はじめに
Clovaのいいところとして、LINE Botと(Messaging API)の連携があります。
ただ、開発者的にもユーザー的にも一つ手間がかかりますがAlexa、GoogleAssistantでもLINE Botに通知を送ることはできます。
今回はAlexaを使って、その実装方法をみていきます。
この記事では、Alexaのスキル開発方法を一からは書いていません。
簡単なAlexaスキルを開発したことがある方を対象としています。
仕組み
以下のサービスを使います
- ASK(Alexaスキル)
- LINEログイン(Alexaのアカウントリンクに使用)
- MessagingAPI(LINE Bot)
Alexaのアカウントリンクの機能とLINEログインを使用します。
これにより、ユーザーはスキルを有効にするときにLINEアカウントのログインを求められます。
そうすることでスキル側でMessagingAPIのuserIdを取得することができます。
Messaging API
Messaging APIとは
LINE Botのアカウントを作成します。
ユーザーのメッセージに応答したり、プッシュ通知を送ることができます。
今回はAlexaからのメッセージなのでプッシュ通知を使います。
こちらを参考にしてください。
MessagingAPI新規チャンネル作成
以下のリンクからLINE Developlers コンソールへログインし適当なプロバイダーを選択するか作成するかしてください。
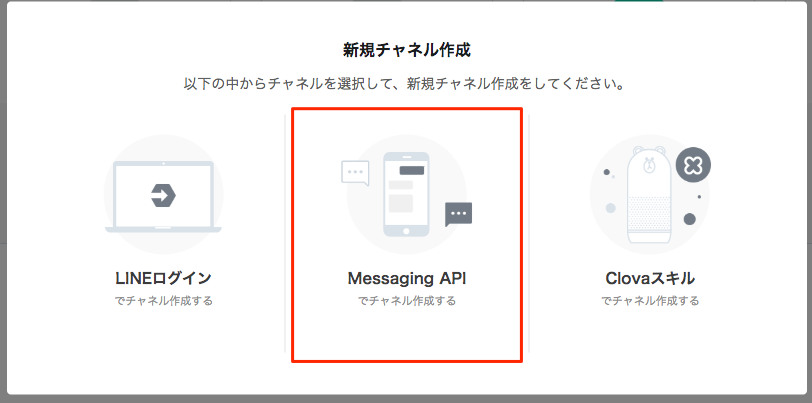
次に新規チャンネル作成から「Messaging API」を選択してください。
新規チャネル作成画面が表示されるので以下を入力します。
- アプリ名: サンプルBot(まあ、適当に)
- アプリ説明: AlexaからBotに通知してみるよ!
- プラン: Developer Trial (ここは間違ってはいけない)
- 大業種: ご自身に合わせてお選びください
- 小業種: ご自身に合わせてお選びください
- メールアドレス: ご自身に合わせてお選びください
入力したら「入力内容を確認」→「同意する」→「作成する」を押します。
