やりたいこと
Vue.jsでお天気アプリを作成したのでgithubにあげたらAPIKeyも一緒にあがってしまったので隠したい
手順
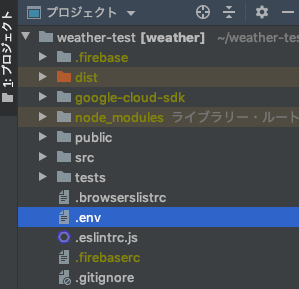
プロジェクト直下にenvファイルをつくる
変数を定義する
.env
# openweathermap
VUE_APP_API_URL_WEATHER = https://cors-anywhere.herokuapp.com/http://api.openweathermap.org/data/2.5/weather?id=1850147&units=metric&appid=APIキー
# forecast
VUE_APP_API_URL_FORECAST = https://cors-anywhere.herokuapp.com/https://api.darksky.net/forecast/APIキー/35.6895,139.6917?lang=ja&units=si
呼ぶ
process.env.変数名 で呼び出せる
getWeather() {
this.$axios
.get(process.env.VUE_APP_API_URL_WEATHER, {})
.then(result => {
this.weather = Weather.create(result);
})
.catch(error => {
console.log(error);
});
},
確認

ちゃんと表示されました🐰