この記事はGoodpatch Advent Calendar 2020の9日目となります。
街の店先から流れるWhamやマライアキャリーもすっかり耳に馴染んできました。
ノーコードとは
ノーコードとは、コードを書かずにGUIで操作するだけでwebサービスやアプリ、ECサービス等を制作するツールです。
Googleもノーコードアプリ開発を手掛ける AppSheet を買収したりと近年話題が高まっています。
プロトタイプを爆速で開発したい
プロトタイプを数日で作ったり、複数パターン用意したい。
そんな爆速で仕上げる開発手段がほしい。
そこでヒントになりそうなノーコードに触れてみようと思いました。
ちなみにノーコード自体は何もやったことないです。
どんなノーコードツールがあるの?
とりあえず比較サイトを見てみましょう。
ノーコード 比較 で検索してまとめサイトを表示。
今話題の ” NoCode(ノーコード)ツール ” を比較してみました!!
NoCodeツールおすすめ10選!~2020年3月編~
結構いろいろなツールがありました。
- Bubble
- webflow
- AppSheet
- Airtable
- Boundless
- glide
- Adalo
- STUDIO
- Memberstack
- zapier
- integromat
- Shopify
- BASE
- Sharetribe
- Voiceflow
注目度の高いBubble
どのサイトもまず真っ先に取り上げているのが Bubble というサービス。
特徴は以下のようです。
- 自由度が高い
- インフラ基盤がしっかりとしている
- google analyticsなどのツールを導入できる
- 共同で編集することができる
チュートリアルをやってみる
さっそくBubbleのチュートリアルをやってみました。
BubbleにはAcademyの「Interactive Learning」コーナーに12個のチュートリアルが用意されています。
どれも吹き出しと矢印でどこを操作したらいいのかを分かりやすくナビゲーションしてくれます。
さっそく1番目のSaving dataレッスンをやってみます。
入力した文字で住所検索しGoogle Mapに表示する内容です。
大ハマり!4分で終わるはずが2時間に
Saving dataレッスンは想定所要時間4分です。
恥ずかしい話、この4分を理解するのに2時間以上かかる事態になりました。
元々物覚えに時間がかかる方ですがこれはショック!
初見でひどくつまづいた部分を振り返ってみます。
ハマり理由1 メニューに不慣れ
Bubbleのメニューは 「Design」「Workflow」「Data」等のタブと、そこに紐づく小項目があります。
一番よく使う 「Design」タブに以下メニューが入っています。
-
Elements tree現在ページのレイヤー構造 -
Visual elements表示する要素 -
Containers要素をラッパーするコンテナ -
input forms入力フォーム要素 -
Reusable elements共通コンポーネント要素 -
Element templatesログインやタブ等テンプレート
これが初見だとどこに何があるのか手探り状態です。
TextやButtonは分かりますが「Map」って何だろう?サイトマップのことかと勘違いしていましたが、これGoogle Mapなんですね。
またBubbleの肝となる「Group」も、何かをまとめておくだけでしょくらいにしか思っていませんでした。あんなに大事なものだったなんて。
チュートリアルをやっている最中に「Design」 → 「Workflow」→「Data」等、別タブへ画面遷移したりします。
不慣れな状態だとそこで迷子状態になり、元の「Design」画面に戻す方法ってどうするんだっけ?となります。
- Bubbleメニュー