すると、一度プロバイダートップ画面に移動するのでもう一度、今作成したチャネルを開きます。
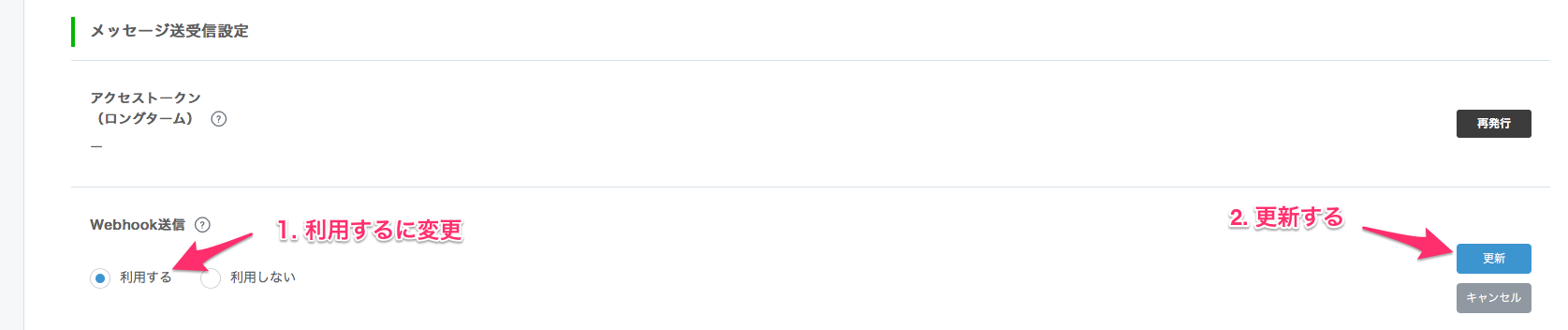
「Webhook送信」の欄を利用するに変更して、更新します。
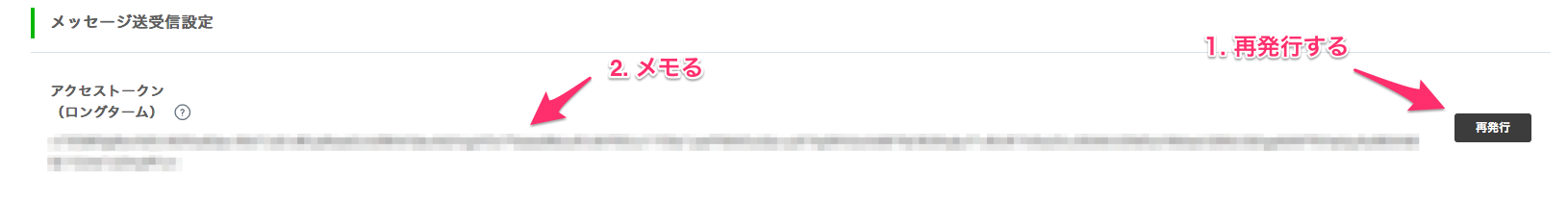
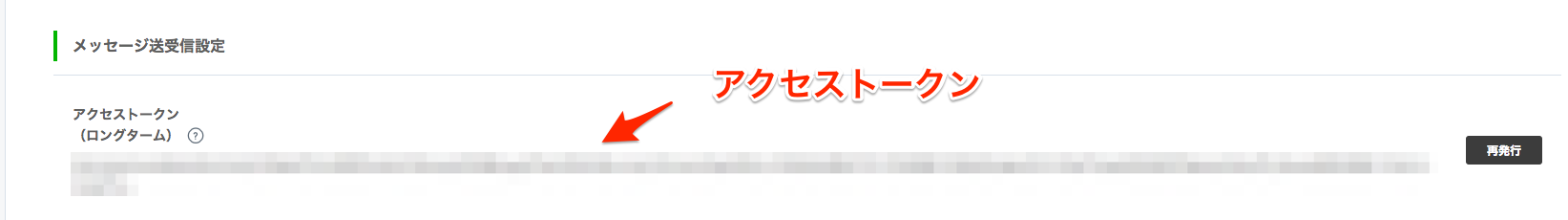
その上の、アクセストークンの欄でトークンを再発行し、発行されたトークンをメモります。
このアクセストークンはのちにLambdaの環境変数で使用します。
さらに、画面下のQRからLINEアプリで検索し、友達追加しておきます。
さらにさらに、そのほかのYour User IDもメモします。
curlでテストしてみる
先ほどメモったトークンとuseridを変更して以下のcurlで試してみてください。。
curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer {メモしたアクセストークン}' \
-d '{
"to": "メモしたユーザーID",
"messages":[
{
"type":"text",
"text":"Hello, world1"
},
{
"type":"text",
"text":"Hello, world2"
}
]
}'
すると、先ほど登録したBotにメッセージがあなた宛に届くと思います。
LINEログイン
LINEログインとは
公式ドキュメントより
LINEログインを使用すると、アプリやウェブサイトのアカウントをユーザーのLINEアカウントで簡単に作成することができます。LINEログインは、iOS、Android、またはウェブアプリに組み込むことができます。
LINE以外のサービスでもユーザー名やプロフィール画像、UserIDなどを取得することができるようにするAPIです。
今回はこちらを用いてMessagingAPIに使用するUserIDを取得します。
LINEログインの新規チェンネル作成
Alexaのアカウントリンクに使用します。
いわゆるMessagingAPIとAlexaスキルのつなぎ目的な感じだと思います。
