仕事で使っているblueprintというUIツールキットが良い感じなのでアドベントカレンダーに合わせて紹介記事を書いてみました。
特徴
- スタイリッシュなreactコンポーネント+cssを提供している
- reactコンポーネントのインターフェースは特定のデータ構造を想定していない
- なので、Immutable.jsでも普通のjsオブジェクトでも、ClojureScriptのオブジェクトでも動かすことが出来る
- デスクトップアプリを想定している
- not mobile first
- TypeScriptで書かれており、型情報を利用することができる
- ドキュメントが充実してる
入っている物を一部紹介
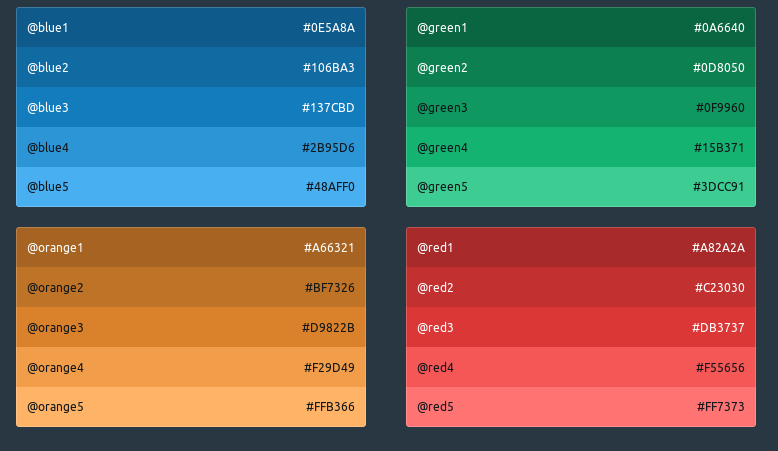
配色
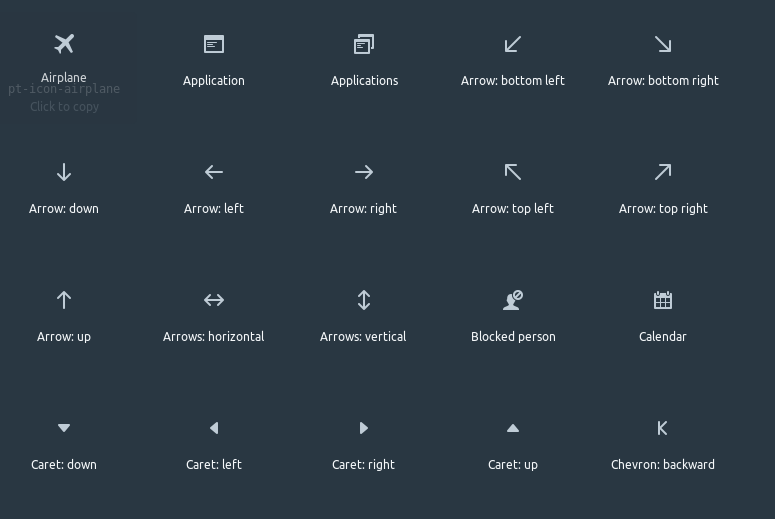
アイコン
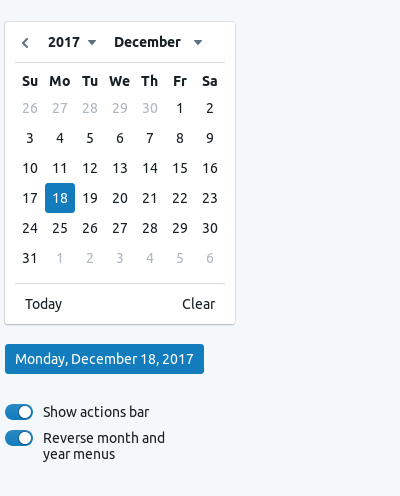
デートピッカー
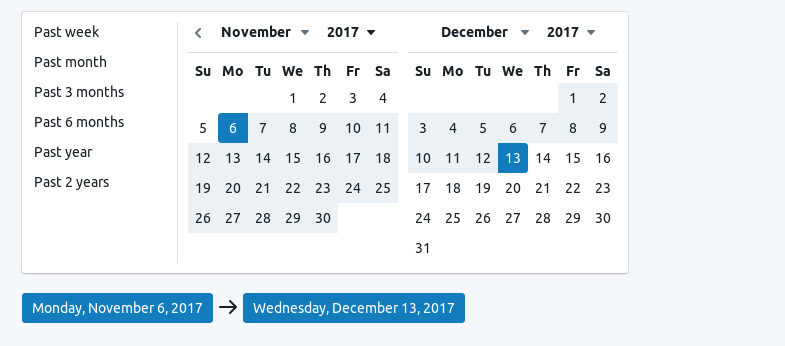
デートレンジピッカー
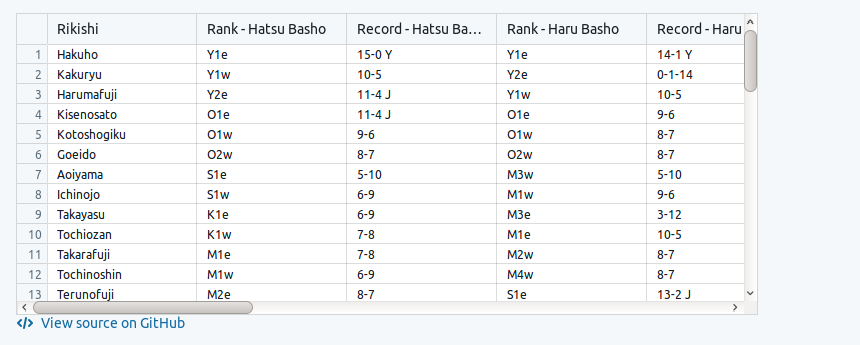
table
- エクセルに非常に近い操作性が実現できるのが魅力的
インストール方法
- npmでインストール & ビルド
- cdn
の2通りがある。
まとめ
- 使っていて生産性高くクオリティの高いUIを書けているように感じている
一部しか機能を紹介していないので、興味が湧いたようであれば公式ドキュメントが良い。
コード例と共に記載されていて非常にわかりやすくなっている。