はじめに
資料を赤字で訂正したのに、「これどこを直したの?」なんて聞かれた経験はありませんでしょうか。
大学時代研究室で重度の色弱の先輩にお世話になり、私自身も軽度の色弱を持つ当事者として、資料作成の際に注意したいカラーユニバーサルデザインについて簡潔にまとめました。
カラーユニバーサルデザインとは
カラーユニバーサルデザインとは、多様な色覚に配慮して、情報がなるべくすべての人に正確に伝わるように、利用者の視点に立ってデザインすることです。
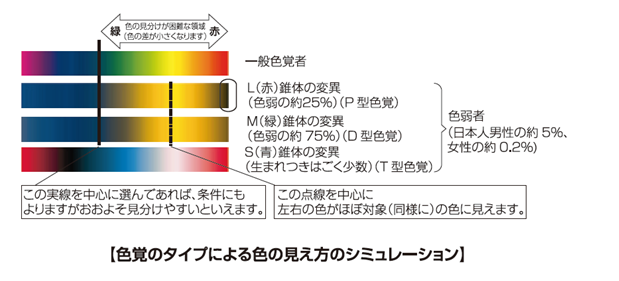
色弱者は、目の錐体細胞のうちどの色を感じる細胞の働きが弱いかによってP型,D型,T型の3タイプに大別されそれぞれ区別を苦手としている色が異なります。

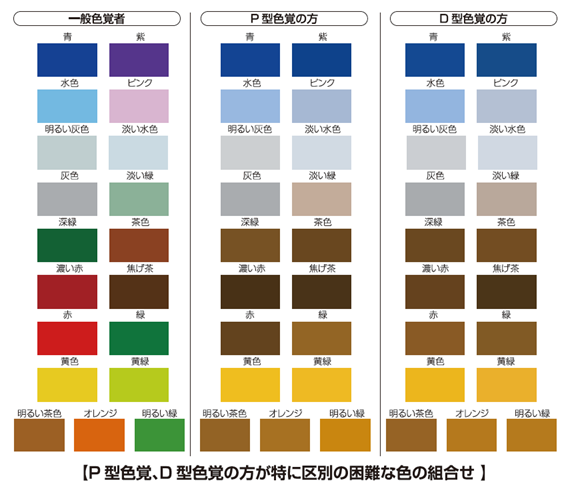
例えば、P型,D型の色弱者の方は赤緑の区別が難しく、以下のような色の組み合わせを苦手としています(あくまで一例です)。

より詳しく知りたい方は冒頭のリンク先の資料をご覧ください。
具体的な注意点
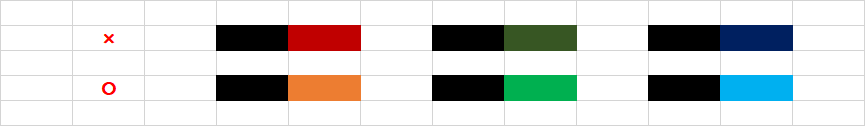
黒との対比は原色を避ける

彩度が高い(原色に近い)色は、色弱者にとって黒との区別が難しいことがあります。
明度の違いだけでも見分けられるよう明るめの色への代替が望ましいです。
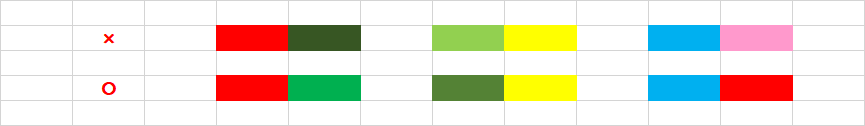
彩度や明度の近い色の組み合わせは避ける

【P型色覚、D型色覚の方が特に区別の困難な色の組み合わせ】の図で例示されているように、赤と緑、黄緑と濃い黄色、水色とピンクなどの組み合わせは注意が必要です。
街中でも見かける組み合わせなのでついやってしまいがちですが、片方の色を明るく/暗くするとより分かりやすくなります。
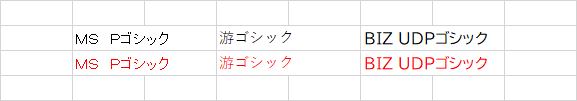
線の細いフォントの使用は避ける

色弱者に限った話ではありませんが、着色されている部分が少ないほど色の判別はより難しくなります。ドキュメントに文字色を使用した情報が含まれることが分かっている場合は、フォント選びの段階でより線の太いフォントを使用するとよいでしょう。
色以外の強調表示を活用する
色による識別にこだわる必要がない場合には、太字、Italic(斜体)、下線など色以外の強調表現を活用する手もあります。ただし、フォントの選択によっては太字、Italic(斜体)が分かりにくい場合もあるので注意です。
まとめ
色弱は日本人男性の約5%が該当するとされており、決して珍しい障害ではありません。また、加齢により色の認知機能が衰えて今まで問題なかった方も色の判別が難しくなる場合もあります。
具体的な注意点の図で×の例として挙げた色の組み合わせには特に注意していただけると、トラブル軽減につながるかと思います。
長く続いてるプロジェクトではいきなり配色を変えるのは難しいケースもありますが、カラーユニバーサルデザインをはじめとしたドキュメントの読みやすさへの配慮の意識が高まり、参画者全員がストレスなく仕事を行える素敵な環境が少しでも増えれば幸いです。
※私の所属する現場にて相談に快く応じてくださり、ドキュメントの修正箇所の着色を赤→水色へと変える柔軟な対応をしていただいた上長、同僚の皆様にはこの場を借りて深く感謝申し上げます。