まず、新規チャンネル作成から「LINEログイン」を選択してください。

LINEログインの情報の入力を求められるので、適当に以下を入力します。
- アプリ名: サンプルLINEログイン
- アプリの説明: Alexaとの連携テストに使用します。
- アプリタイプ: WEB
- メールアドレス: ご自身のメールアドレスをご使用ください。
するとチャネルが作成され、Channel IDやChannel Secretが取得できるのでメモしておきます。

Alexaスキルの作成
次にAlexaスキルを作成していこうと思います。
といっても、スキル作成の一からの手順は書きません。
呼び出し名を設定して適当なインテントを作成してビルドまで終わってる前提で話します。
コードとかは後でいいので必ずエンドポイントは設定して置いてください。でないとうまくリンクできません。
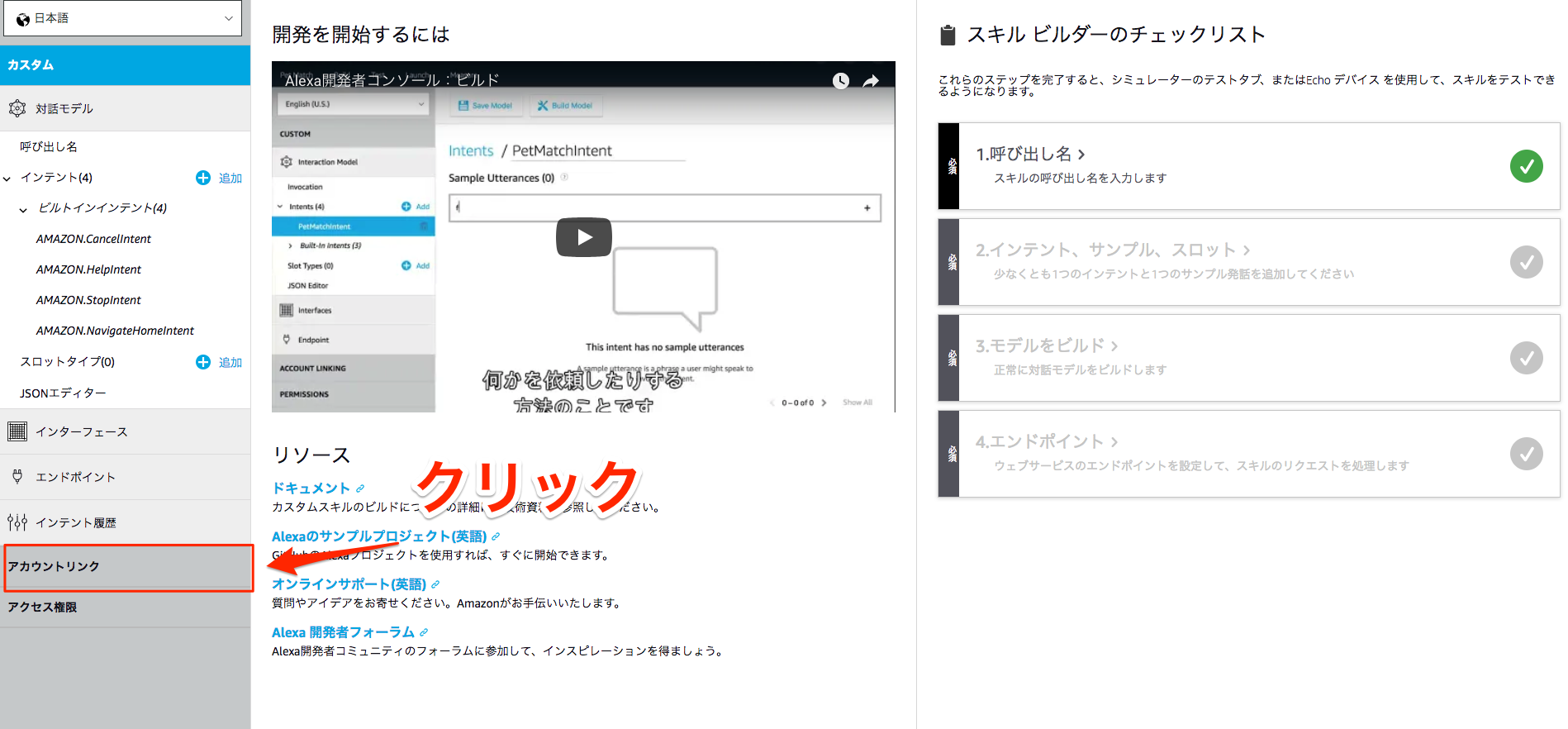
画面左下の「アカウントリンク」ボタンからアカウントリンクの設定画面を開きます。
そして以下の項目を埋めていきます。
| タイトル | 項目 |
|---|---|
| 認証画面のUR | https://access.line.me/oauth2/v2.1/authorize |
| アクセストークンのURI | https://api.line.me/oauth2/v2.1/token |
| クライアント ID | LINEログインでメモしたChannelID |
| クライアントシークレット | LINEログインでメモしたChannel Secret |
| クライアントの認可方法 | HTTP Basic認証 |
| スコープ | profile |
| ドメインリスト | 空白でOK |
| デフォルトのアクセストークンの有効期限 | 空白でOK |
次に画面1番下にあるリダイレクト先のURLの項目の3つのURLをメモします。
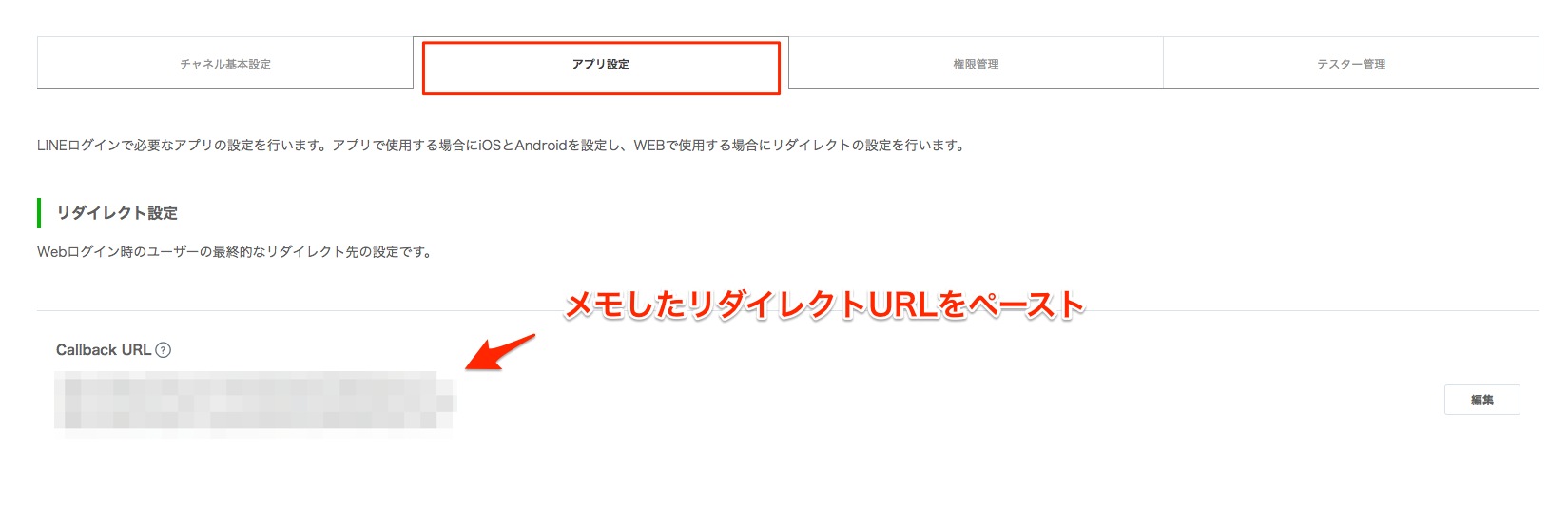
今度はLINEログイン画面に戻り、画面上の「アプリ設定」をクリックし「Callback URL」に今メモしたURLを入力します。
スキルからLINEログインを試してみる
