はじめに
Laravel8が2020/09/08(日本は9/9になるかな)にリリースされます。開発するときはLTSを選択する保守的な自分にとっては、7.x以降のバージョンにはあまり興味がなかったのですが、今回はlaravel/jetstreamというフロントエンドスタックが導入されたことで気になり始め、リリース日を待たずにインストールして使ってみることにしました。
開発版のLaravel8をインストールする
composer create-project --prefer-dist laravel/laravel laravel8 dev-develop
起動してみる
php artisan serve
ちゃんと画面右下にBuild v8.x-devて出てますね。
modelの格納先を確認する
Laravel8では、modelはapp直下ではなくapp/Models に格納されます。単純なMVCモデルで開発するとき、いちいちapp/Modelsになるよう設定を変更していた身としてはありがたいです。

route:cache使ってみる
laravel8では、クロージャーで書かれていてもroute:cacheが通るようになったので、試してみます。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
こういう書き方は、7.xまではcacheできなくて、route:cacheするとエラーになっていました。しかし、laravel8.xからは。
php artisan route:cache
Route cache cleared!
Routes cached successfully!
このように、エラーになることなく実行できます。
さらに改善されたメンテナンスモード
Laravelでは artisan down を実行することでメンテナンスモードに切り替えることができました。ただ、メンテンスモード中も、開発者はテスト等の為にアクセスする必要があり、laravel6.x系リリース時にIPアドレスによるホワイトリスト形式が採用されました。しかしそれも煩雑だということで、8.x系からはCookie方式が採用されたようです。
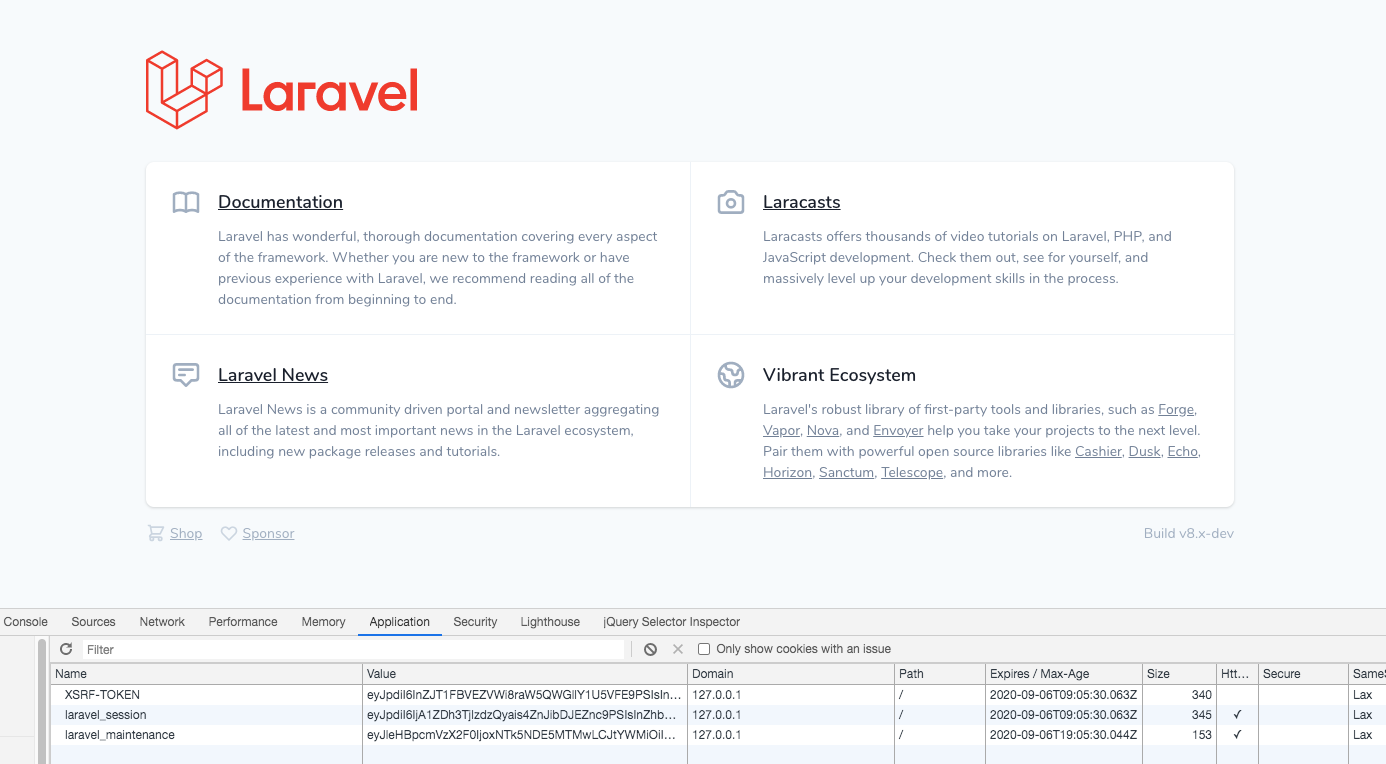
php artisan down --secret=HOGE
--secretで指定したディレクトリにアクセスするとトップページにリダイレクトされ、かつlaravel_maintenanceという名前のCookieが発行されます。例えば、--secret=HOGE なら http://127.0.0.1:8000/HOGE にアクセスします。
これにより、メンテナンス中でも、メンテナンスモードを回避してサイトにアクセスできます。IPアドレスのホワイトリスト形式より格段に便利ですね。

さらに、artisan down 時に、--renderと、--statusというオプションが指定できるようになりました。何も指定していないと以下のように503エラー画面がレンダリングされ、statusは503で返りますが……。

例えば、php artisan down --render="errors::404" --status=200というように指定することで、404画面をレンダリング、statusは200を返すというようなことが簡単にできるようです。

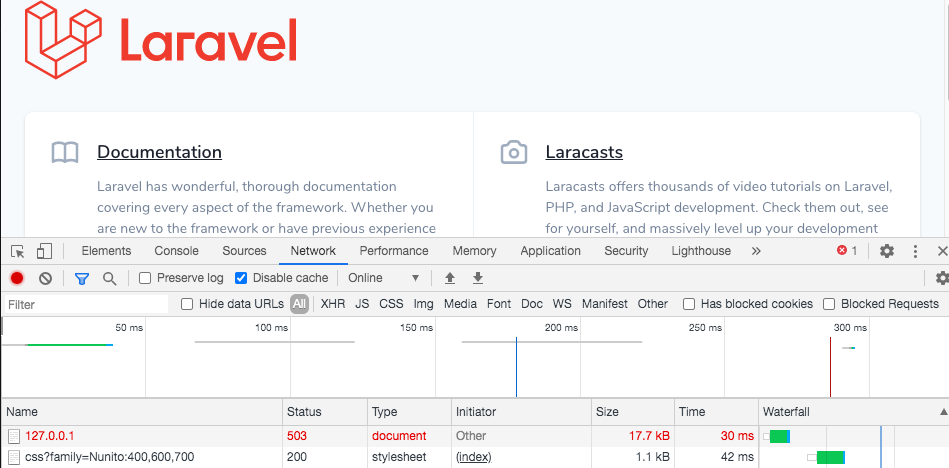
もちろん --renderには、レンダリング可能なbladeテンプレートを自由に指定できるので、例えば、welcome.blade.phpを読み込むようにphp artisan down --render="welcome"と指定すると……。welcome画面をレンダリングしつつ、statusは503を返すみたいなことができるわけです。

laravel/jetstream!
