はじめに
GitHub Actionsで.NET CoreアプリをAzure App Serviceにデプロイするまでを書きます。
ワークフローを作る
[set up this workflow]をクリックするとテンプレートが表示される。
name: .NET Core
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 3.1.101
- name: Install dependencies
run: dotnet restore
- name: Build
run: dotnet build --configuration Release --no-restore
- name: Test
run: dotnet test --no-restore --verbosity normal
このテンプレートに沿って変更します。
checkout
git submodulesを使ってるリポジトリでv2ではsubmodules: trueがサポートされてなかったので仕方なくv1を利用しました。
+ - uses: actions/checkout@v1
+ with:
+ submodules: true
- - uses: actions/checkout@v2
submodulesでsshだと取得出来ないのでhttpsに変更。
[submodule "..."]
path = repo
+ url = https://github.com/repo.git
- url = git@github.com:repo.git
setup-dotnet
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 3.1.100
- name: Install dependencies
run: dotnet restore
- name: Build
run: dotnet publish "{path}" --configuration Release -o hoge
コードフォーマッター
.NET Coreではdotnet formatというフォーマッタがある。
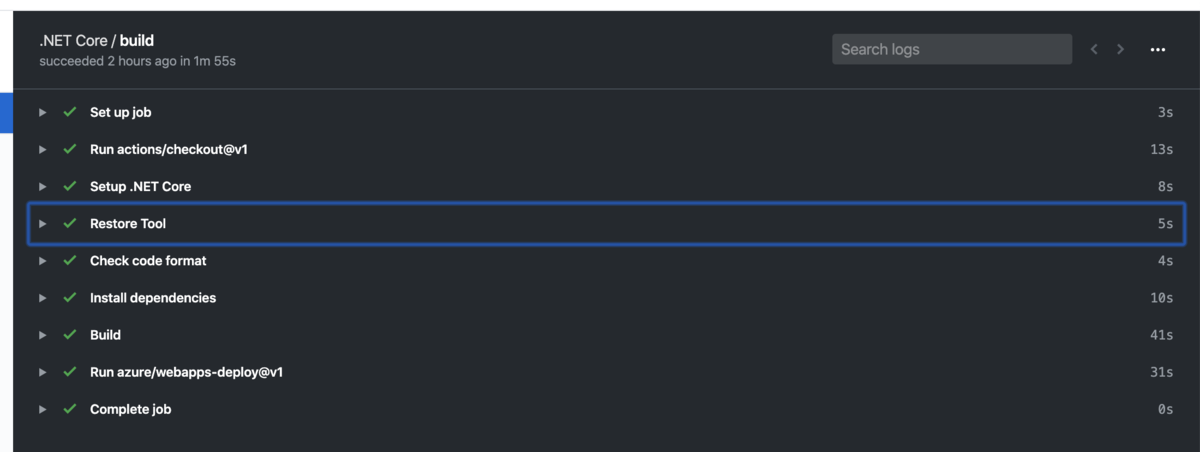
- name: Restore Tool
run: dotnet tool restore
- name: Check code format
run: dotnet format --check --dry-run
※マニフェストファイルがないとdotnet toolコマンドが有効にならないので注意。導入はこちらこちらが参考になると思います。
オプション
--check : フォーマットせずチェックする
--dry-run : 失敗したときに0以外の終了コードを返す
webapps-deploy
Azureにデプロイするためのワークフロー。デプロイするための認証情報を取得する必要があるので[発行プロファイルの取得]を押下。githubのSecretにてpublish_profileの名前(名前はなんでもよい)でダウンロードしたファイルを以下で貼り付け。packageはdotnet publishで出力したディレクトリを指定する。
