概要
link 要素 の rel 属性 に preload を指定することで、ナビゲーションが行われた後に指定したリソースをダウンロードします。
サブリソースから参照される画像やフォントなどのリソースは、参照元のロードのタイミングに依存します。
rel="preload" を使用して、必要なリソースを事前読み込みをすることでパフォーマンスの向上に寄与する可能性があります。
本稿ではサブリソースから参照されるファイルの取得タイミングについて、紹介したいと思います。
サブリソースに書かれたリソースの読み込みタイミング
例として CSS から画像を参照するコードを rel="preload" を使った場合と使わない場合について見てみることにします。
rel="preload" を使わない場合
下記のような HTML があるとします。
<html>
<head>
<meta charset="UTF-8">
<link href="/style.css" rel="stylesheet">
</head>
<body>
<div class="image"></div>
</body>
</html>
参照されている CSS は下記です。
.image {
width: 640px;
height: 426px;
background: url(./dog.jpeg);
}
このような場合ブラウザが dog.jpeg をダウンロードするタイミングは
- CSSのダウンロードする
- ダウンロードした CSS をパースする
-
.imageのセレクタにマッチしている要素を見つける
というプロセスが完了したあとになります。
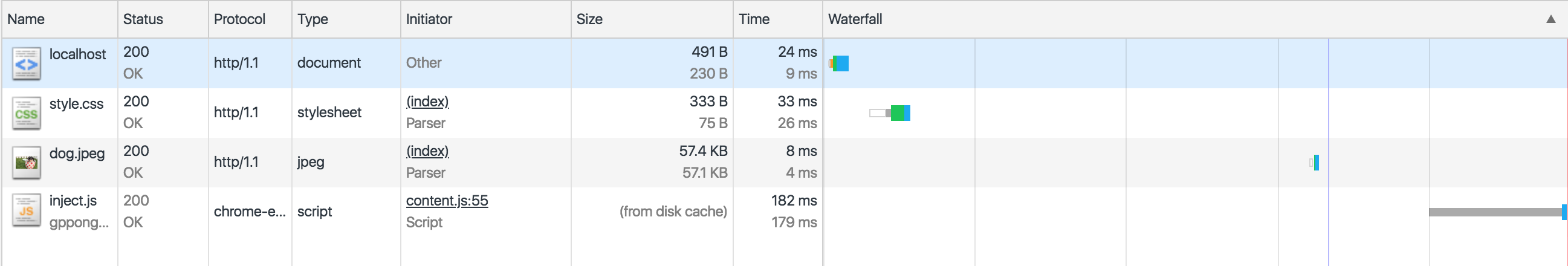
Google Chrome の Network タブで確かめてみましょう

style.css を読み込んだ後、 dog.jpeg をダウンロードしているのがわかります。
それでは rel="preload" を使って事前読込した場合はどうでしょうか。
rel="preload" を使った場合
下記のようにコードを修正します。
<html>
<head>
<meta charset="UTF-8">
<link href="./dog.jpeg" as="image" rel="preload">
<link href="/style.css" rel="stylesheet">
</head>
<body>
<div class="image"></div>
</body>
</html>
html の head 要素 内に <link href="./dog.jpeg" as="image" rel="preload"> を追加しました。CSS に変更はありません。
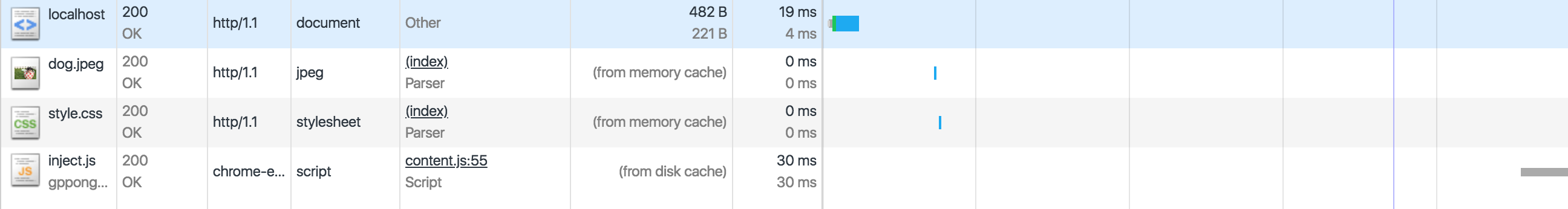
Google Chrome の Network タブで確かめてみましょう。

dog.jpeg が style.css の前に読み込まれているのがわかります。
まとめ
rel="preload" を使った画像の事前ダウンロードについて説明しました。
今回は画像を例にしましたが、rel="preload" では、フォントファイルや動画なども指定できます。
参考
rel="preload" によるコンテンツの先読み - HTML: HyperText Markup Language | MDN
Preload を用いたリソースプリローディングの最適化 | blog.jxck.io
超速! Webページ速度改善ガイド ── 使いやすさは「速さ」から始まる (WEB+DB PRESS plus)