随分キャッチーなタイトルですが、 岡山モバイルアプリ開発もくもく会 で 先日、LTの発表をさせて頂きました。
iPhone X 発表されたけど・・・
・ ホームボタン廃止!!??
・ メニューバー!!??
・ iPhonePlusより大きい画面サイズ!!??
次は何を対応すれば良いのだろう、という事で発表させて調べて頂きました。
LTのテーマ
ははーーん、 そんな感じか って思ってもらう事。
そもそも岡山モバイルアプリ開発もくもく会自体、初心者向けのイベントなので、なるべく分かりやすく概要をまとめました。
(なので、お手柔らかにお願いします。)
iPhone X の端末サイズについて
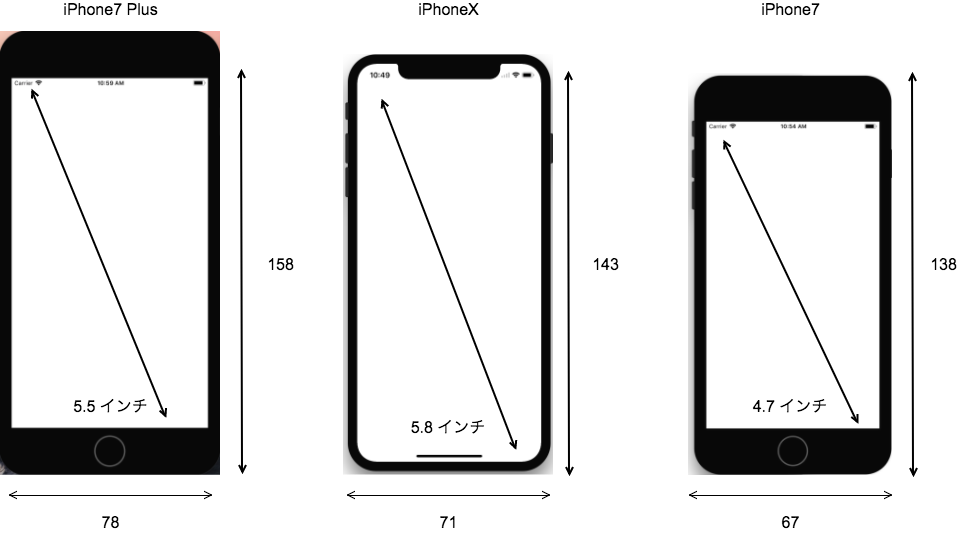
まずは端末のサイズですね。
死ぬほどざっくりとしたサイズを比較出来るようにまとめてみました。
今回のiPhoneXの特徴としては、
画面の横幅・縦幅: iPhone7 < iPhoneX < iPhone7 Plus なのに
画面サイズは iPhone7 < iPhone7 Plus < iPhone X
って所でしょうか。
iPhone X の描画可能サイズについて
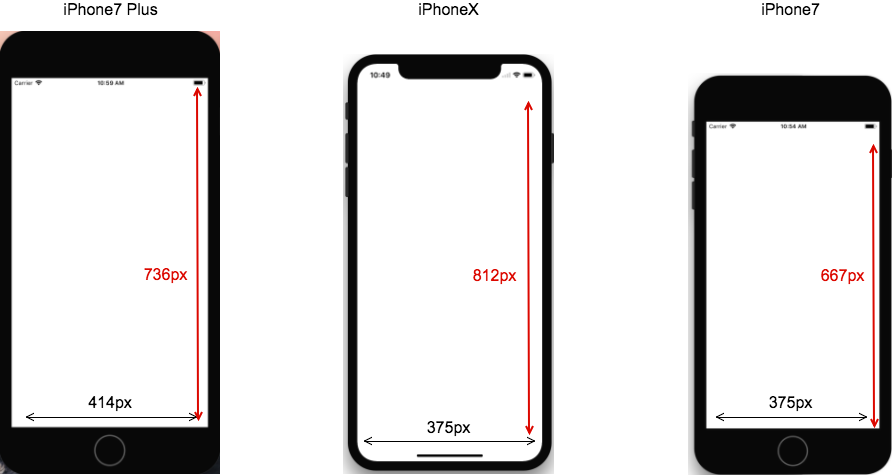
次に描画可能サイズについてです。
便宜的に ステータスバーを含む画面サイズ の事を 描画可能サイズと定義してます。
以下のコードで取得してます。
// 幅
UIScreen.main.bounds.size.width
// 高さ
UIScreen.main.bounds.size.height
こちらも特徴としては
画面の横幅は iPhone7 = iPhoneX < iPhone7 Plus ですが
画面の縦幅は iPhone7 < iPhone7 Plus < iPhone X である所でしょうか。
iPhone X で予想される懸念事項
・ iPhone7 と width は同じなのに、 height は 150px程 大きいとかつらみあるんじゃないの?
