はじめに
Docker環境を用いて、Laravel(APIサーバー)、Nuxt.js(フロント)の環境を構築しました。
その際コンテナ名関連のエラーが2つほど出たのでその点について記載します。
本記事で扱わないもの
- Docker環境の構築方法
- LaravelをAPIサーバーとして利用する方法
- Nuxt.jsでのAPIリクエスト方法
概要
- LaravelをAPIサーバー、Nuxt.jsをフロントとして利用
- axiosを用いてLaravelにAPIをリクエスト
DB接続問題
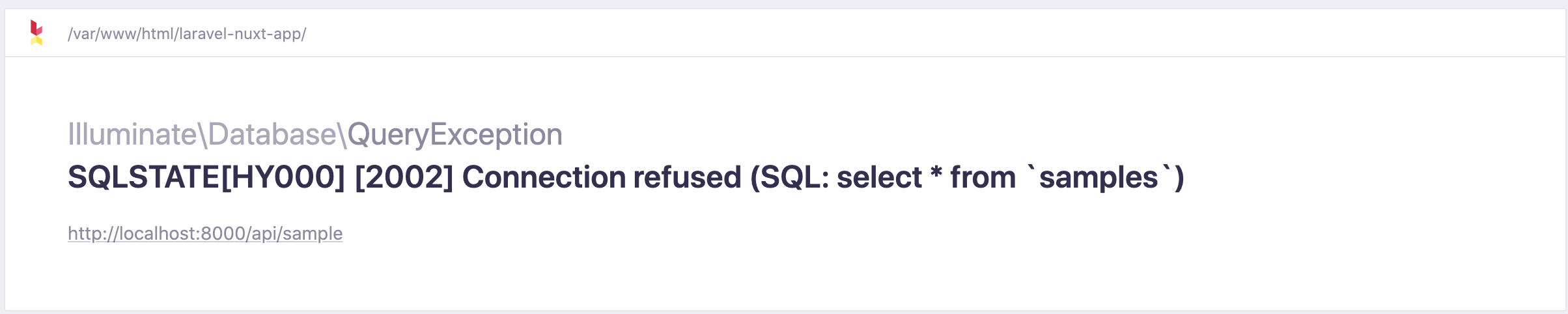
LaravelでDBへアクセスしたら下記エラーが発生しました。
調べたところDockerの場合、.envの変更が必要になるとのことで修正。
(変更前)
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
(変更後)
.env
DB_CONNECTION=mysql
DB_HOST=db #ここをデータベースのコンテナ名にする
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
CORS問題
Nuxt.jsからはaxiosを用いてLaravelへjsonを取りにいきます。


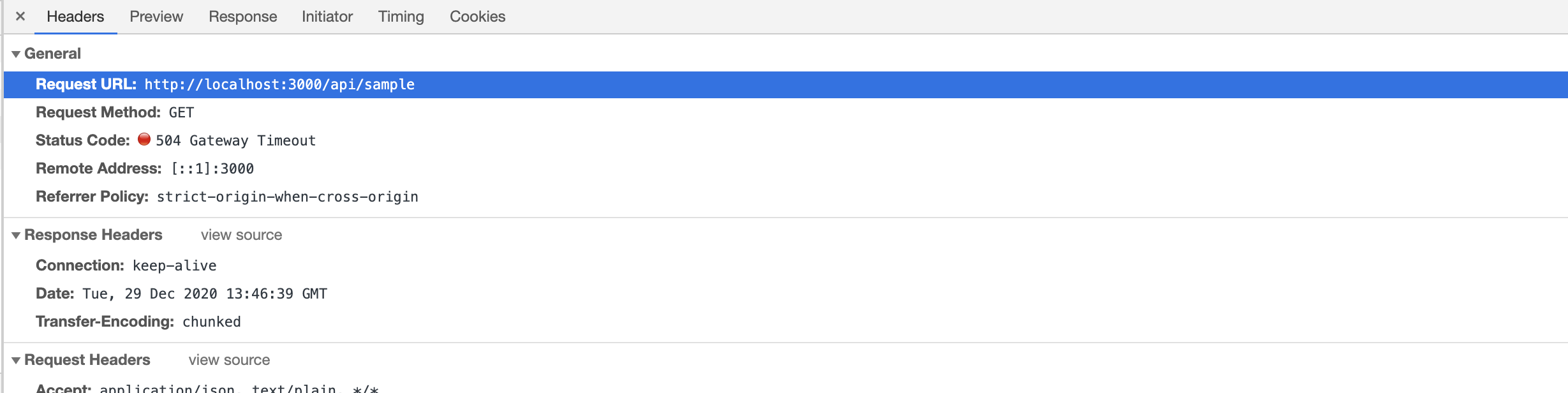
プロキシ関連でエラーが出ましたので対応します。
プロキシ設定
モジュールを追加します。
$ yarn add @nuxtjs/proxy
nuxt側では/apiでLaravelにアクセスします。
webがコンテナ名、80がコンテナのポートになります。(ここを最初localhost:8000にしていたので少しつまずきました)
nuxt.config.js
modules: [
"@nuxtjs/axios",
"@nuxtjs/proxy" //追加
],
axios: {
proxy: true //追加
},
proxy: {
"/api": "http://web:80" //追加
},
おわりに
LaravelをAPIサーバーとしてDocker環境で開発する際などは上記以外にも必要となる部分が出てくるかと思いますが、その辺りは検索したら割とすぐ出てくるのでそこにあまり載っていなかったものに関して今回記載しました。