ハマり理由2 Workflowって何?
「Workflow」タブが何をする所か最初イメージが掴めませんでした。
ここはクリック時のイベントハンドラ等、データ処理や連携を行う部分になります。
ハマり理由3 Dataって何?
「Data」タブは恐らくほとんどの方が一度はハマると思います。
「Data」はデータベースを扱います。
Bubbleの思想には以下があります。
Pages can be set to dispaly particular data from the database.
(データベースからの特定のデータを表示するようにページを設定可能)
Bubble設計思想の根幹をなす部分ですが、初見では何のデータを指しているんだろう?くらいにしか思っていませんでした。
ハマり理由4 全部英語
Bubble内は全て英語です。
それでもセンテンスは短めですし、難しい単語も少なめ。
説明も簡潔なので、英語が苦手な私でもGoogle翻訳等で十分理解できる内容です。
さらに矢印や吹き出し表示でナビゲーションまでしてくれます。
それでも初見で理解ができていない内はつまづきがちです。
これただのジョークなの?そういう名称のUIがあるの?と手が止まります。
『ああこのことか』と気づくまでに時間がかかってしまいました。
解説動画を見て全体感を掴もう
思った以上に習得には時間がかかりそう。
勝手な印象ではAdobe XDやFigmaにデータベースがついた感じでしょうか。
これはまずい。
まずは全体を俯瞰して雰囲気をつかみたい所です。
ということでYoutubeでBubble解説している動画を見ることに路線変更。
以前仲間からノーコードスクールを運営している 「しんじ」氏の動画が良いと聞いたことを思い出しました。
Youtube操作の便利なショートカット
学習中はYoutubeでかなり頻繁に一時停止や巻き戻しをします。
でも手動でスライダバー操作だと、巻き戻しの秒ずれとか手をマウスに置く手間とか不便ですよね。
そんな時はこんなショートカットがおすすめです。
- 動画の再生 / 停止:
k※ケー。CmdとかCtrlの同時押し不要です - 10秒早送り:
l※エル - 10秒巻き戻し:
j※ジェイ - 5秒早送り:
→※右矢印 - 5秒巻き戻し:
←※左矢印
参考: 【まとめ】使いこなせば超快適! YouTube の「隠しショートカットキー10選」
Youtube「Uber風のサイト構築を通して学ぶ、Bubbleの使い方」をやってみる
「Uber風のサイト構築を通して学ぶ、Bubbleの使い方 」
というYoutube動画Bubbleの使い方シリーズ(全12本)があります。
280分 = 4時間40分のとてもボリュームたっぷりの内容です。
作者である「しんじ」氏のノーコードへの造詣の深さと熱意、何よりこれを無料公開されていることに本当に感謝の気持ちがいっぱいです!
これを見ながらやってみよう!!
夜な夜な
あれからどれくらいたったのだろう。(by乾杯)
ノーコードスクールBubble編をほぼ毎日やって1ヶ月経ちました。
仕事が終わってから寝る前の2時間ほどを、動画を見てはBubbleで制作を夜な夜なやります。
ですが、中々進まないし終わらない。
先に動画全体を見てから着手すべきだったなとか、細かい所を気にしたらとことん調べてしまう癖とかのせいでしょうか。
まずはざっと流してやって、後から復習する方がよかったのかもしれません。
動画10分の所を大体1時間かけるという効率の悪さです。。。
絶対終わらせたい
始めてしまったからには動画を全部終わらせたい。
やると決めたからには粘ってみよう。
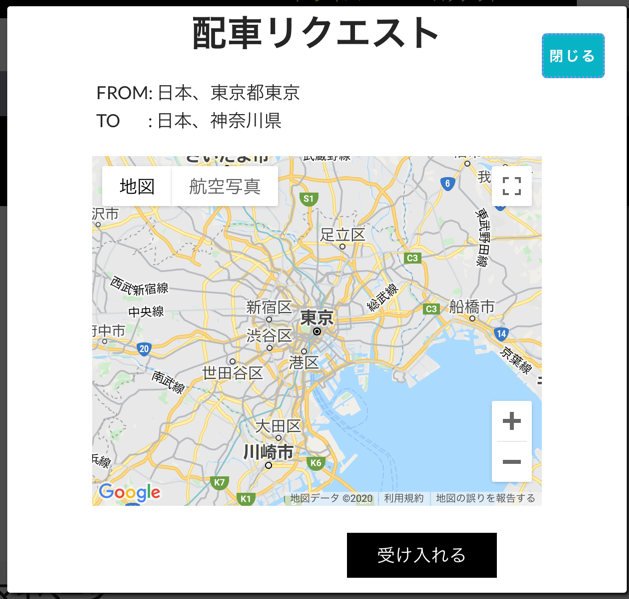
何より、Bubbl編Part10-配車リクエストで「タクシードライバーの現在位置から5km以内の依頼のみ表示する」という部分がメチャクチャ面白そう。
こんな設定がBubbleでできるならぜひやってみたいという一心でした。
失敗の繰り返しで見えてきたもの
何十回もハマったり失敗しているとおよその傾向を体で覚えてきます。
あ、これだめなパターンだと感覚で分かってきます。
さらにやっていると、
『データベース連携こそ大事。UIの使い勝手やレスポンシブは後回しでいい』
というBubble製作者の心の声までうっすら見えてきます(多分)。
チュートリアル完了!
1ヶ月以上かかりましたが無事Youtube講座とチュートリアルが完了しました。
何とか粘った達成感と時間かけすぎという残念な気分。
Adobe Illustratorを初めて習得した時の大変さを思い出しました。
- ノーコードスクール: Bubble編
- Bubble Academy: INTERACTIVE LESSONS
制作したサンプル
-
iTuneプラグインで曲検索
使い方: 例えばフォームにxと入力するとX JAPANのアルバム一覧が表示されます -
外部APIテスト 郵便番号検索
使い方: 例えばフォームに7000000と入力すると岡山県の該当郵便番号の住所一覧が表示されます
ノーコードスクールBubble編で制作したものですがGoogle Geocode Plugin周りの問題で、残念ながら本番アップできていません。
Bubbleではエラーが1つでもあると本番化不可になってしまいます。
一応スクリーンショットのみですが張っておきます。
Bubbleのハマり所
重なり合った要素が選択しづらい
Bubbleでは Group 等のcontainer要素でラッピングして入れ子を作れます。
このContainer要素に特定データベースを参照させ、入れ子要素に該当レコードデータを表示するというやり方をよくします。
しかし、この入れ子要素を選択する操作感が悪いです。
例えば以下の画像の場合、こんなイライラがあります。
- 任意のGroupエレメントを作る。そこに入れ子で
ログアウトテキストを置く - クリックハンドラを設定するためGroupエレメントを選択したい
-
ログアウトテキストを誤選択してしまう。親要素のGroupエレメントを選択できない!!