・ iPhone7 Plus より height は大きいけど、 widthは小さいとか何かとつらみあるんじゃないの?
とか思ってました。
iPhone X Simulator で確認してみた。
あれ?
何か大丈夫そう。
※ あ!! ちなみに2枚目のアプリは僕の作ったアプリです!!
詳しくはこちらを見てねw ↓↓
初めてアプリをリリースした話
何で大丈夫だったのか。
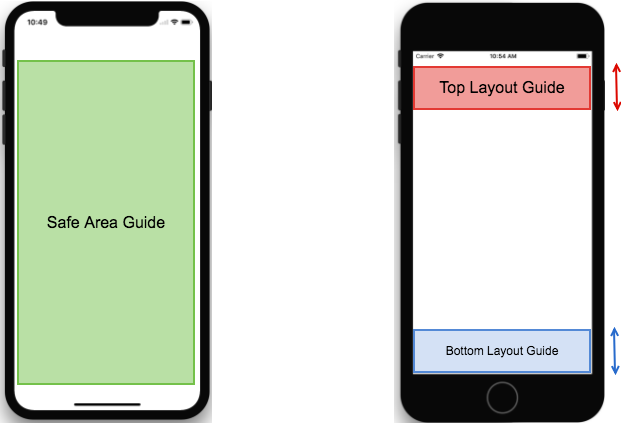
次の図を見て頂ければ、と思います。
Top Layout Guide と Buttom Layout Guide
iPhoneアプリを作る時のこれまでの概念は、右図の概念でした。
Top Layout Guide と Buttom Layout Guide という概念です。
(Top Layout Guide....画像だと・・StatusBar除かれてる、ごめんなさい。。。w)
まあ、ざっくりいうと、TopLayoutGuideを考慮して画面を作る事で、折角作った画面が StatusBarやNavigationBarに被ってしまう事を防ぐ事が出来ました。
