概要
- 公式ページ https://rabbit-shocker.org
- リポジトリ
本記事で登場した変数を中心にカスタムしたスタイルでのスライドサンプルを公開しています
メモ
- 公式ページはあるが、あまり詳細なドキュメンテーションがない
- スライドファイルやテーマの作り方についてのコマンド等について最低限の記載のみ
環境
- MacBook Pro 14" 2021 / Apple M1 Pro
- macOS Sequoia
15.1 - Ruby
3.3.6 - gem
3.5.23 - rabbit
3.0.3
インストール
gem install rabbit
メモ
- インストール時に
ffi.h not foundのようなエラー - これはRubyなどのスクリプト言語からCを呼び出すためのプログラム
- mac(homebrew)であればlibffiをインストール
brew install libffiして再実行
スライド作成
rabbit-slide --id test-slide --base-name slide-test
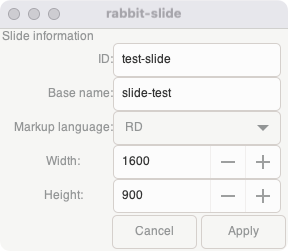
実行するとGUIが出てくる (自動では手前に来ないで裏側にしれっと立ち上がってたりするので注意)
とりあえず今回は以下の設定で作ってみる
- Markup language: RDファイル
- Width: 1600
- Height: 900
メモ
オプション
-
--idがフォルダ(プロジェクト)名 -
--base-nameが実体となるスライドファイルにつく名前 (.rdや.rabなど) - ❓ スライドの拡張子は
.rabで作られるが.rdでも同じと思われる- 特に意味はないが私は
.rdにリネームした
- 特に意味はないが私は
スライドサイズを変えたい場合
-
.rabbitファイル (rabbitコマンドの起動オプションをまとめた設定ファイル) に記載のオプションを変えれば良し - これがあれば、以降は
rabbitのみでスライドが起動するようになる
--size 1600,900
slide-test.rab
その他
- ここまでは公式ページに記載あり https://rabbit-shocker.org/ja/how-to-make/
- 同ページ内に「テーマの作り方」という項目があるが、外部に公開する目的ではなく個人レベルでテーマを編集したいならここは参考にしない方が良い
- 後述のように、作ったスライドフォルダ内にて、各種変数をオーバーライドするようファイルを定義し、それを他スライドでもコピーして使い回せば良い
スライドの表示
作成されたフォルダにcdして
rabbit slide-test.rd
スライドが開始し、2枚目からはうさぎ 🐇 と亀 🐢 のプログレスバーも表示される
メモ
- スライドを終了するにはウィンドウを閉じる
- Terminal側でkillしても一度ウィンドウにフォーカスを戻さないと終了しない
- Ruby製のデスクトップアプリだからか、
Cmd + Wとかで終了しない(マウスクリックが必要)
- ウィンドウサイズを頻繁に変えると例外が発生して落ちる挙動を確認しているので、発表中にサイズを変えないよう注意が必要そう
タイトルスライドのメタデータ
デフォルトで入っている項目を指定すると
= タイトル
: subtitle
サブタイトル
: author
Tomohiro Imaizumi
: institution
XXX株式会社
: content-source
YYY Kaigi
: date
2024-11-16
: allotted-time
25m
: start-time
2024-11-15T19:30:00+09:00
: end-time
2024-11-15T20:00:00+09:00
: theme
default
このような見た目となる
発表時間のオプションについて
-
allotted-timeとstart-time/end-timeは排他のオプション https://github.com/rabbit-shocker/rabbit/blob/64dfac5b78767a1a34d6611544e2bda70806ad5c/doc/ja/news.rd#L214-L228- 任意の開始時間でプレゼン時間を指定するのが
allotted-time - 指定の開始/終了時間でプレゼン時間を指定するのが
start-timeend-time - 基本は前者で良いが、1度終了するとリセットされると思われるのでもしその懸念があるなら後者を使うと良さそう? 🤔
- 任意の開始時間でプレゼン時間を指定するのが
- (後述) themeには
defaultが指定されているが、ここを編集すると見た目をいじることができる
テーマ(見た目)の定義方法
公開されているテーマそのままの場合
- スライドメタデータのテーマに名称を指定
- テーマはRubyGems.orgで公開されていて
rabbit-themeで検索するとrabbit-theme-xxxのようなgemがhitする。xxxの部分が指定時の名称になる - 例:
clear-codeを指定するとこうなる
: theme
clear-code
公開されているテーマから特定の要素のスタイルを変える
- 適当なファイル(一般には
theme.rb) を作成して、必要な変数(種類が多いので詳細は後述)をオーバーライドで定義- 画像などのアセットは
dataフォルダ以下に置くのが一般的のよう
- 画像などのアセットは
- 任意のテーマを
include_theme("default")のように読み込む- (
defaultテーマの場合) 変数が||=で設定されているため、先にオーバーライドする変数を宣言し、その後にinclude_themeすることで任意の変数を上書き可能 - ⚠️ 他のテーマでも同様の設計かどうかはわからないので、都度コードを参照して評価部分を確認する必要あり?
- (
設定例
例えば、プレゼン中のうさぎ 🐇 を飛行機 ✈️ に、亀 🐢を新幹線 🚄 にし、アイコンサイズも変える場合
- ✈️
data/plane.png - 🚄
data/train.png
として
theme.rb を
@image_slide_number_image = "data/plane.png" # 現在位置のアイコン
@image_slide_number_space_ratio = 0.1 # 現在位置のアイコンサイズ
@image_timer_image = "data/train.png" # 予定進捗のアイコン
@image_timer_space_ratio = 0.05 # 予定進捗のアイコンサイズ
include_theme("default")
スライド側を
: theme
theme
とすると
こんな感じでアイコンやサイズを指定可能である
各種テーマ編集用のオプション変数
分かり次第、随時追記予定
公式には、どの変数が何のパラメータなのか詳細な解説がない 🏜️
このため、デフォルトテーマのリポジトリを見ながら、分かった範囲でメモしていきます
フォアグラウンド・バックグラウンド・シャドーの色
@foreground
@background
@shadow_color
フォント
find_font_family 関数で取得する必要あり
@font_family = find_font_family("Helvetica")
@monospace_font_family = find_font_family("Menlo-Regular")
ヘッダーライン
@default_headline_line_color
@default_headline_line_params
@default_headline_line_width
❓ @default_headline_line_params には call というkeyが指定できるようだが詳細は未確認
ウサギ(現在位置)
@image_slide_number_image # 画像
@image_slide_number_space_ratio # サイズ
亀(予定進捗)
@image_timer_image #画像
@image_timer_space_ratio #サイズ