bot
- アプリ説明: ClovaのLINE通知に使う。
- プラン: Developer Trial (ここは間違ってはいけない)
- 大業種: ご自身に合わせてお選びください
- 小業種: ご自身に合わせてお選びください
- メールアドレス: ご自身に合わせてお選びください
入力したら「入力内容を確認」→「同意する」→「作成する」を押します。
すると、一度プロバイダートップ画面に移動するのでもう一度、今作成したチャネルを開きます。
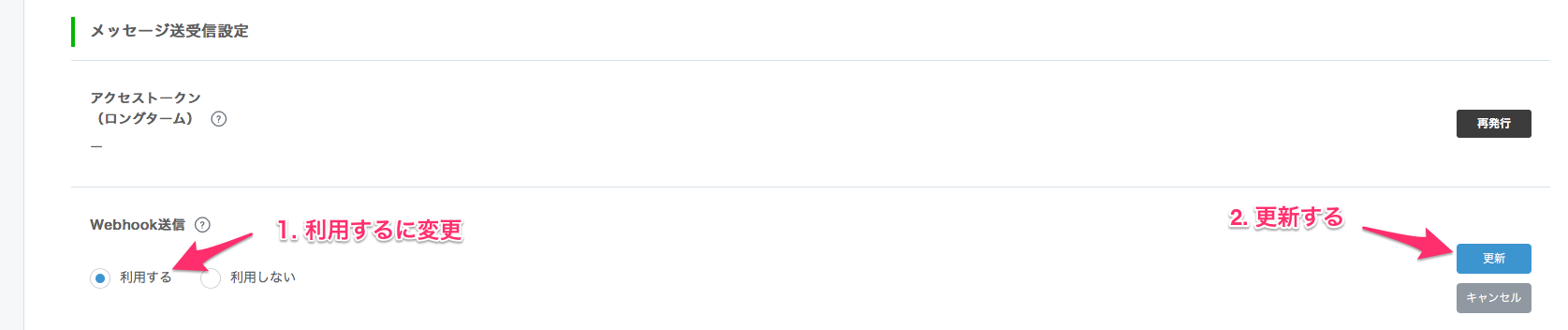
「Webhook送信」の欄を利用するに変更して、更新します。
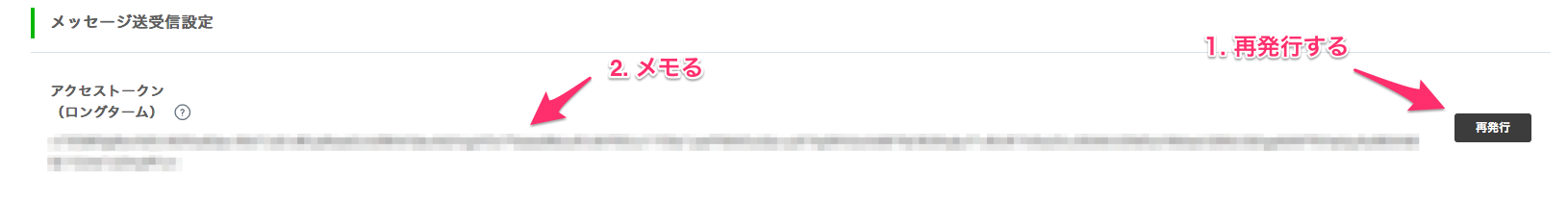
その上の、アクセストークンの欄でトークンを再発行し、発行されたトークンをメモります。
さらに、画面下のQRからLINEアプリで検索し、友達追加しておきます。
さらにさらに、そのほかのYour User IDもメモします。
curlでテストしてみる
先ほどメモったトークンとuseridを変更して以下のcurlで試してみてください。。
curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer {メモしたアクセストークン}' \
-d '{
"to": "メモしたYour user ID",
"messages":[
{
"type":"text",
"text":"Hello, world1"
},
{
"type":"text",
"text":"Hello, world2"
}
]
}'
すると、先ほど登録したBotにメッセージがあなた宛に届くと思います。
Clovaスキルでメッセージを送る
重要
スキルは使用するBot(Messaging APIと同じプロバイダーである必要があります。
Clovaスキル作成の詳細は省きますが、スキルをユーザーのIDがエンドポイント側で取得すれば、使ったユーザーだけにメッセージを送ることが可能なのがわかります。
スキルとBotを連携させる
スキルの基本設定画面で、「Extensionと連携するLINE ID」を先ほど作成したBotを選択します。

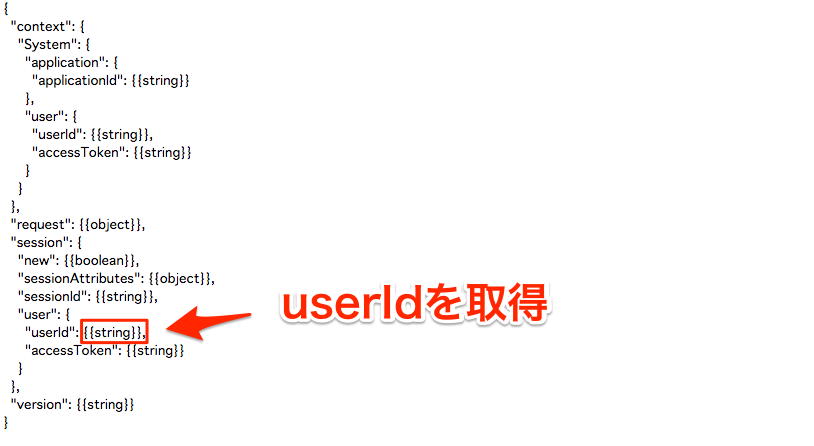
userIDを取得する
送られてきたJSONのsession.user.userIdで取得することができます。
LINE Botに送る
単純にPOSTするのでもいいけれど、LINEさんが便利なSDKを用意してくださってます。
npm install --save @line/bot-sdk
ほぼ丸パクリのコードですが、
const line = require('@line/bot-sdk');
const client = new line.Client({
channelAccessToken: '<channel access token>'
});
const message = {
type: 'text',
text: 'チャットに送る内容'
};
const userId = request.session.user.userId;
client.pushMessage(userId, message)
.then(() => {
// 成功したとき。CEKにレスポンスを返したり。
})
.catch((err) => {
// エラーしたとき
});
テストでの注意点
現在、ブラウザ上でのテストではうまくいきません。
なぜかと言うと、userIdが正しくないからです。
なので、ちゃんとLINEに通知がくるかは実機で試しましょう。
参考
https://clova-developers.line.me/guide/#/CEK/Guides/Link_Messaging_API.md
https://developers.line.me/ja/docs/messaging-api/building-bot/