Safe Area Layout Guide
iPhone X(正確には iOS11 から) は右の概念は廃止され、左図のようになります。
このSafe Area Layout Guide は Status BarやNavigation Barに被らない事が保障されています。
これまでは開発者がTop Layout GuideやButtom Layout Guideに注意を払って開発して行かなくてはいけなかったのですが、iPhone X では Apple が 予め Safe Area Layout Guide という枠内でを教えてくれていて、画面を定義してくれ、という概念に変わったわけですね。
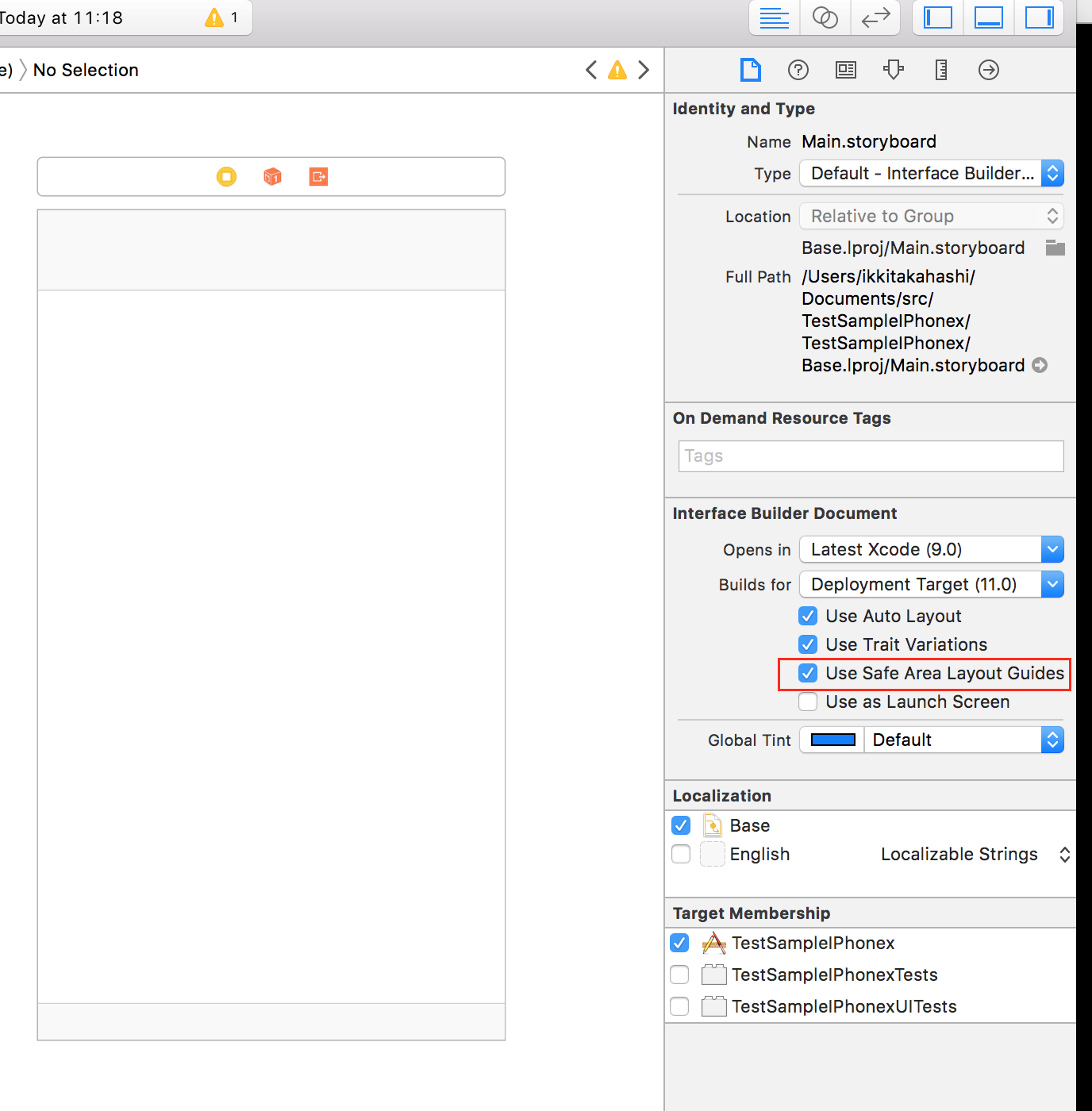
Safe Area Layout Guide を有効にするには
XCode9 で StoryBoardを開いて各ViewControllerに設定する事が出来ます。

やったか!?
