成行
Minecraftの新Mod Modes-fiのプロジェクトを立ち上げるために先行していくつか単純なリピートテクスチャを書いていた。
しかし、いちいちGimpでコピペして並べるのは見づらいし、閉じると消えてしまう・・・
ので作る
はい、やります
$ npx create-nuxt-app 好きな名前
後は質問に答えます。多分何でもいいです。ビルドすることはないと思うので。
インストール後筆者の環境だとsassが動かないので以下のコマンドを入力
$ npm install node-sass@5.0.0 --save-dev
$ npm install sass-loader@10.1.1 --save-dev
これで完了
後はindex.vueとSCSSを記述
index.vue
<template>
<main>
<div id="box">
<div v-for="i in 100" :key="i" class="box" />
</div>
</main>
</template>
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({})
</script>
<style lang="scss" src=".\checker.scss" />
checker.scss
# box{
max-width: 1400px;
margin: 0 auto;
.box{
display:inline-block;
width: 128px;//テクスチャサイズに合わせて調整するとよい
height: 128px;//テクスチャサイズに合わせて調整するとよい
}
}
@for $i from 1 to 100{
#box div:nth-child(#{$i}){
background-image: url("/textures/#{$i}.png");
}
}
以上です。
最後に起動してlocalhost:3000にアクセス
$npm run dev
仕組みとしてはv-forで100個divを作ってscssのfor文で100個分画像を割り当てています。そのため、0.png~任意の整数.pngというファイル名でないと認識しません。
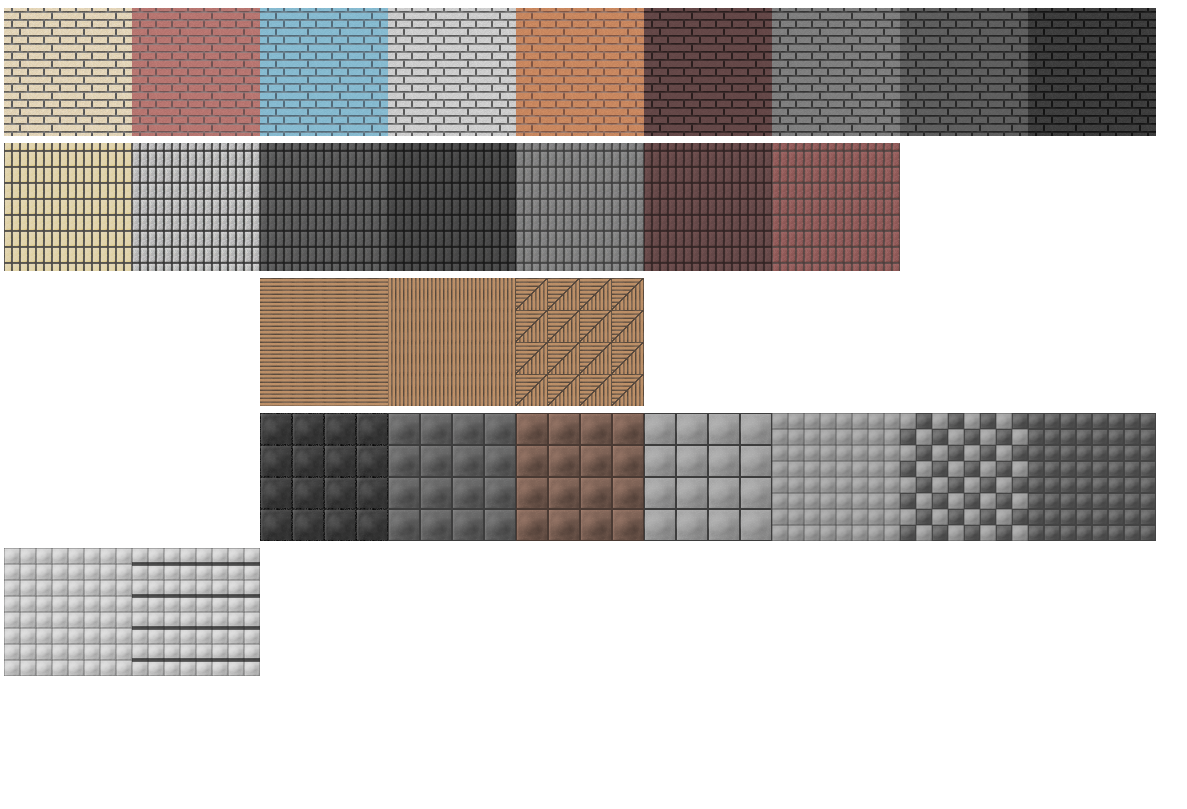
できたものがこちらになります。画像はstatic/texturesディレクトリ(なければ作成)して放り込んでください。お疲れさまでした。
そのうちやりたいこと
- ドラッグアンドドロップで開く
- もうちょっと見た目良くしたい