それでは実際にスキルの設定画面から、LINEログインがうまくいくかを試してみましょう。
コードはその後です。
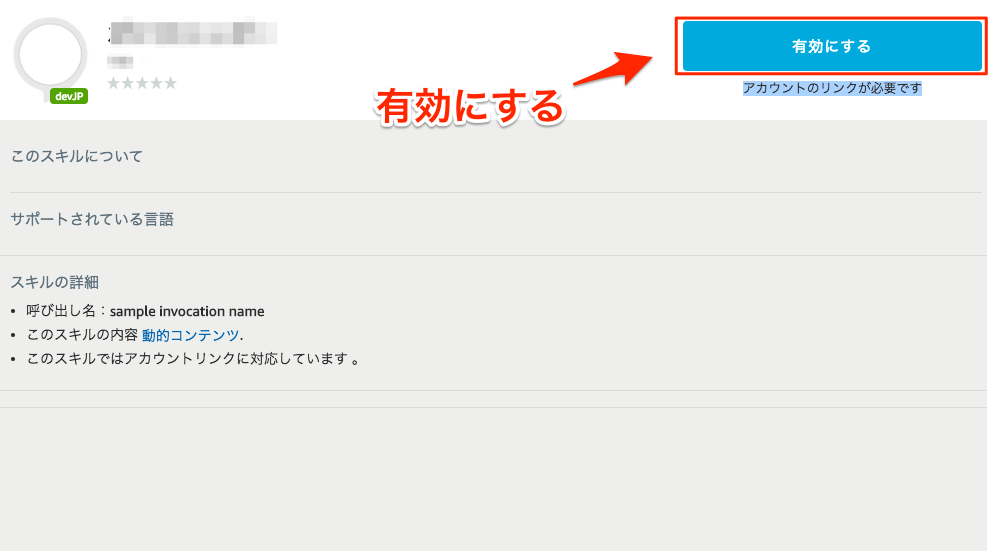
今作成したスキルを有効にしてみます。
画面には「アカウントのリンクが必要です」とあるはずです。
するとLINEのログイン画面が出てくるのでログインしてみましょう。
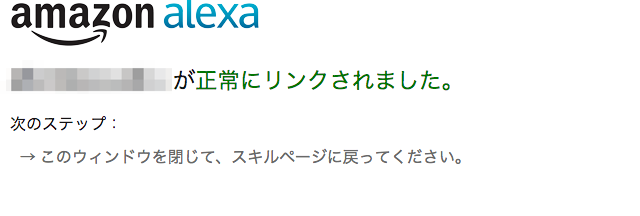
うまくいくと以下のうような画面になると思います。
これでスキル(Lambdaに送られてくるJSON)でアクセストークンを取得することができます。
アクセストークンを用いてuserIdを取得しようと思います。
コードの実装
Lambdaを使っていきます。
何はともあれモジュールをインストールします。
「@line/bot-sdk」はLINE公式が出しているMessagingAPIのSDKです。
$ npm init
$ npm install --save ask-sdk-core
$ npm install --save ask-sdk-model
$ npm install --save request-promise request
$ npm install --save @line/bot-sdk
とりあえず、スキル起動時に(LaunchRequest)Botに「スキルが起動されました」とでも通知しておきましょうか。
いかがそのコードです。
'use strict';
const Alexa = require('ask-sdk-core');
const rp = require('request-promise');
const line = require('@line/bot-sdk');
const client = new line.Client({
// Lambdaの環境変数よりMessagingAPIのチャネルアクセストークンを取得
channelAccessToken: process.env["channelAccessToken"]
});
const LaunchRequestHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'LaunchRequest';