これで iPhone X の対応は終わったと言っても良いでしょう。
簡単ですよね。
でも、iPhone Xは未来の端末なのです。


僕は上記のような問題があると思ってます。
一番伝えたかった事

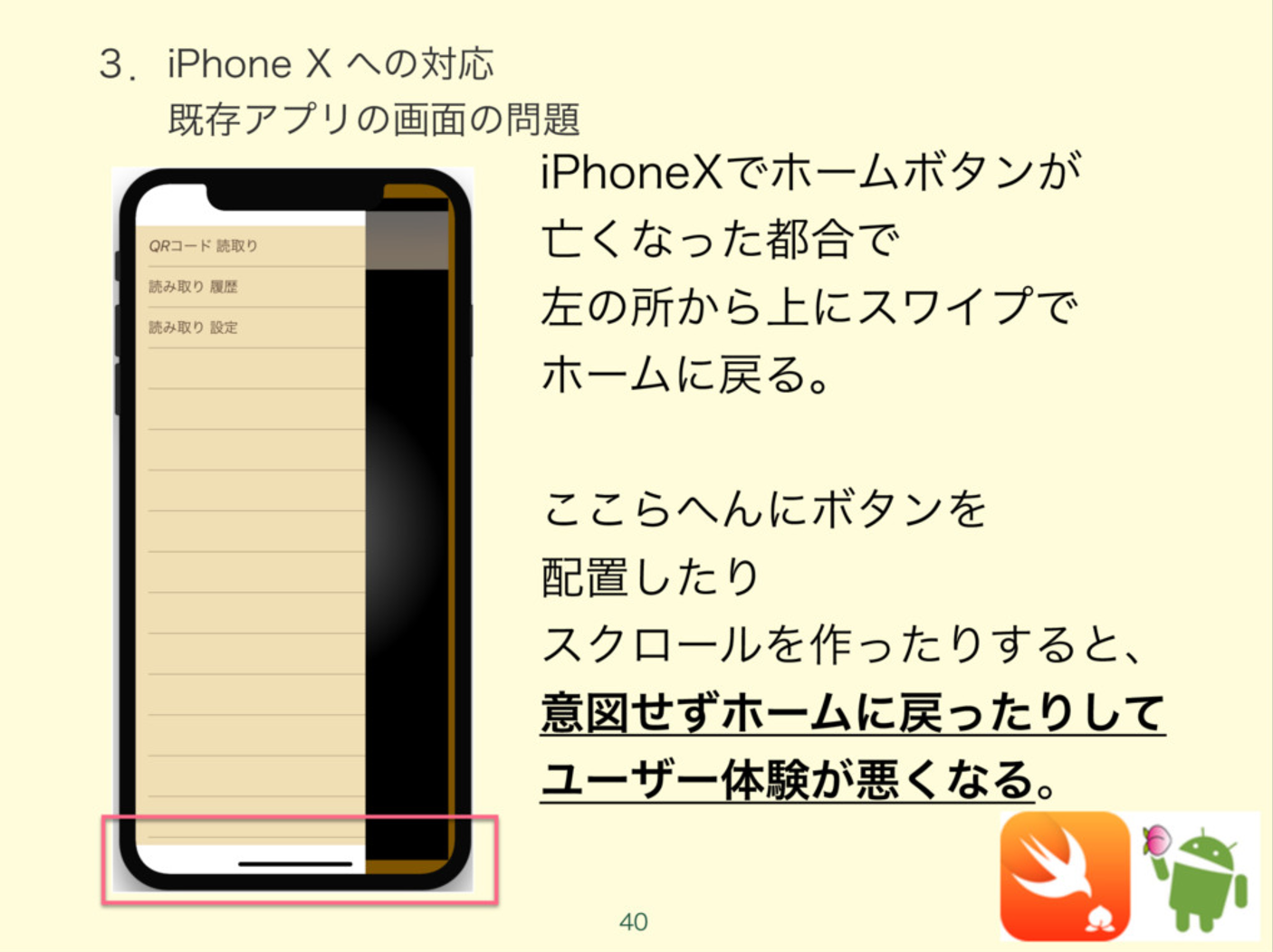
iPhone X の画面への対応は簡単だと思います。
でも、旧式の端末で使い古したUIを未来の端末に適用させてしまって良いでしょうか。
・ ホームに戻りたかったのに、アプリの何かが動いちゃった。
・ アプリの何かを動かしたかったのに、ホームに戻っちゃった。
変な所でユーザーにストレスを感じさせたくないですよね。
新しい未来の端末については、 Appleさんは一言物申してくれていて、それを僕達は簡単に読む事が出来ます。
(※ 英語さえ読めれば・・・・・)
iPhone X Human Interface Guidelines
iPhone Xを機会に画面レイアウトについて、もう一度考えましょう!
Human Interface Guidelines 読みましょう! って話ですね。w
・・ さて、これは 苦しみ?辛み? それとも・・ 楽しみ?
以上
今度のiPhone Xは我々開発者をどれほど苦しめるのか でした^^
後述
あー、iPhone X 楽しみだなー。
買わないけど。 皆様のレビュー楽しみにしてます!!
拙い長文、お読み頂きありがとうございましたー!