概要
iOS、tvOS用のエレガントな画面遷移アニメーションを実装するライブラリ「Hero」を使って簡単なサンプルを作成してみました。
今回のケースではコードでの実装は一切なく、Storyboard上の設定だけで実現しています。
ライブラリ
インストール
Carthage、CocoaPodsに対応しています。
今回はCocoaPodsでインストールします。
target 'HeroSample' do
pod 'Hero'
end
サンプル
3画面構成で、CMYKの色を以下の3パターン表示をするサンプルを作成します。
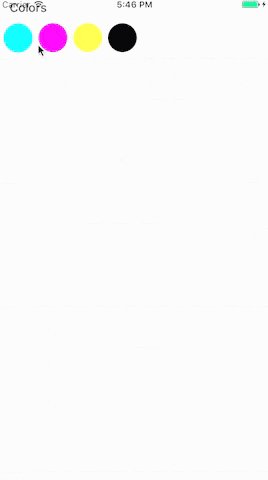
- 簡易表示
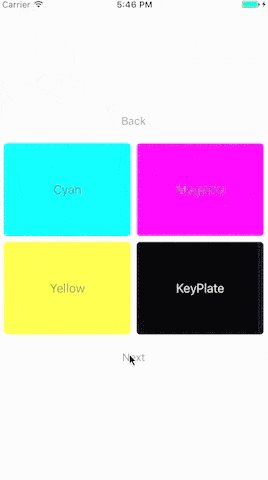