一応Bubbleには、Cmd + クリックで入れ子選択するという機能もあります。ですが大抵は意図した動作をしてくれません。レイヤー側から選ぼうとしても、レイヤー階層の展開ON/OFFがやりずらいです。
例えるなら、パワーポイントでほぼ同じ大きさのテキストフィールドが2つ重なっていて、そこから片方だけクリック選択しようとしても狙いづらい感じです。
現状コツとしてはGroup要素を作る時は、掴みやすいよう大きめにはみ出させておくことくらいです。取手をつける感じです。
レイアウトの配置がしづらい
Visual elementsと呼ばれるものが11種類あります。テキストやボタン、リンク、画像等です。
これらをマウスを使って配置していくので、結構大雑把な精度になってしまいます。
一応Elementインスペクタで、width、height、x、yを数値入力で指定は可能です。
ですが他の要素とのmargin間隔は分かりづらいし、レイヤー(Elements tree)は子階層を一括展開してくれなくて面倒です。位置関係分かりづらい。
Bubbleのレイアウトはマウス配置前提の設計なの(?)という感じです。
そのためピクセル単位の精度でレイアウトするのはかなりやりにくいです。
ローコードツール「framer」の操作感を見習って欲しい
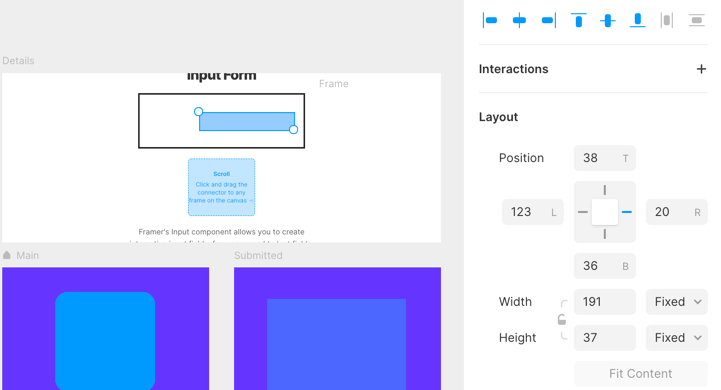
個人的にはレイアウト操作はローコードツール framer が優秀と思います。
こんな風に隣接要素とのmargin距離を設定したい。
- 参考: framer の操作画面

レスポンシブデザインがしづらい
レスポンシブデザインの設定モード画面が用意されていて、デザイン調整は可能です。
ただ、min widthをスライダでいじることでレスポンス時の折り返しをコントロールする設計はかなりやりづらい。
また要素の上下関係ずれ、親Group要素からの入れ子要素はみ出し等、1pxずれただけで意図しない折り返しや行揃えを起こします。
elementの寄せ・並べについてもcssのflexやgrid的な設定はないです。
css float的な行寄せをマウス配置と指先感覚と運で行うだけです。
疲れたり集中力が落ちていると失敗が増えます。
特に気になるのはmargin upやmargin bottom等、縦方向のレイアウト制御ができなそうな所です。
いや頑張って画面ごとに作り分ければできるのでしょう。
ですが、通常は横方向にしかmarginの条件分岐設定がありません。