},
async handle(handlerInput) {
// Userごとのアクセストークン
const accessToken = handlerInput.requestEnvelope.session.user.accessToken;
console.log(accessToken);
var options = {
method: 'GET',
uri: 'https://api.line.me/v2/profile',
headers: {
'Authorization': `Bearer ${accessToken}`
}
};
// アクセストークンより、LINEのUser情報を取得
var lineData = JSON.parse(await rp(options));
const message = {
type: 'text',
text: 'スキルが起動されました。'
};
const userId = lineData.userId;
// botに通知を送信
await client.pushMessage(userId, message)
var msg = 'Botにメッセージが送信されました';
return handlerInput.responseBuilder
.speak(msg)
.reprompt(msg)
.getResponse();
}
};
exports.handler = Alexa.SkillBuilders.custom()
.addRequestHandlers(
LaunchRequestHandler)
.lambda();
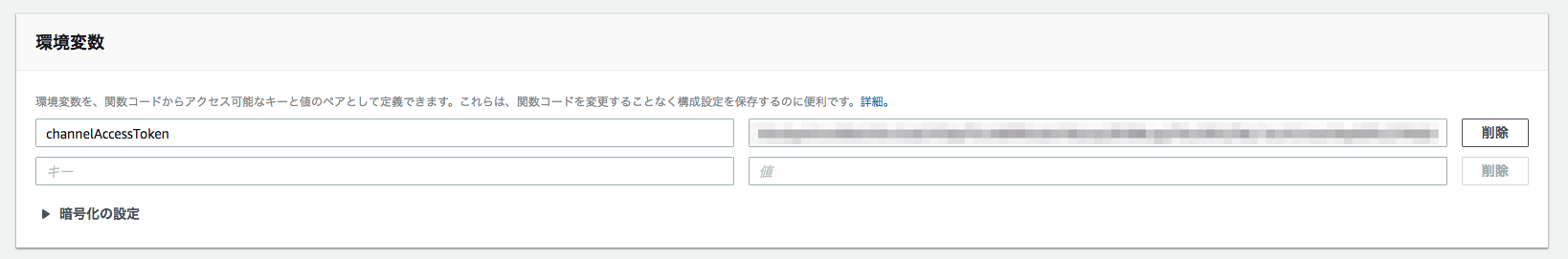
次にLambdaの環境変数にMessagingAPIのアクセストークンを入力します。
変数名はchannelAccessTokenです。
これで完成です?一応動きます。
スキルを起動してみてください。Botに以下のようなメッセージが送られると思います。

終わりに
かなりめんどくさい、、、
Clovaだったらもっと楽に連携させられるからBot使いたいスキルはやっぱりClovaですね!