- タイル形式表示
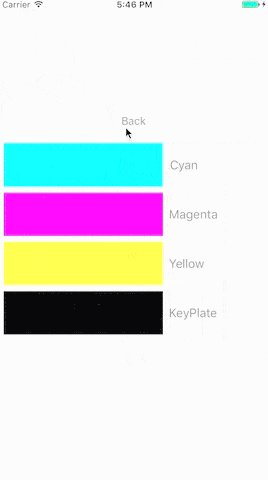
- リスト形式表示
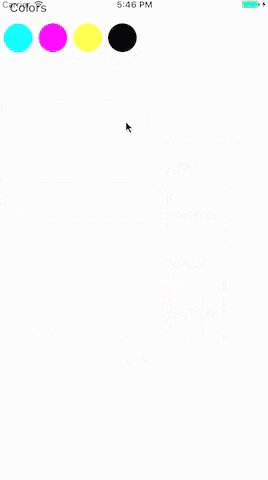
以下のような画面遷移をするサンプルです。
実装
実装のポイント
実装のポイントは3点です。
-
UIViewControllerのisHeroEnabled -
UIViewのheroID -
hero_unwindToRootViewControllerメソッド
これらはHeroライブラリ内でUIViewController、UIViewのextensionに定義されています。
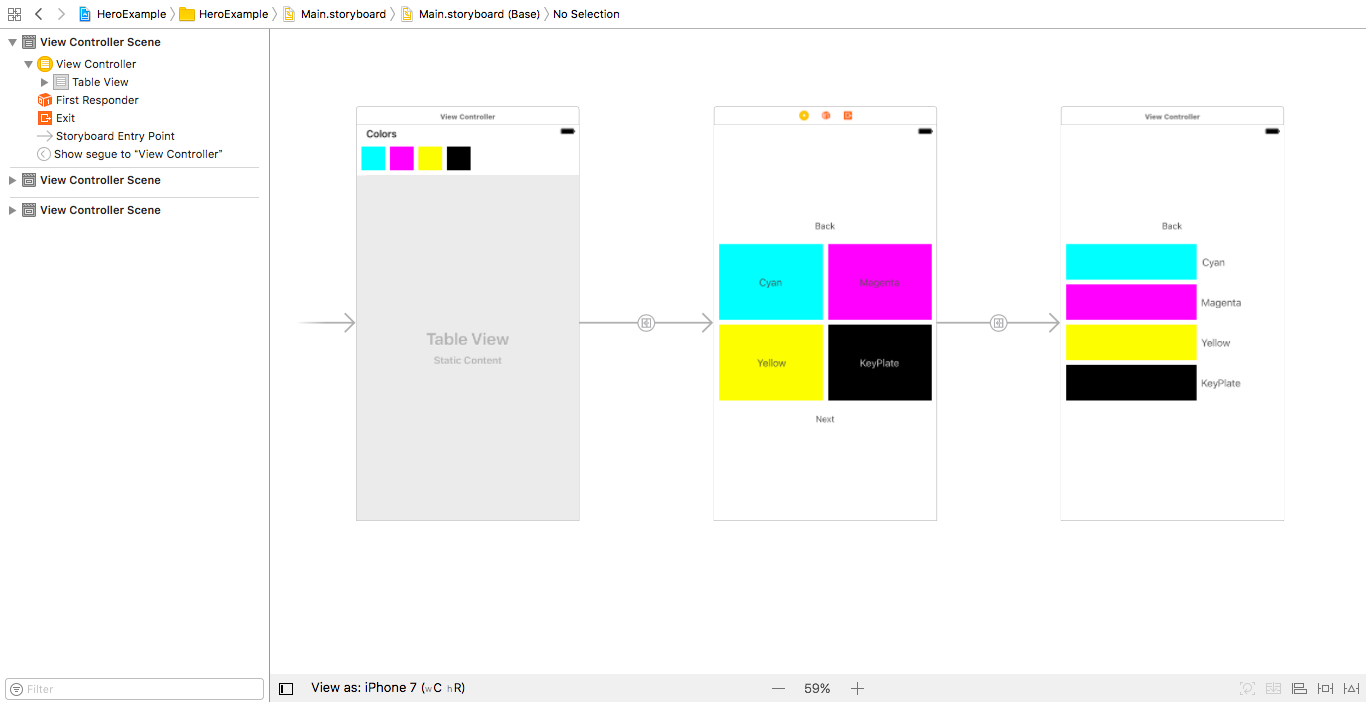
Storyboard全体像
実装後のStoryboardの全体像は以下のような感じです。
3画面の各レイアウトを作成し、Show Segueで繋いでいます。
以下、各画面のHeroの設定について書いていきます。
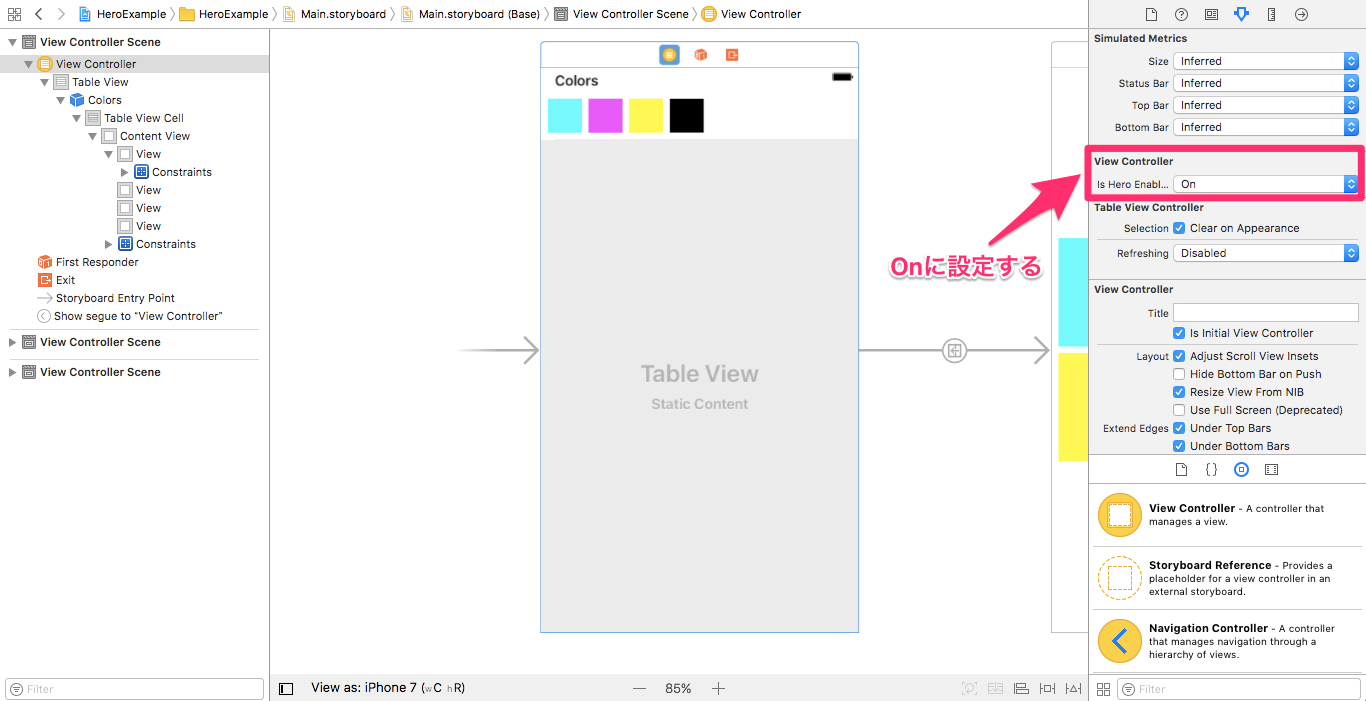
簡易表示画面
ViewControllerのisHeroEnabledを設定します。
このisHeroEnabledを設定することで、この画面に遷移してきた際にHeroの画面遷移処理が有効になります。

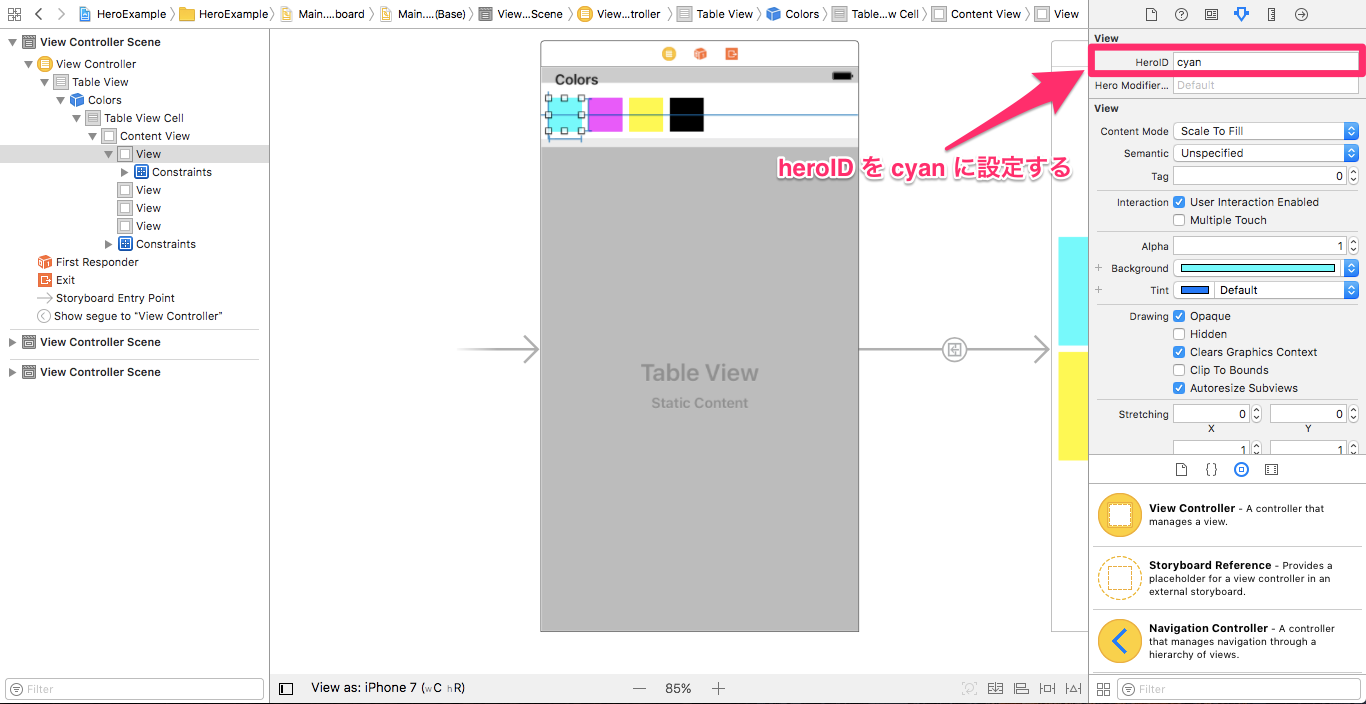
UIViewのheroIDを設定します。
