概要
昨日 (2018/9/26) リリースされた Safari Technology Preview Release 66 が Web Share API に対応したということで、早速試してみました。
これで Web Share API は Android の Chrome と Safari Technology Preview Release 66 で使用できるようになりました。
下記に本稿のソースコードとデモページを用意しました。
im36-123/webShareApi | GitHub
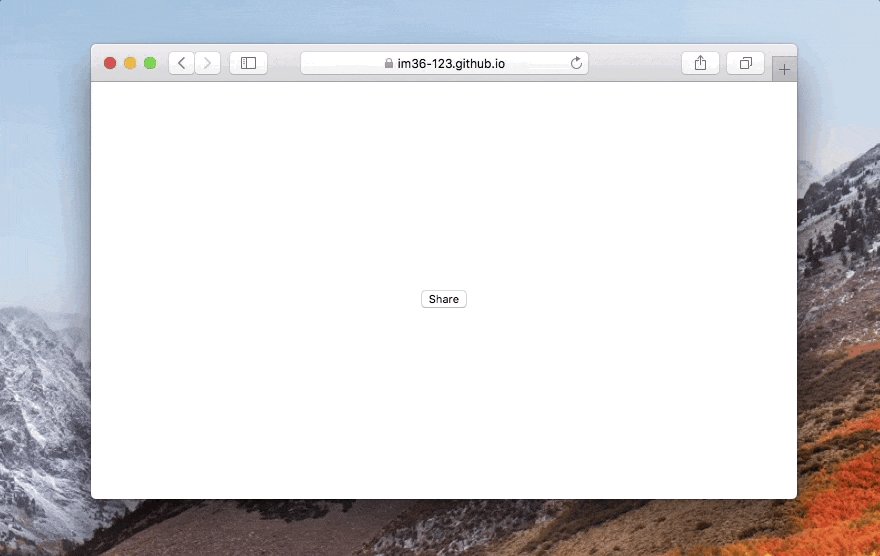
デモページ
実装したコード
<button> をクリックすると navigator.share() メソッドを実行します。
<!DOCTYPE html>
<html lang='ja'>
<head>
<title>Web Share API</title>
</head>
<body>
<button>Share</button>
<script>