さて、本命のjetstreamを使ってみます。実は調べてみて気づいたのですが、デフォルトではjetstreamは同梱されないようです(下記のcomposer.json参照)。laravel/installer を使った場合のみ laravel new project-name --jet というように --jetオプションを指定することで同梱されるようです。
"license": "MIT",
"require": {
"php": "^7.3",
"fideloper/proxy": "^4.2",
"fruitcake/laravel-cors": "^2.0",
"guzzlehttp/guzzle": "^7.0.1",
"laravel/framework": "^8.0",
"laravel/tinker": "^2.0"
},
"require-dev": {
"facade/ignition": "^2.3.6",
"fzaninotto/faker": "^1.9.1",
"mockery/mockery": "^1.3.1",
"nunomaduro/collision": "^5.0",
"phpunit/phpunit": "^9.3"
},
"config": {
"optimize-autoloader": true,
"preferred-install": "dist",
"sort-packages": true
},
なので、仕方なくcomposerでインストールしました。ぐぬぬ……。
composer require laravel/jetstream
installした後はartisanコマンドでセットアップを行います。
php artisan jetstream:install [stack]
stackには、Livewire か inertiaを指定します。この辺りはプロダクトの要件次第です。SEO必須ならLivewire、特にそういった制約はなく、かつvueやreactなどのメジャーなjsフレームワークに馴染みがあるならinertiaが良いでしょう。ちなみにイナーシャと読みます。今回は、inertiaを選択します。
php artisan jetstream:install inertia
npm install && npm run dev