このheroIDを設定することで、画面遷移元と画面遷移先の要素の紐付けができます。
ここでは、シアン色のUIViewにcyanを設定します。
その他の色にもそれぞれ識別できるように各々IDを振ります。

これで簡易表示画面の設定は終わりです。
タイル形式表示画面
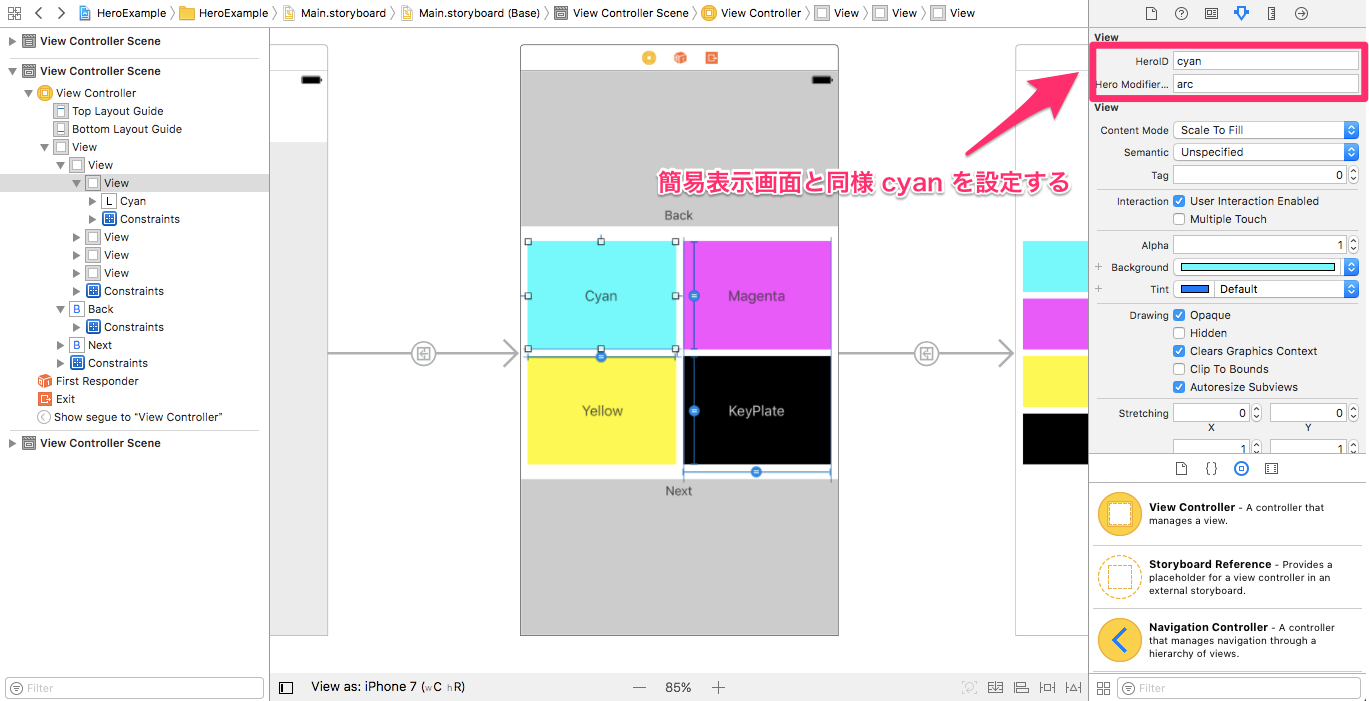
簡易表示画面と同様、ViewControllerのisHeroEnabledとUIViewのheroIDを設定します。
ここで、heroIDは簡易表示画面の各色のheroIDと揃えます。
シアン色のUIViewにはcyanのheroIDをつけます。