const button = document.querySelector('button')
button.addEventListener('click', (e) => {
navigator.share({
url: '',
title: document.title,
text: 'Web Share API を使ってみる'
})
})
</script>
</body>
</html>
実行結果
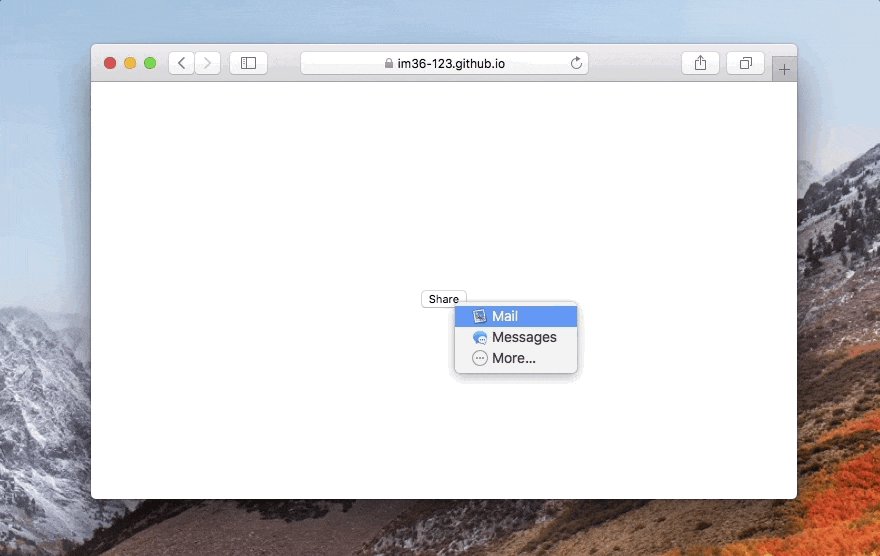
