ZOZOテクノロジーズ #4 Advent Calendar 2019の記事です。
昨日は @mikankitten さんの「NginxにgRPCとHTTP/1.1の共存の設定をする」でした。
本記事では、業務効率化の一環で作成したツールについて書いていきます。
はじめに
自分が関わっているプロジェクトでは、ファイルのやりとり等をGoogleドライブ経由で行なっています。
特にアパレル関係の資料のやりとりは量、頻度が多く、ファイルの更新やアップロードをうまく共有しきれていない場面が発生していました。
そんな中、以下のようなドライブ監視ツールがあればという要望を受け、今回のツールを作成しました。
- 更新されたファイルがあればSlackに通知がきてほしい
- 監視対象のフォルダを使う側で編集出来る様にしてほしい
スプレッドシートの内容
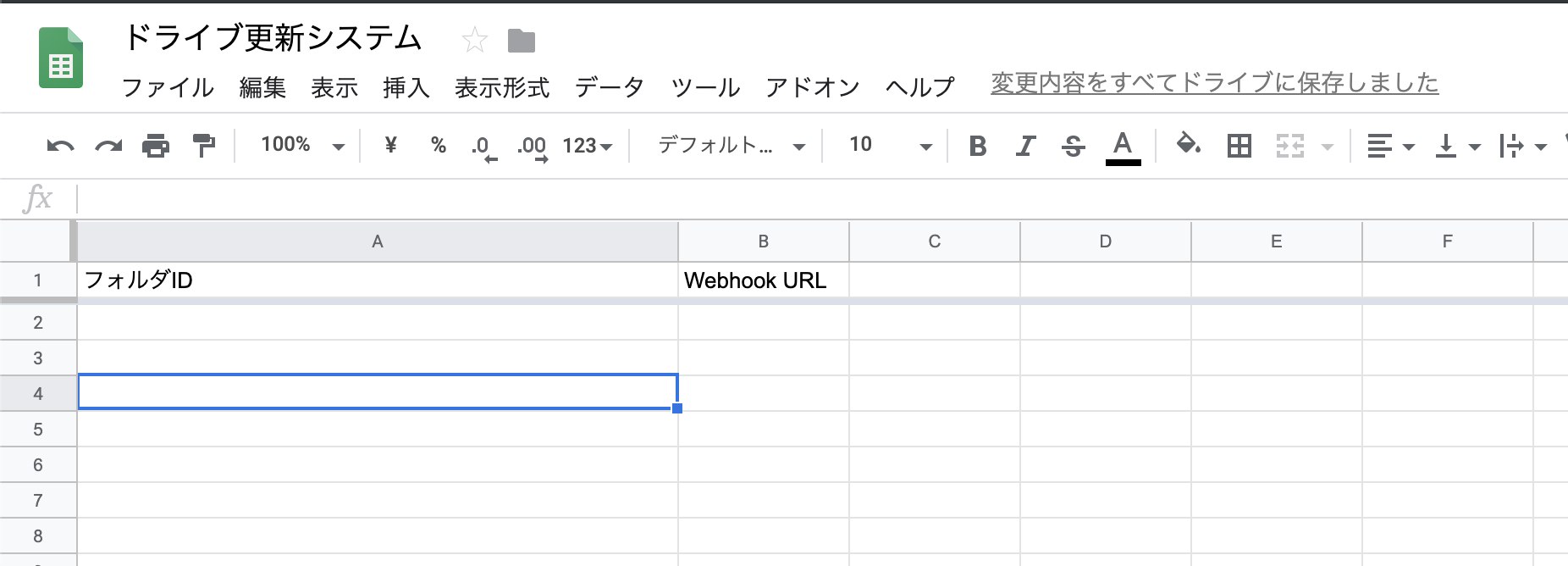
今回は以下の様に2行目から下に向かって記載していきます。
フォルダIDは200行目まで読み込むようにしていますが、Webhook URLは2行目のみの読み込みとなります。

GoogleドライブのフォルダIDの取得方法につきましては以下のページの中盤辺りで説明されています。
【GAS/非エンジニア向け】GoogleDriveの特定のファイルデータをSpread Sheet書き出すプログラムまとめ
Webhook URLは以下のページを参考に取得してみてください。
GASソースコード
ソースコード自体は上記のスプレッドシートの中に記載しています。
「ツール」の「スクリプトエディタ」を選択します。
表示されたエディター上に以下のソースコードを入力。
function myFunction() {
// フォルダIDの取得
var folderIdList = getFolderId()
var text = ""
for(var i = 0; i < folderIdList.length; i++)
{
var latestUpdate = getLatestUpdate(folderIdList[i])
for(var j = 0; j < latestUpdate.length; j++)
{
if(i == 0 && j == 0)
{
// 改行しない
}
else
{
text += "\n\n"
}
text += latestUpdate[j] + "\n"
}
}
// 何もなければ終了
if(text == "")
{
return
}
var payload = {
"text" : "<!here>" + "\n" + "Googleドライブの更新がありました。\n以下ご確認お願いします。\n```" + text + "```", // メッセージの本文
"channel" : "slackのチャンネル名",
"icon_url" : "アイコン画像のURL",
"username" : "アカウントの名前",
}
postSlack(payload);
}
// フォルダIDの取得処理
function getFolderId()
{
var sheet=SpreadsheetApp.getActiveSheet()
var values=sheet.getRange("A2:A200").getValues()
var list = []
for(var i = 0; i < values.length; i++){
if(values[i] == ""){
break;
}
list.push(values[i])
}
return list
}
// webhook URLの取得
function getWebhook()
{
var sheet=SpreadsheetApp.getActiveSheet()
var url=sheet.getRange("B2").getValues()
return url
}
// 最新の更新を取得
function getLatestUpdate(folderId)
{
// フォルダ情報を取得
var folder = DriveApp.getFolderById(folderId);
// ファイル一覧を取得
var files = folder.getFiles()
var list = []
var count = 0
var fileNames = '';
while (files.hasNext()) {
var file = files.next();
var last = file.getLastUpdated()
var d = new Date()
// 30分以内に更新されたファイルを検索
if(last.getTime() >= (d.getTime() - 1800000))
{
list.push("【FileName】 : " + file.getName() + "【FilePath】 : " + file.getUrl())
}
count++
}
return list
}
function postSlack(payload)
{
var options = {
"method" : "POST",
"payload" : JSON.stringify(payload)
}
// webhook URLの取得
var url = getWebhook();
var response = UrlFetchApp.fetch(url, options);
var content = response.getContentText("UTF-8");
}
トリガーの設定方法
プログラムが起動するタイミングを設定します。
スクリプトエディタの「編集」から「現在のプロジェクトのトリガー」を選択します。
「トリガーを追加」を選択。
今回は上記の様に設定し保存します。
これでプログラムが時間ごとに動き出します。
実行結果
こんな感じで通知が送られてきます。
実行間隔やフォルダの読み込み数等はお好みでカスタムしていただければと思います。
おわりに
今回初めてGASを使ってみたのですが、身近な業務効率化ツールをさらっと作るにはおすすめです。
マクロに慣れている方にはJSは使いづらいかもしれませんが、ネット上で記事が多くあるので機会があれば使ってみてください!
ZOZOテクノロジーズ #4 Advent Calendar 2019 明日は @tkani さんによる「spring-graal-nativeでSpring BootをGraalVM native imageにしてみる」です。