(また同時にheroModifierStringを設定し、遷移時のアニメーションをarcに設定しています。ここは空の文字列でも問題ありません。)

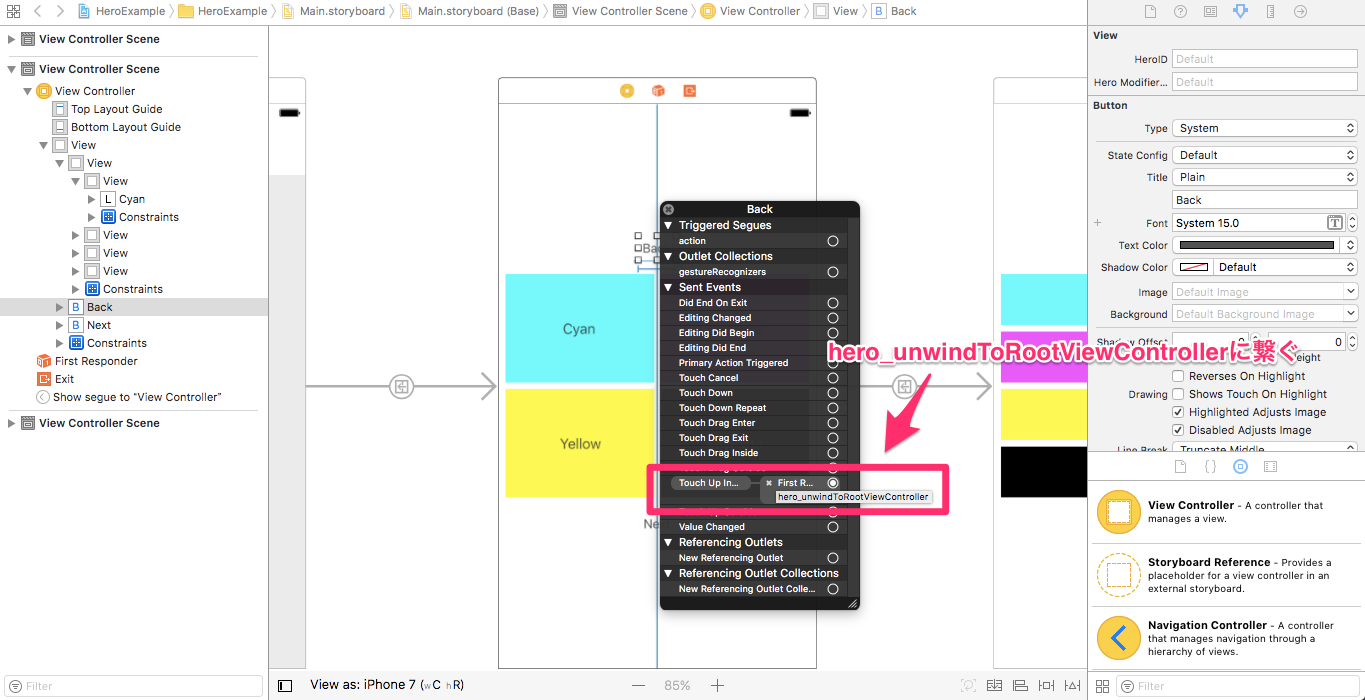
次にBackボタンの動作を設定します。
BackボタンのTouch Up InsideにFirst Responderのhero_unwindToRootViewControllerを繋ぎます。

タイル形式表示画面の設定は終了です。
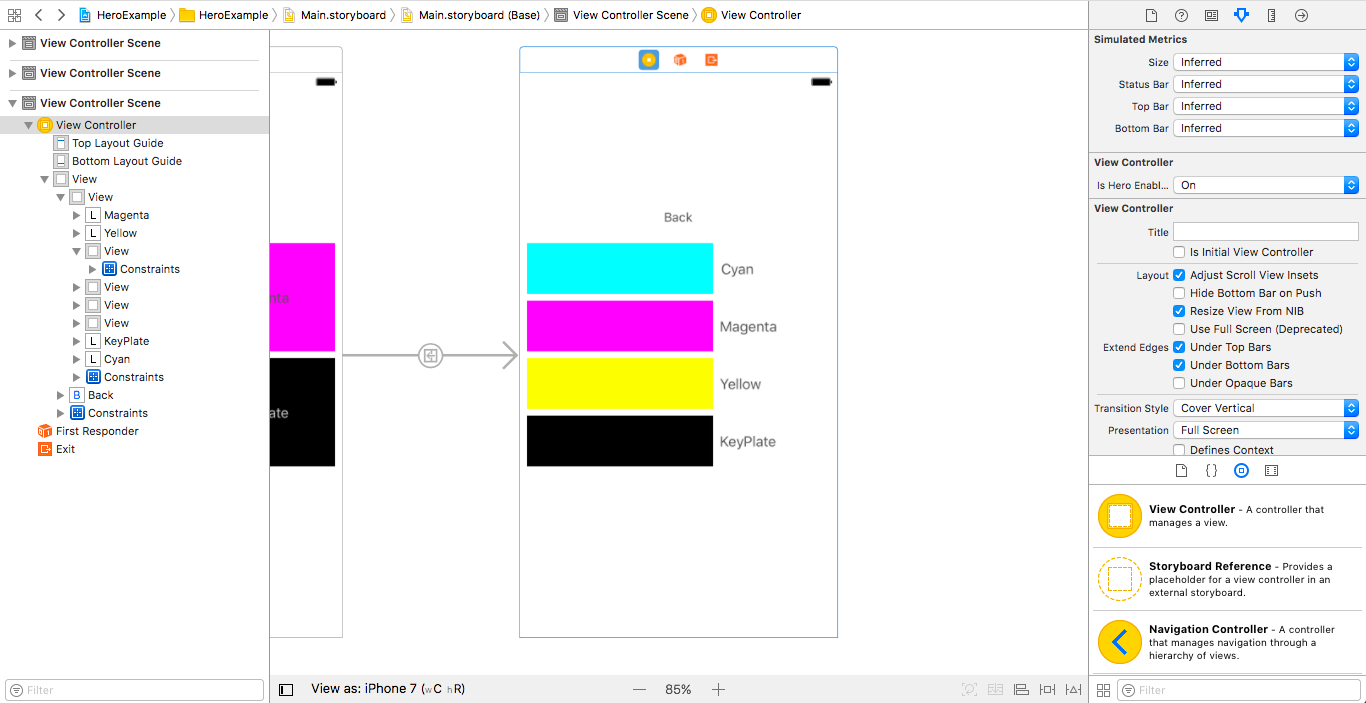
リスト形式表示画面
上記で設定してきたのと同様、以下3点を設定します。
-
ViewControllerのisHeroEnabled -
UIViewのheroID - Backボタンの
hero_unwindToRootViewController
上記が完了すれば、サンプルのような画面遷移をするアプリが作成できます。
リポジトリ
以下にソースコードをあげています。
https://github.com/ikezzi/HeroExample
まとめ
Heroを使うと簡単にエレガントな画面遷移アニメーションが実装できます。
今回のようなケースであれば、コードでの実装も一切なくStoryboard上の設定だけで画面遷移の実装をすることができます。
画面遷移の際のアニメーションの種類も簡単に設定でき、いろいろな遷移アニメーションを作ることができます。
公式のサンプルも豊富に用意されているので気になった方は是非試してみてください!