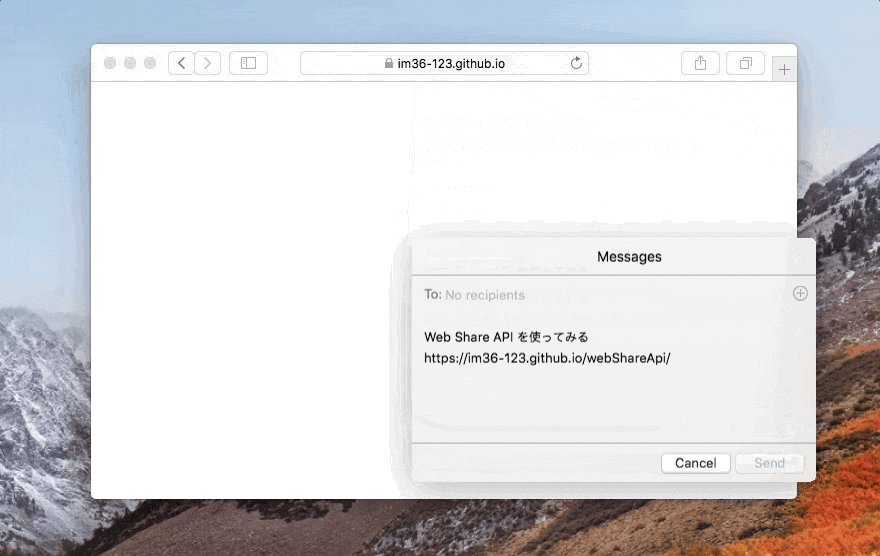
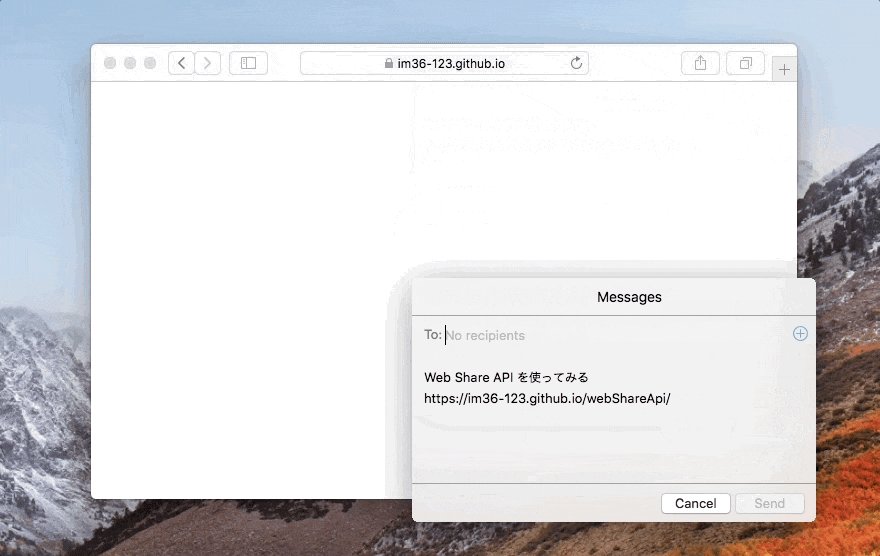
Safari の場合
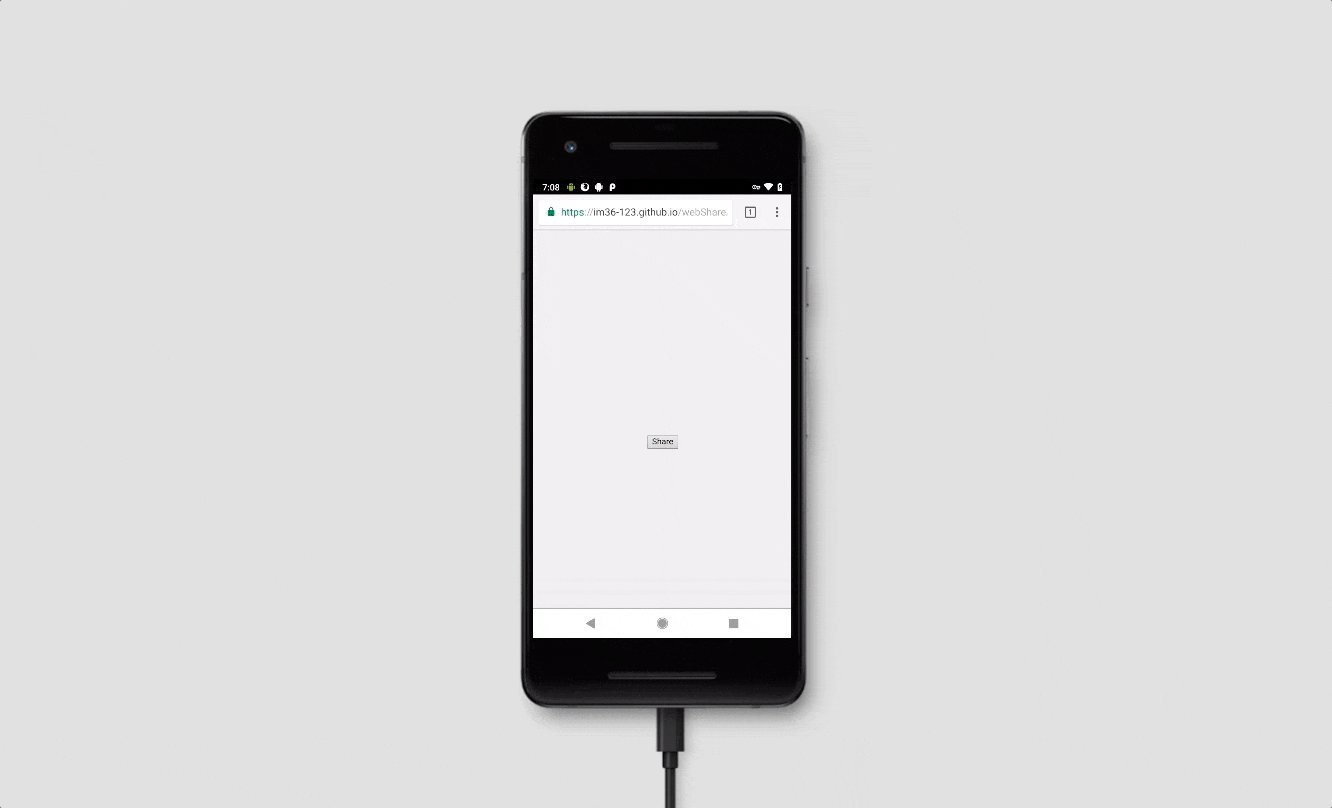
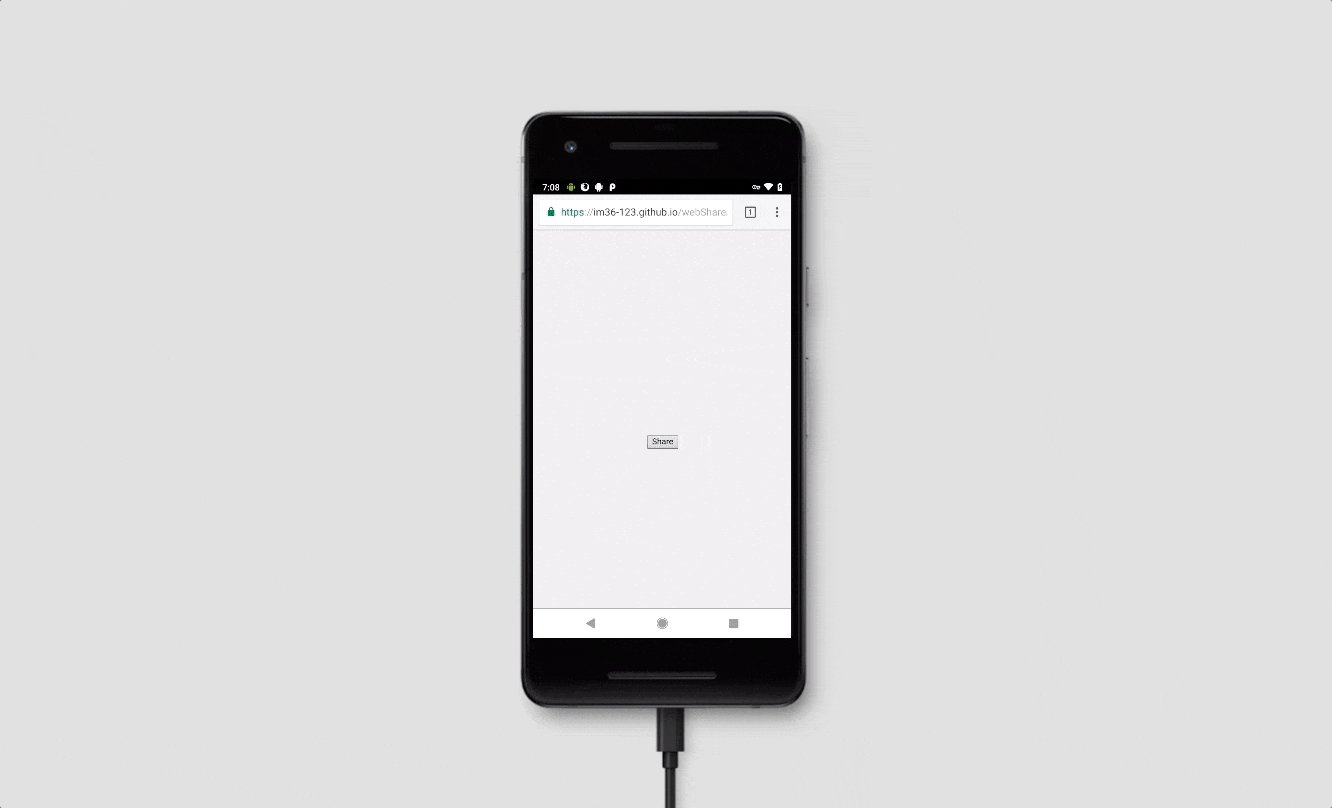
Android の Chrome の場合
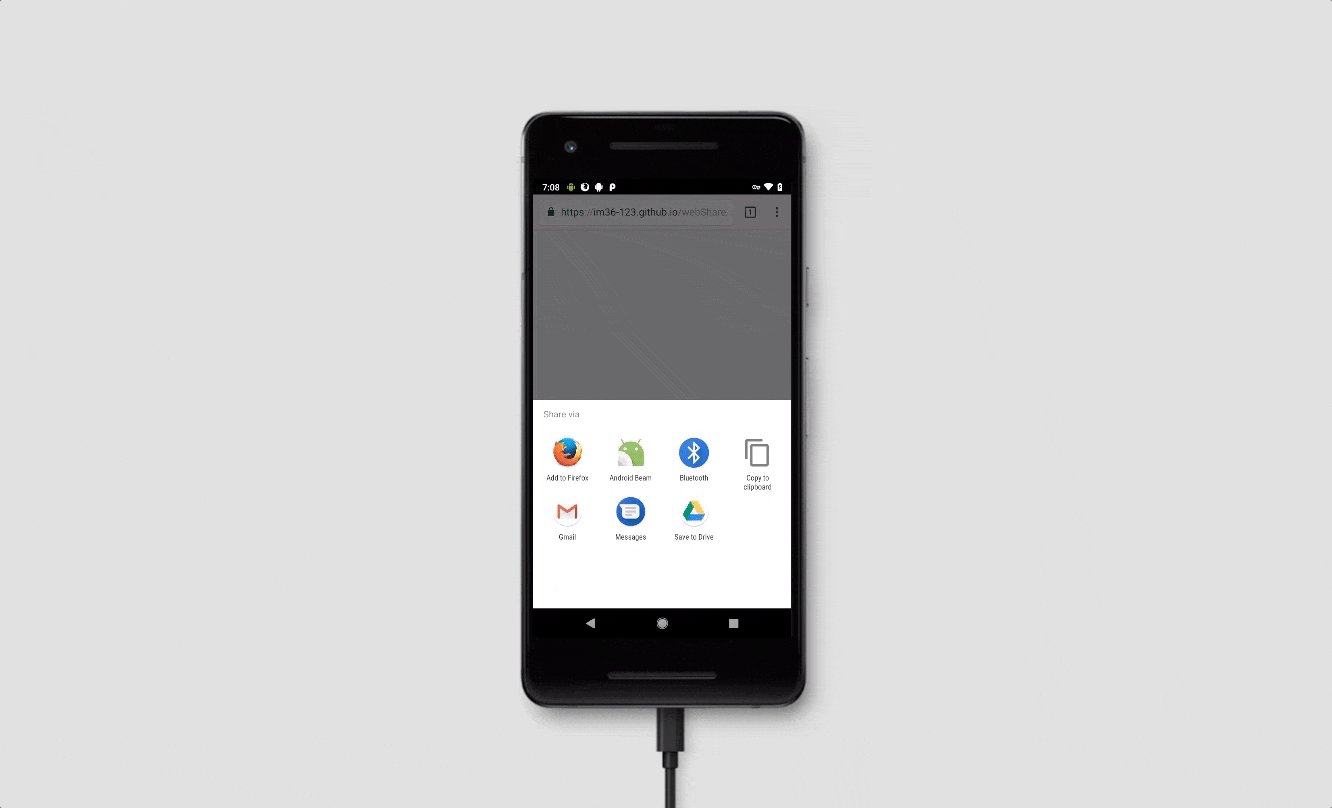