Secretで登録したkeyをpublish-profileに指定する。
- uses: azure/webapps-deploy@v1
with:
publish-profile: ${{ secrets.publish_profile }}
package: './hoge'
masterにpushされたら自動デプロイする
push:
branches: [ master ]
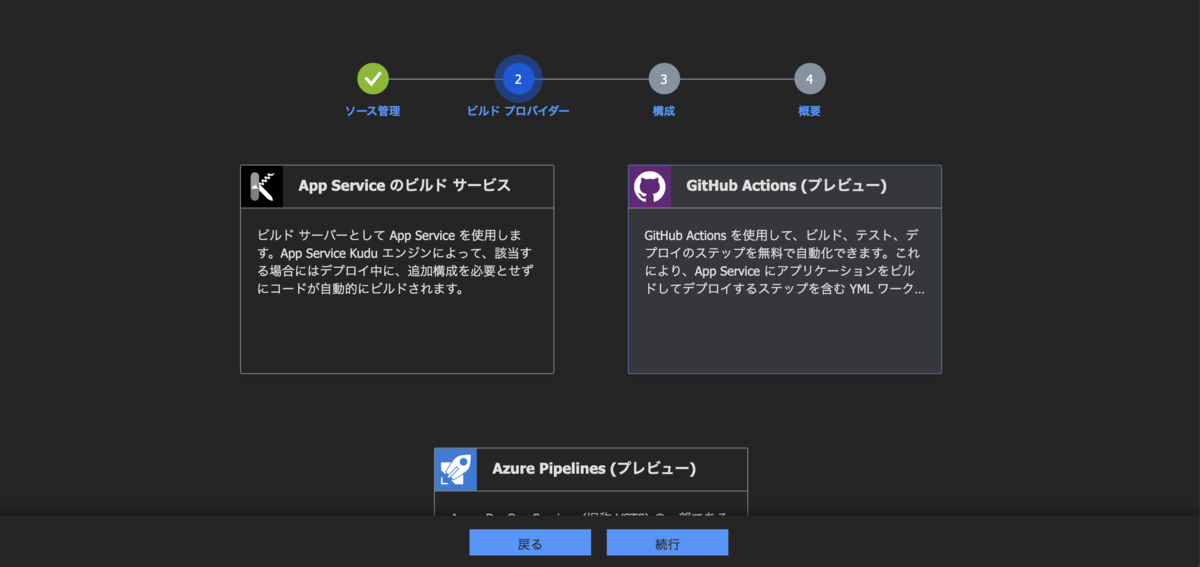
AppServiceの設定
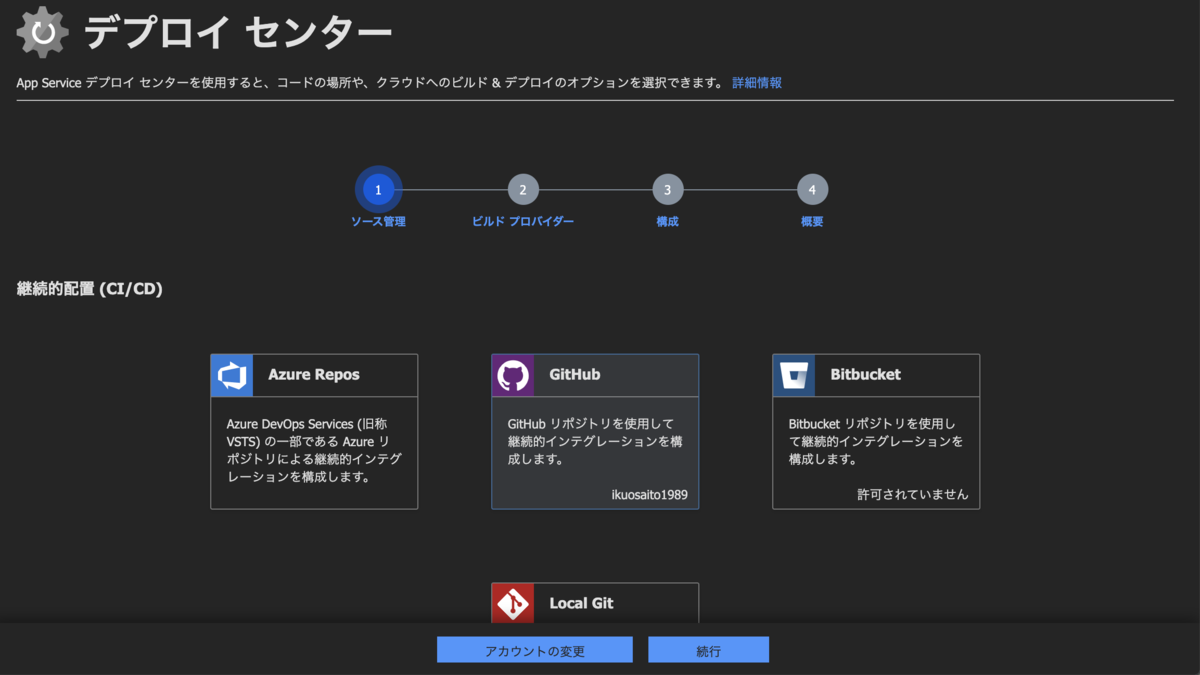
github actionsを選択
まだプレビューですorz

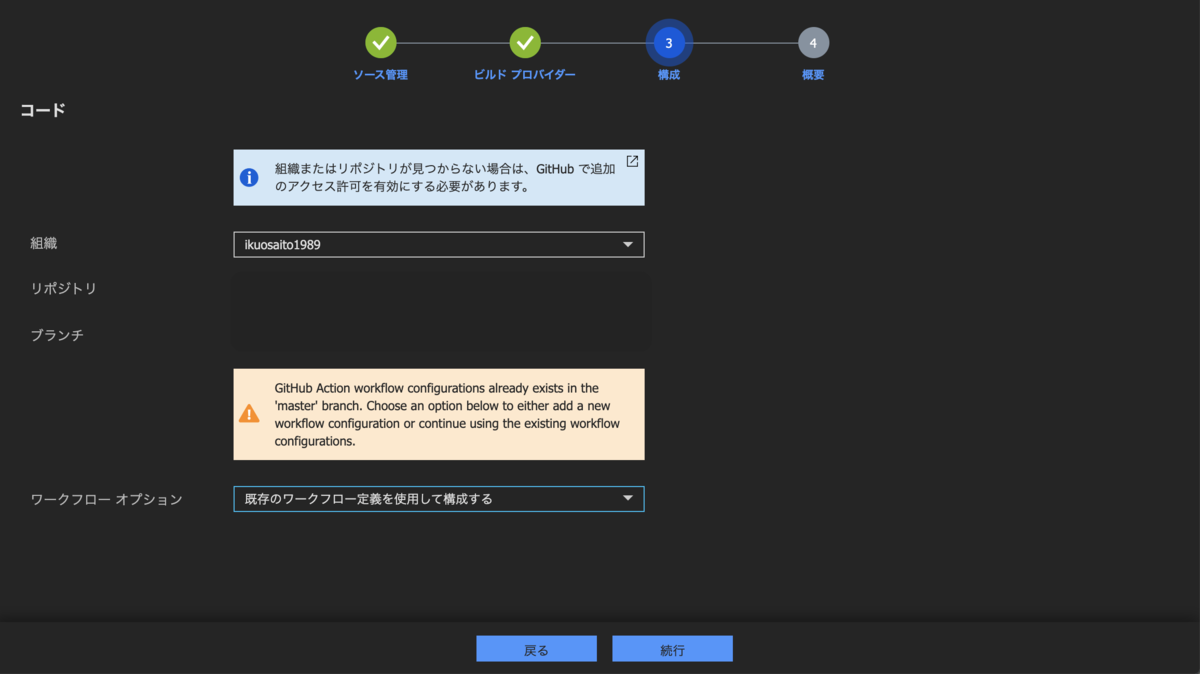
デプロイするリポジトリを入力。ワークフローはさっきつくったので[既存のワークフロー定義を使用して構成する]を選択。新規で作るとサンプルを勝手にコミットされるのでやめましょう(MSはいらないお節介が多い気が..)

完了したらあとはpushしてワークフロー流したらデプロイ完了。
Azureではkuduというデプロイエンジンが使われていましたがようやくまともなCIがサポートされて使い勝手がよくなりました。
AppSercve on LinuxのB1インスタンスを利用してるのですが、masterにマージされると高確率で失敗する。。リトライすればデプロイ出来るのだが、、