HTMLタグでTextViewを装飾できるHtml.fromHtmlがdeprecatedとなり、
androidxからHtmlCompatというクラスが追加されたようだ
さっそく使ってみる
準備
app/build.gradleにandroidx.appcompatを追加
app/build.gradle
dependencies {
+ implementation 'androidx.appcompat:appcompat:1.0.0-beta01'
実装
公式ドキュメントでHtmlCompatを見るとPublic methods
fromHtml(String source, int flags)
とある。
flagsにはとりあえずFROM_HTML_MODE_COMPACTを使ってみる。
「ブロックレベルの要素を改行(改行文字)で区切る」らしい
val html = """
<html>
<p>こんにちは、本日は<font color="#ff0000">晴天</font>なり
<p>これが<u>アンダーライン</u>だ</p>
<b><font color='red'>台風が</font><b/> 日本に <b><font color='red'>やってきた</font></b>
</html>
""".trimIndent()
// HtmlCompatの出番!!!
text_view.text = HtmlCompat.fromHtml(html, FROM_HTML_MODE_COMPACT)
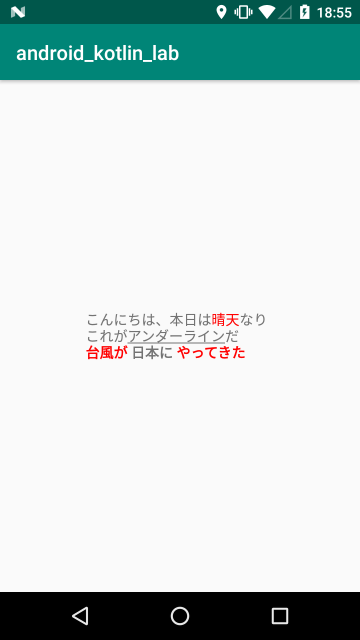
できた、簡単だね
以上、現場からお伝えしました。