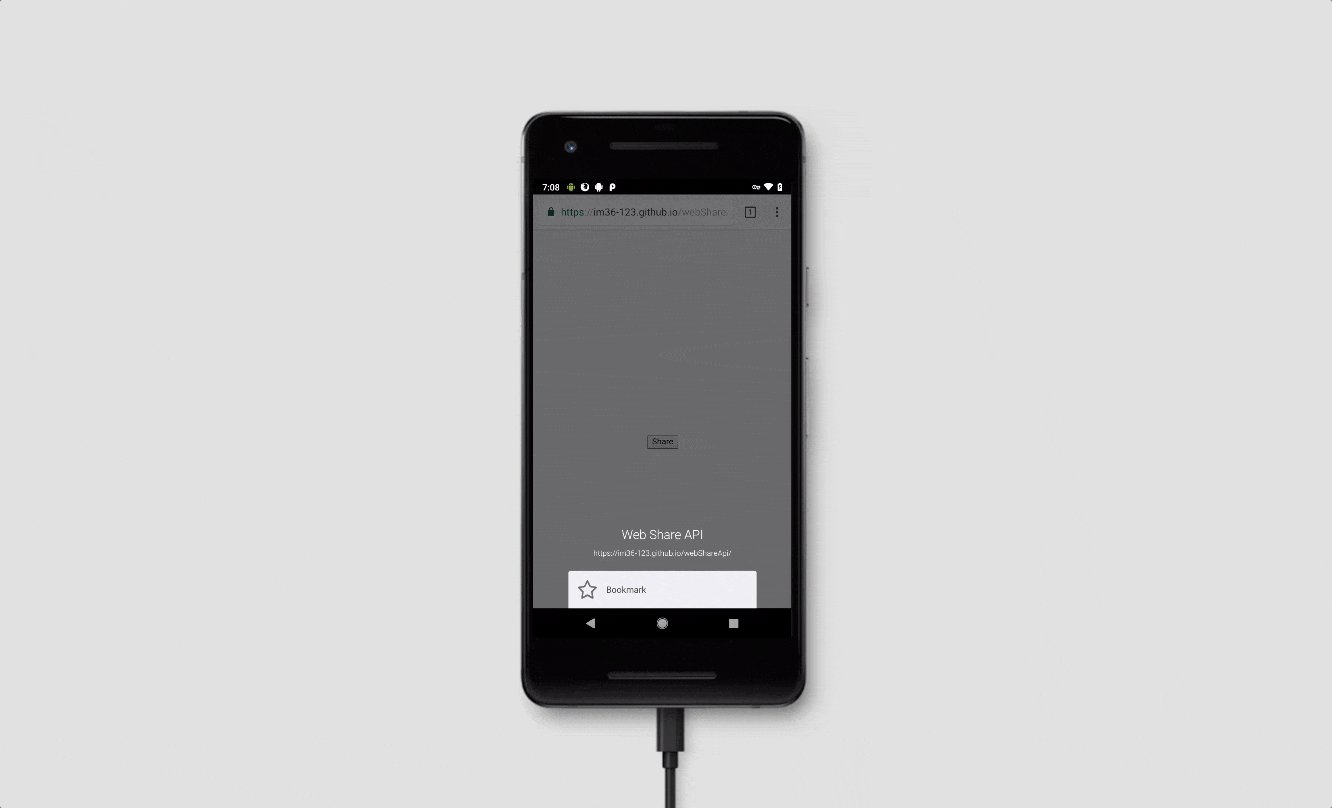
Android の Chrome では下記のように表示されます。
ネイティブのシェアメニューが表示されます。

参考
Release Notes - Safari Technology Preview - Safari - Apple Developer
Introducing the Web Share API | Web | Google Developers