[目的] Webフォントを使い、Web上の文字列のフォントを変更する。
Webフォントとは
CSS3より利用可能になったWeb上にあるフォントを使う仕組みです。
そのため、クライアントの環境に依存せずにフォントを表示することが可能です。
Webフォントの利用
Webフォントを探す
まずは、使いたいフォントを探してきましょう。インターネット上で検索すれば情報はたくさんあります。
- https://fonts.google.com/
- https://googlefonts.github.io/japanese/
- http://typesquare.com/
- https://liginc.co.jp/web/design/font/15639
- etc.
実装
Webフォントを利用したいページで以下の実装を行います。
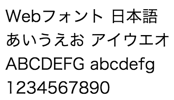
ここでは、以下のページを例として用意し、さわらび明朝 を適用します。
<html>
<head>
</head>
<body>
Webフォント 日本語<br>
あいうえお アイウエオ<br>
ABCDEFG abcdefg<br>
1234567890<br>
</body>
</html>
Step1. フォントの読み込み
headタグ内に以下のlinkタグを追加します。
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
Step2. CSSでフォントを適用
headタグ内にstyleタグを追加し、CSSでフォントを適用したい範囲を指定します。
ここでは、bodyタグ内の全体の文字列に適用します。
<style>
body { font-family: "Sawarabi Mincho"; }
</style>
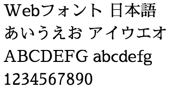
これだけでWebフォントが利用できます。
body内全体に適用
<html>
<head>
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
<style>
body { font-family: "Sawarabi Mincho"; }
</style>
</head>
<body>
Webフォント 日本語<br>
あいうえお アイウエオ<br>
ABCDEFG abcdefg<br>
1234567890<br>
</body>
</html>
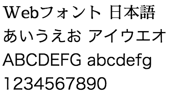
なお、CSSを利用してWebフォントの適用範囲を調整することもできます。
1行目のみ適用
<html>
<head>
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
<style>
.wf-sawarabimincho { font-family: "Sawarabi Mincho"; }
</style>
</head>
<body>
<div class="wf-sawarabimincho">Webフォント 日本語</div>
あいうえお アイウエオ<br>
ABCDEFG abcdefg<br>
1234567890<br>
</body>
</html>