またスタイル設定はありますが、cssのメディアクエリ等はできません。
@media screen and (min-width:480px) {
/* こういうレスポンシブ設定はできないよ */
}
データベースの名称が独特
Bubbleではデータベース周りの用語が独特です。
MySQLと比較すると以下のようになっています。
| MySQL | Bubble |
|---|---|
| データベース | Types |
| カラム | fields |
| 型 | Data Types |
| レコード | things |
参考: Bubbleの使い方-Part6-データベースの基礎知識
Bubbleの魅力とコツ
Groupを制する者はBubbleを制す
複数の要素をまとめたり、入れ子にするのにGroupというContainerを非常によく使います。
ほぼ80%のものはGroupに入れると言ってもいいと思います。
このGroupを含めContainer要素はデータベースを参照させることができます。
※ Containerしか参照できない訳ではないが使用頻度がとても高いです
例えば、タスク一覧データベースから任意タスクを参照して表示したいとします。
この場合、まず任意の数のTextをGroupに入れ子にしておきます。
そしてGroupにタスク一覧を参照させるだけで、入れ子TextはParent group's タスク経由でカレントのタスク情報を参照したり表示ができます。
このデータベース → Group → 表示要素 というやり方がBubbleのメインの使い方になると思います。
この感覚がなかったため数多くの失敗を繰り返したので、ぜひ覚えておくことをおすすめします。
データベースがデフォルトで用意されている
別のノーコードツールAirtableではスプレッドシートを使ってデータベース機能を作成します。
ですがBubbleは自前でデータベース機能を持っています。
Bubbleのコンセプトの1つに以下があります。
Pages can be set to dispaly particular data from the database.
(データベースからの特定のデータを表示するようにページを設定可能)

このデータベースのデータをとにかく表示したいんだという感覚が、Bubbleにはとても重要になってきます。
ノーコードツールは数多くあります。
その中でもしデータベースやPluginを高度に使いたい、データ連携でデザインを大幅に単純化したいといったケースではBubbleは有力候補になると思います。
ログイン設定がデフォルトで用意されている
Bubbuleではログイン用のUserデータベース、ログイン用ポップアップElement、状態管理用ハンドラ等がデフォルトで用意されています。
そのため10分もかからずに簡単なログインページが作成可能です。
閲覧制限をかけられる
デフォルトでログイン管理用機能を使い、ログイン必須設定にする。その判別設定をWorkflowで設定し全ページに適用する。
これを組み合わせれば、簡単にログイン必須の閲覧制限が行えます。
以前案件でSTUDIOで作ったページにインタビュー用ユーザのみ訪問させたいケースがありました。しかしSTUDIOはBasic認証には対応しておらず断念したことがあります。
Bubbleの場合はかなり柔軟に設定ができます。Plugin等を使えばAuth周りをより高度に設定することも可能です。
※ Basic認証までできるかは不明。無料のHobbyプランには見当たらなかった
イベントハンドラがマウス操作だけで作れる
クリック時の処理や各イベントハンドラ、ログイン状態処理はWorkflowと呼ばれる専用画面で設定できます。この設定がノーコードらしくマウス選択だけで行えます。
Bubbleではハンドラ周りが想像以上に細かい所まで設定できます。

豊富なプラグイン
Bubbleではプラグインを簡単にインストールできる画面があります。
7タイプ、25カテゴリ、有料/無料、Bubbleオリジナル/ThirdPartyの中から多数のプラグインを選択できます。
私もサンプルで作ったページには、外部API呼び出しAPI ConnectorやReCAPTCHA、iTunes等を入れましたが簡単に導入できました。
「豊富なPlugin」 + 「データベース」 + 「イベントハンドラ連携」 はBubbleの強力なコンボ技ですね。

まとめ
いかがでしたでしょうか。
実質チュートリアルしかやっていない私が話すのもおこがましいですが、失敗の経験だけはたくさんしたなあとしみじみしています。
最後に、熱意を持ってノーコードの理解と普及を進めるエバンジェリスト「しんじ」氏とノーコードスクールには大変お世話になりました。心から感謝いたします!!
それでは皆様良いお年をお迎えくださいませ。