Eagleを利用した基板作成までの流れをざっとまとめる。
専門でもなくたまーにしかやらないため毎回忘れてしまうので振り返り用。
手順1:なんとなく回路を書く
いきなりEagleで回路を書き始める前に、まずは手書きやパワポでざっくりつくる。
今回はDynamixelのMX-64というモーターをPCから制御するための中継基板を作る。PCからDynamixelへの信号線と、電源からDynamixelへの電源供給ラインを実装する。

手順2:schで回路を書く
Eagleを起動して回路を書き始める。
File>New>Project から新規でプロジェクトを作成。
作成したプロジェクト右クリック>newでSchematic(回路図)を選択する。
①Add partで部品を選択する
回路図は、部品配置→配線の順番で進めるため、まずは部品を追加する。
今回はまず電源12Vコネクタ用にVH 2極コネクタを追加する。ICデバイスやコネクタの場合、Eagleのパーツが用意されていることが多いので、大いに活用する。
(1) 公式サイトからライブラリをダウンロード
https://www.diymodules.org/eagle-show-library?type=shr&id=52
上記のサイトから「Eagle format」の方をダウンロードし「con-JST VH.lbr」をEAGLE\librariesフォルダに置く。
(2)一度Eagleを閉じて再度開く
Eagleを開いたままだとlibrariesフォルダを読み込んでくれないので必須。
(3)ライブラリを追加する
Add Part>Open libraty Manager > Available から「con-JST VH」を選択して「Use」にする。UseにするとEagleのライブラリとして使用可能になり、隣のIn Designタブから選択できるようになる。

同じ要領で他の部品も追加する。
②デバイス同士をつなぐ
デバイスを並べ終わったらNetを使ってピン同士を接続する。
VCCやGNDはデバイス同士を接続せず、Add Part>Supply1から部品として追加する。
手順3:brdでパターン図を作成する
回路作成が終わったら、brdをクリックしてパターン図に切り替える。
①部品を配置する
②部品を配線する
Route Airwireを使い、黄色い線の上から配線する。デフォルトだと線が細すぎるので調整する。
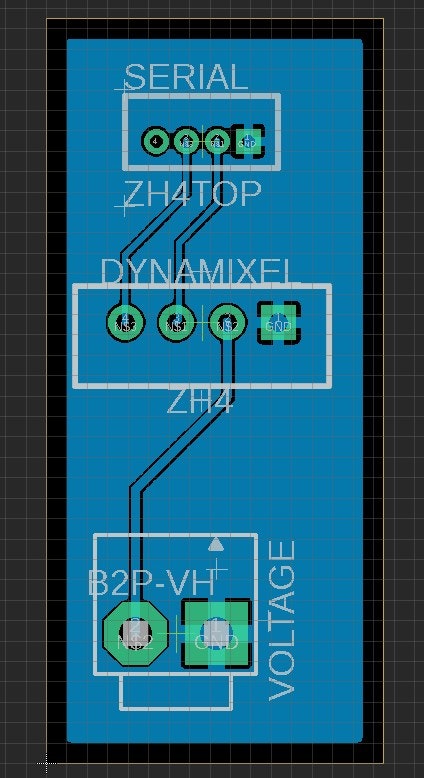
③ベタパターンを塗る
VCCやGNDをベタパターンとして作成したい場合、Polygonで基板の周りに線を引いた後、ポップアップが出るので「VCC」や「GND」と命名する。すると回路図上でVCCやGNDとつながっているピンがベタパターンの一部として実装される。

手順4:基板データのアウトプット
Generate CAM data をクリックして基板データをアウトプットする。