これでセットアップは完了しました。しかし、このままだとDBのセットアップができていないので、http://127.0.0.1:8000/ にアクセスしてもエラーになります。
SQLSTATE[HY000] [2002] Connection refused (SQL: select * from `sessions` where `id` = x7v2PAHVtjL9uktGtbuedgx1bP3glsWwgbqFI3ZS limit 1)
なので、vesselをサクッと入れてみます。
composer require shipping-docker/vessel --dev
php artisan vendor:publish --provider="Vessel\VesselServiceProvider"
bash vessel init
./vessel start
その上でmigrateを実行します。
./vessel art migrate
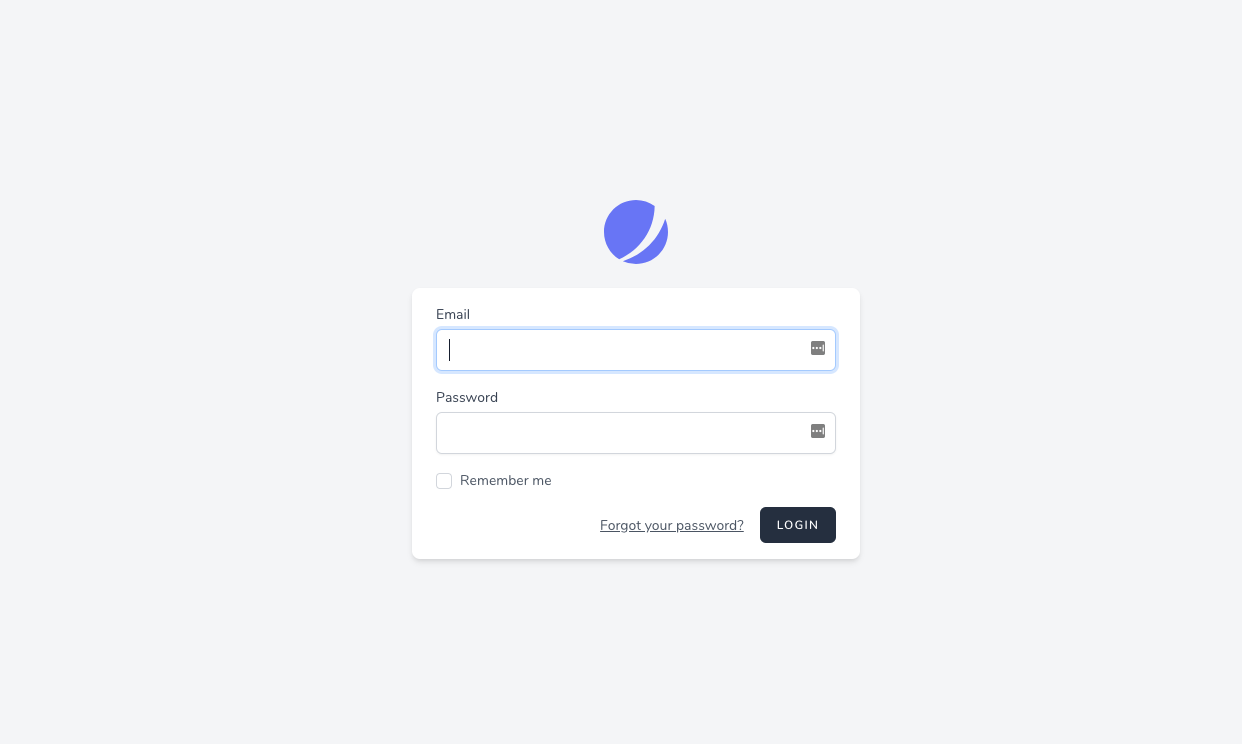
うまくセットアップできたように見えます。早速 /register に移動してユーザー登録してみます。

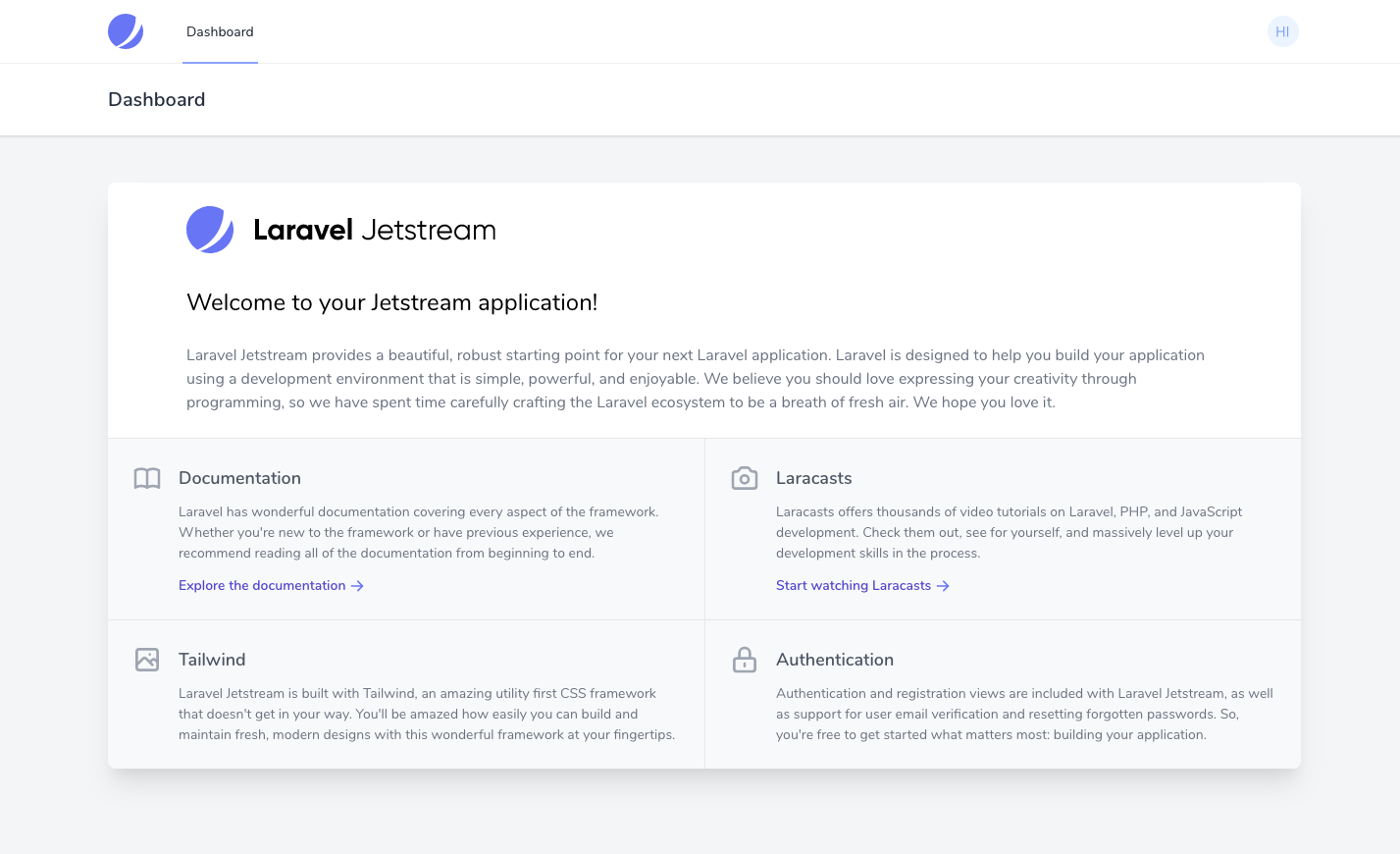
登録が完了すると、ログイン状態になり/dashboardにリダイレクトされます。

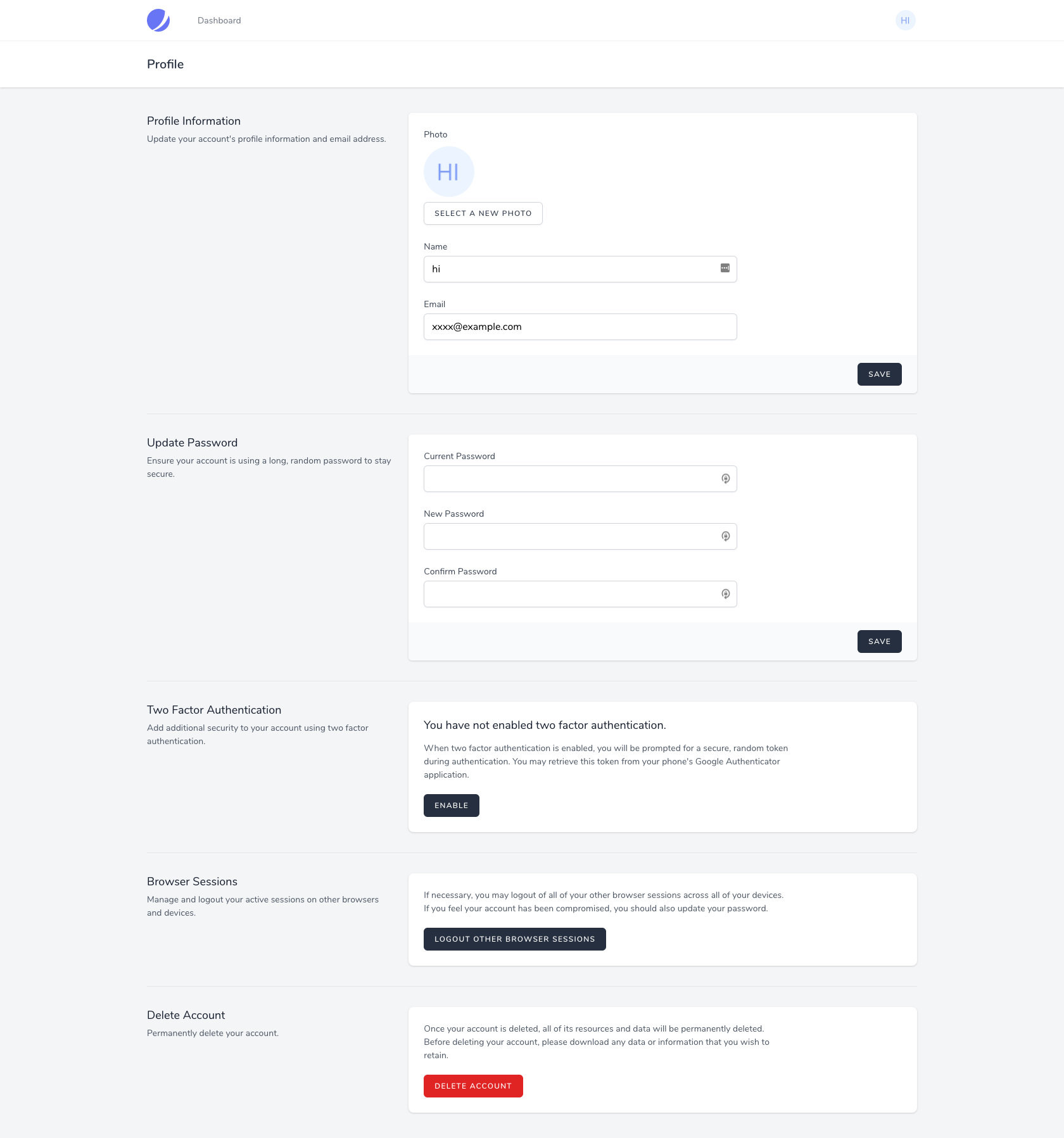
ここまでは、従来のログイン/ユーザー登録のスカフォールドと同じ機能群となります。しかし今回からは /profileが追加され、非常にモダンなプロフィール画面が追加されていることがわかります。

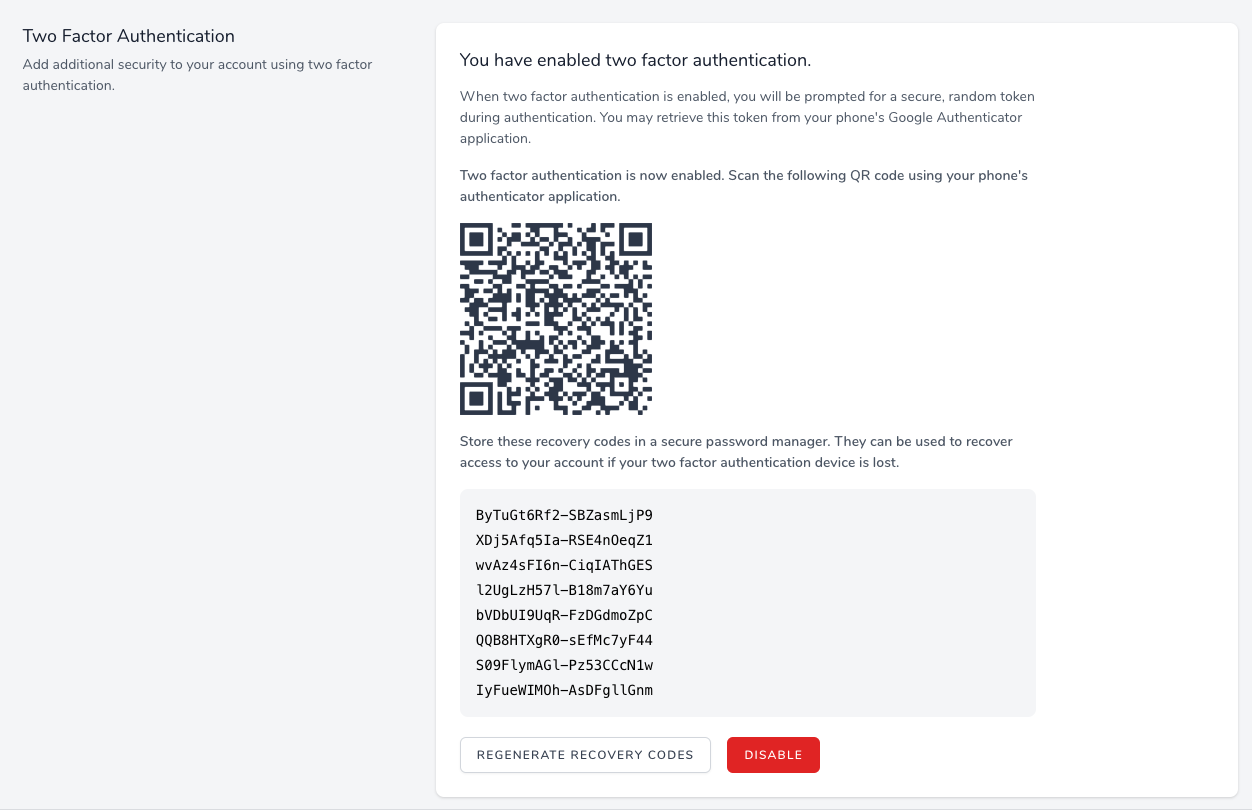
なんと2要素認証の設定が。ここをENABLEにすると2要素認証が利用可能になります。

上記の画面のQRコードをGoogle Authenticatorなどで読み込ませておき、ログインします。ちゃんとコード入力を求められます。

Google Authenticatorで表示される値を入力すると、無事dashboard画面が表示されました。

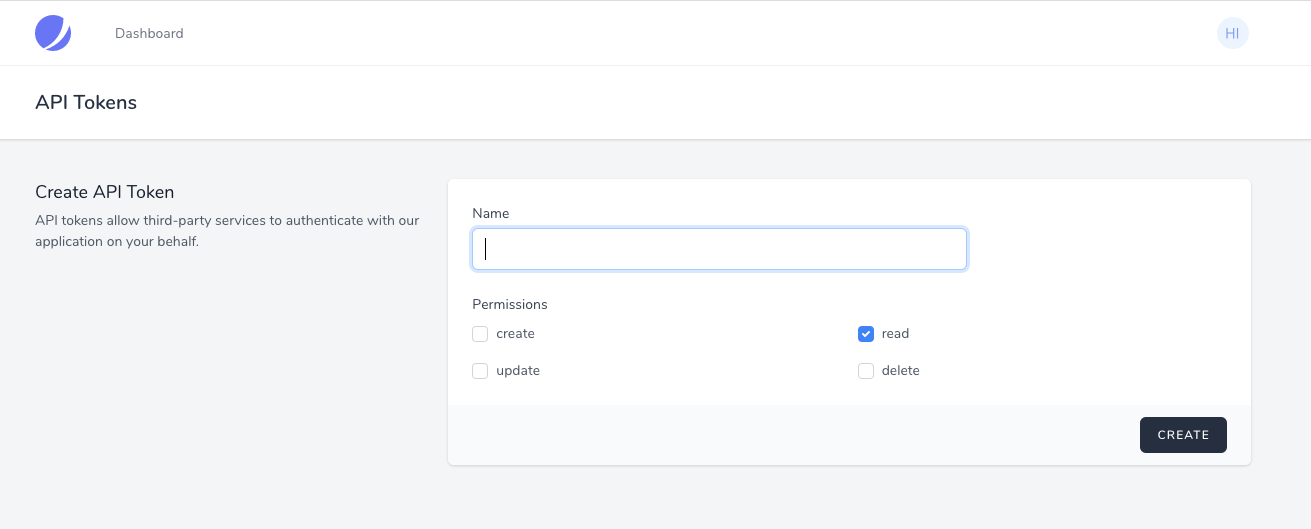
加えて、APIトークンを使った認証も最初から提供されているようです。

以上。jetstreamのスカフォールドに注目してみました。他に--teams オプションのようなものもあるようですが一旦今までと同じ使い方さえできたら良かったので検証はこれで十分。
また、今回からフロントエンドの技術スタックに TALL-stackとして注目されていたLivewireとtailwindCSSの組み合わせが簡単に導入できるようになったのも大きいです。この辺りは、バックエンド開発にしか馴染みのない人間にとっては特に恩恵が大きいと思いますので、この機会にぜひ色々チャレンジしてみてください。
さいごに
Laravel8では、プロジェクトを作った直後に自分で行なっていたmodelやrouteの設定変更が不要になったこと、またスカフォールドで提供される機能がよりモダンになり、登録制のサイト開発が簡単になったことが印象的です。他に、ジョブ実行でエクスポネンシャルバックオフを簡単に実装できたり、Schema Dumpにより開発環境での初期migrateを簡単にできるようになったとも聞いています。このため開発を実践する上での課題に対して、多くのソリューションを提供してくれているのがlaravel8なのかなと。今後新規開発では、LTSの6を使うか8を使うか実に悩ましいところです。